『타이포그래피 서울』(TS) 발행사인 윤디자인그룹 홈페이지가 전면 개편되었다. 기존 사이트에서 남긴 것은 도메인 하나뿐이다. 이번 프로젝트의 담당 팀이 긴 후기를 남겼다. 2021년 11월부터 2022년 8월까지 열 달간 이어진 프로젝트였으니, 후기의 분량도 그에 상응하는 듯하다. 남기고 싶은 말이 많았다는 뜻이기도 할 것이다.
본래 이 후기는 윤디자인그룹 공식 채널 『윤디자인 M』 게재 목적으로 작성된 것이었으나, 필자의 동의를 구하여 TS에도 발행하기로 했다. 처음부터 끝까지 줄곧 ‘전지적 실무자 시점’을 고수하고 있다는 점 때문이다. 글의 초점이 홍보가 아니라 기록에 맞춰져 있었다. 유사 프로젝트를 진행하게 될 독자들에게 실질적 도움을 주고자 작성된 글이었다. 긴 분량이 아쉽기는 하다. 그래도, 지금 당장 읽지는 않아도 나중을 위해 북마크를 해두면 요긴히 읽힐 순간이 있으리라 생각한다.
필자 스스로도 긴 분량을 우려했는지 나름의 장치를 해놓았다. 전반부(필자가 영화 제작 과정의 ‘프리 프로덕션’에 비유한 기획 단계)는 말 그대로 후기다. 장문을 늘여 쓰는 대신 월별로 끊어놓았다. 후반부는 인터뷰다. 윤디자인그룹 측 프로젝트 담당 팀, 사이트 개발 및 디자인 외주사 ‘매뉴얼 그래픽스’ 실무진의 인터뷰를 실었다.
개편된 윤디자인그룹 사이트 ― https://yoondesign.com
2021. 11. ― 사이트 개편을 위한 설문조사 실시
첫 회의 안건은 간단했다. ‘뭘 어떻게 바꾸지…?’. 그런데 얘기를 이어갈수록 불안해졌다. 우리끼리만 얘기한다고 될 문제일까. 여기서 ‘우리’는 우리 팀뿐 아니라 사내 임직원들도 포함된다. 사이트 개선에 대한 임직원 민원은 이미 여러 경로를 통해 수집한 상태였고, 미디어콘텐츠팀 의견과 상당 부분 일치했다. 그래서 걱정이었다. ‘다른 목소리’가 없어서. 우리 바깥의 목소리를 들어야 했다.
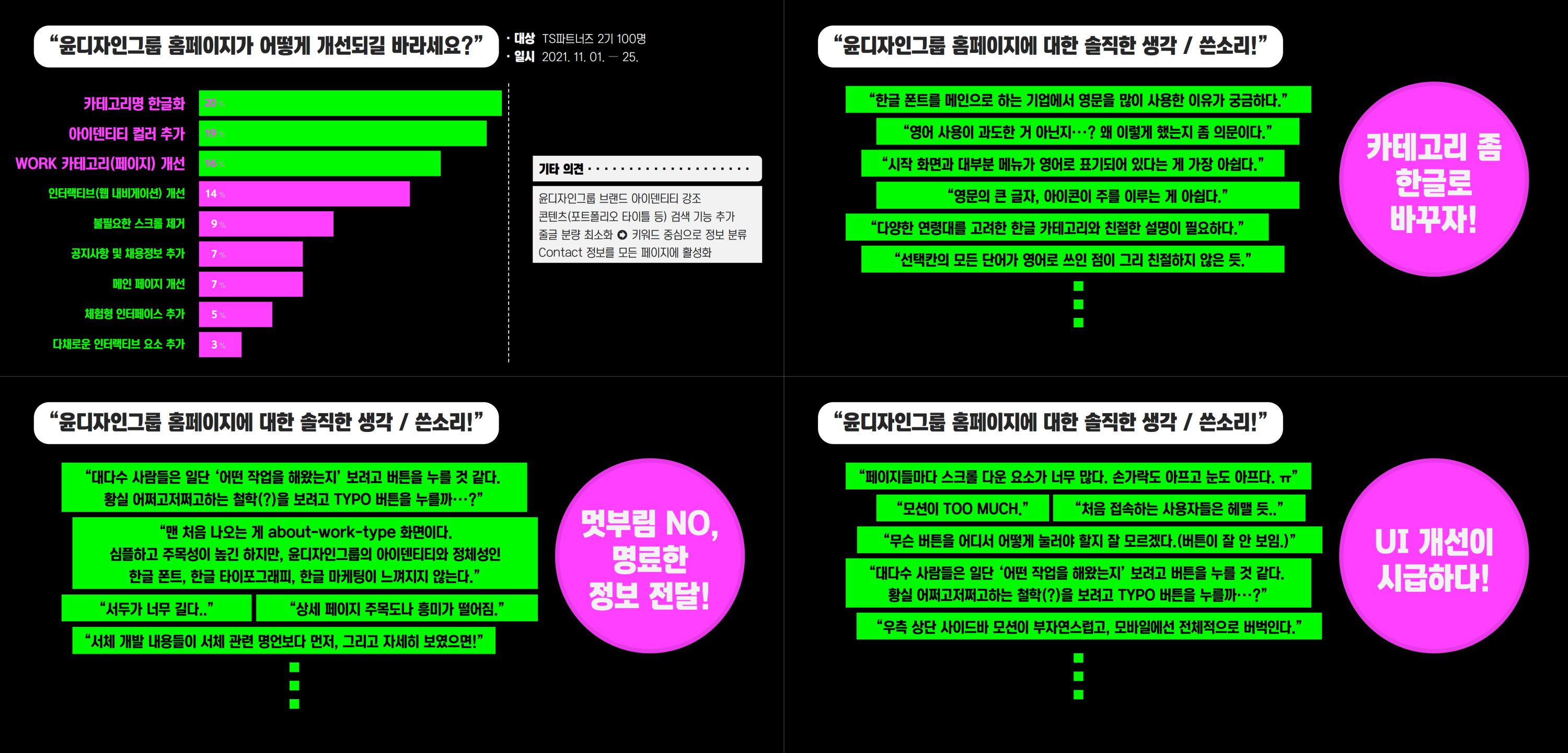
설문조사를 실시했다. 『타이포그래피 서울』의 크리에이터 그룹이자 2030 대학생·직장인으로 이루어진 ‘TS 파트너즈’ 100명에게 물었다. 설문지는 주관식 문항 딱 두 개로만 구성했다. 답변의 양과 구체성을 높이기 위해 질문 수를 최소화한 것이다.
— 어떻게 개선되길 기대하시나요?
— 현재 사이트를 보고 느낀 점을 솔직하게 적어주세요.

사내 임직원들에게 설문조사 결과를 공유했다. 우리 팀처럼 다들 놀랐다. ‘카테고리명을 한글로 개선하자’라는 요구가 제일 많았기 때문이다. 회사 내부에서는 단 한 번도 제기된 적 없는 이슈였다. “한글 폰트를 메인으로 하는 기업에서 (사이트에) 영문을 많이 사용한 이유가 궁금하다”라는 응답에 눈이 부셨다. 회사 안의 우리가 미처 보지 못한 ‘등잔 밑’이 문장으로 밝혀져 있었다. 섬광 같은 문장이었다.
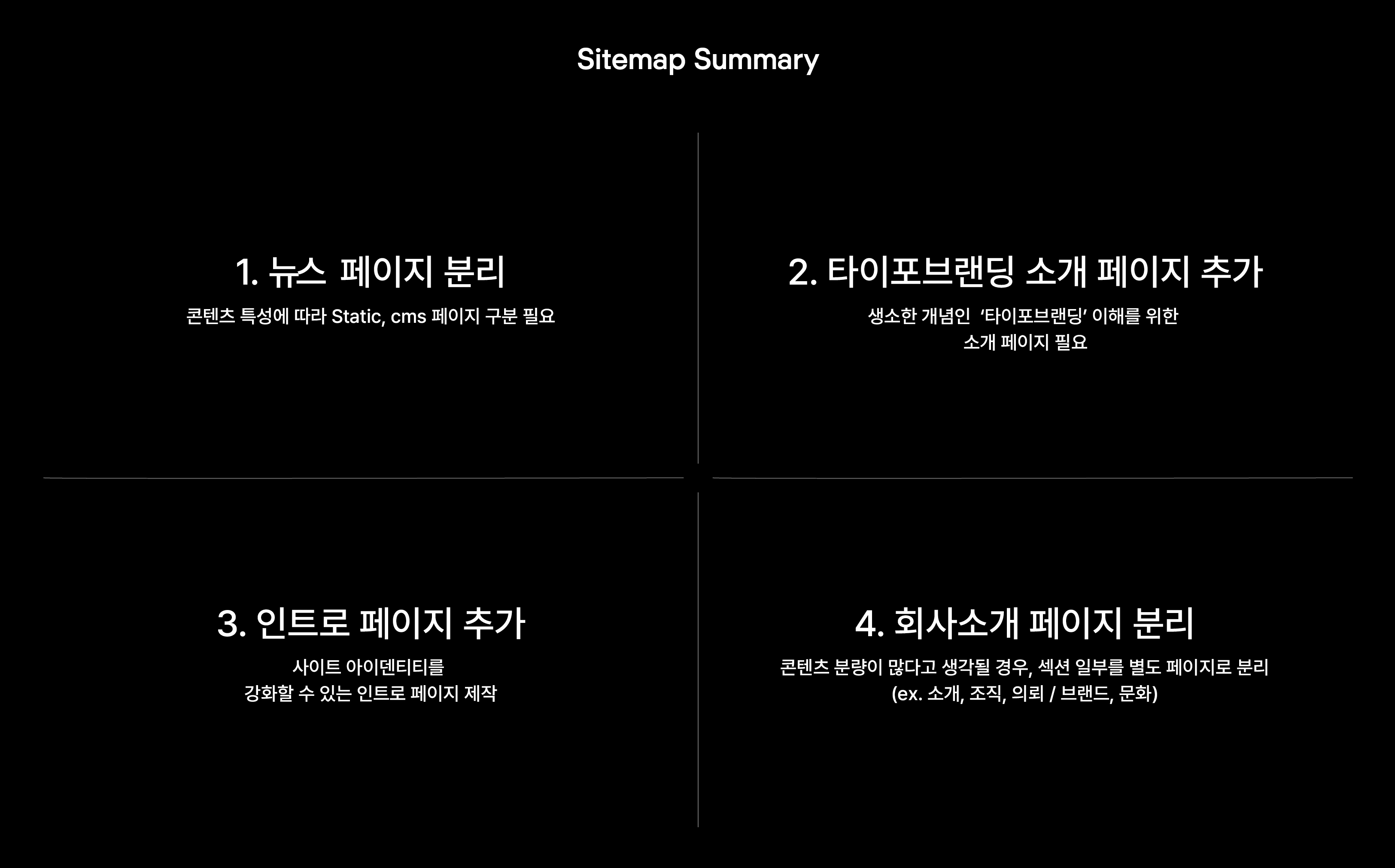
설문조사 결과를 분석하고 리뉴얼 방향성을 잡았다. 최대한 간결하고 명료하게, 방향성을 다섯 가지로 요약했다. 이 방향성은 추후 사이트 개발 업체와도 공유해야 하므로 복잡하고 번잡한 내용이면 소통이 어려워질 것이었다.

2022. 1. ― 30여 년치 포트폴리오를 새로 정리하다
윤디자인그룹은 타이포 브랜딩 기업을 표방한다. 기존의 폰트 기업(폰트만 만드는 기업)에서 벗어나 글자 전문성을 기반으로 한 브랜딩 기업으로 전환한다, 라는 경영 방침의 표어가 바로 ‘타이포 브랜딩’이다. 그 대표 사례가 2019년 iF 디자인 어워드 수상작 [위메이드 CI 및 전용글꼴 개발] 프로젝트, 2022년 레드닷 디자인 어워드 수상작 [이마트24 아임e 패키지 리디자인] 프로젝트다. 둘 다 글자를 전면에 내세운 브랜딩 전략의 산물이고, 양 어워드에서 모두 ‘브랜드 및 커뮤니케이션’ 부문 본상을 받았다.

경영 전환 이전의 ‘폰트(만 만드는) 기업’ 분류 체계라면 위메이드 건은 ‘전용서체’ 카테고리로 묶여 밋밋해질 것이고, 이마트24 건은 아예 카테고리를 찾을 수 없게 된다. 이 두 건만 문제가 아니다. 경영 전환 이전에도 윤디자인그룹은 꾸준히 타이포 브랜딩이라 명명할 만한 프로젝트를 시도했었다. 단지 ‘타이포 브랜딩’ 카테고리에 분류되지 않았을 뿐.
30여 년치 포트폴리오를 새로 정리해야 했다. 사업부 간 공조가 필수적이었고, 각 부서장들도 이 점을 이해했다. 글자를 만드는 TDC(Type Design Center)와 글자로 브랜딩을 하는 엉뚱상상, 이 두 부서와의 협업은 특히나 긴밀해야 했다.
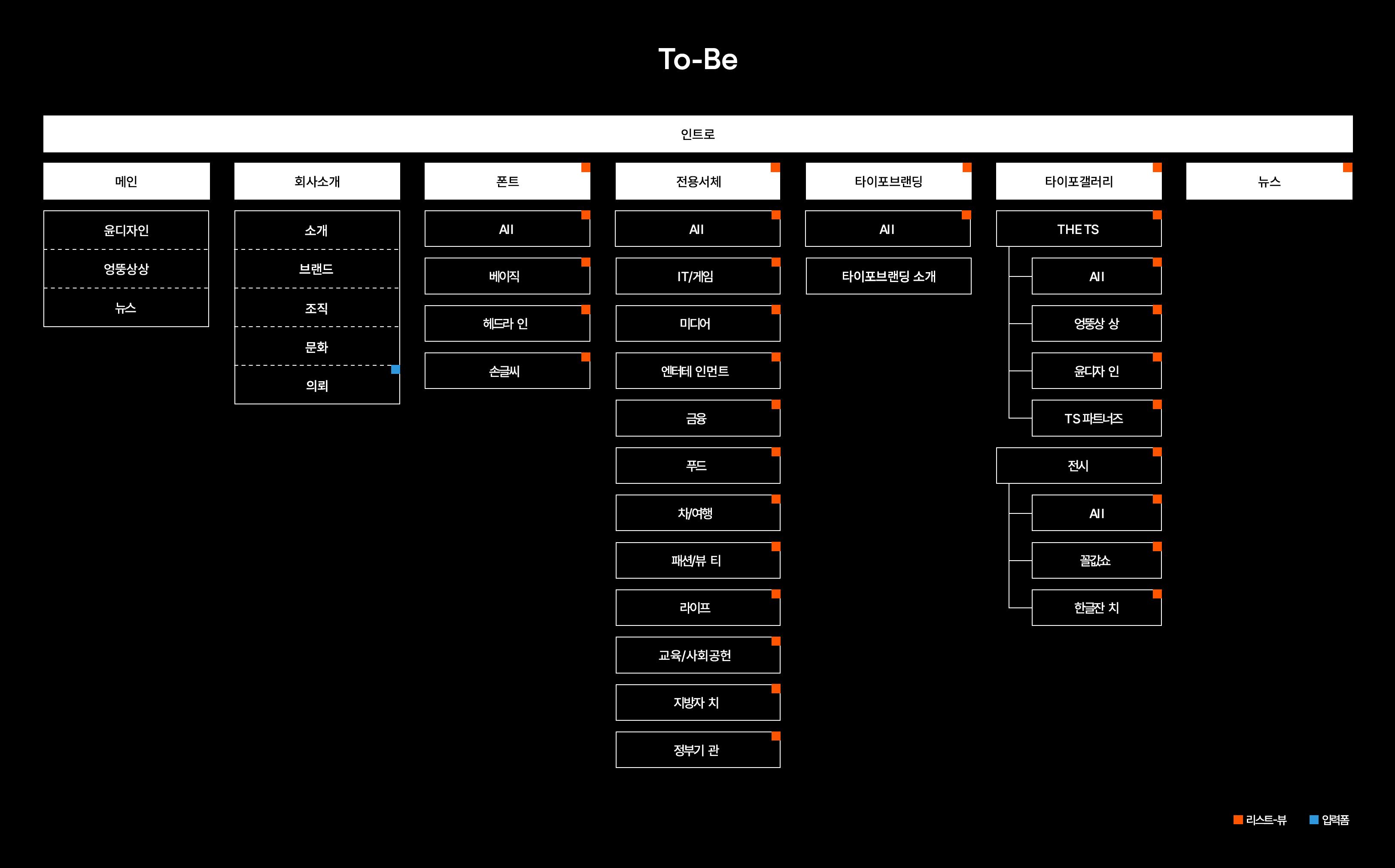
미디어콘텐츠팀, TDC, 엉뚱상상 등 3개 부서는 새단장할 사이트의 포트폴리오 대분류를 ❶폰트 ❷전용서체 ❸타이포 브랜딩으로 간소화하기로 협의했다. ❶·❷를 TDC가 맡고 ❸을 엉뚱상상이 맡기로 했다. 방대한 포트폴리오 데이터를 지금의 회사 경영 방침에 맞춰 재분류하고, 각각의 메타 데이터(프로젝트 진행 연도, 참여자, 수상 실적 등 정보) 또한 전부 새로 쓰기로 했다. 메타 데이터의 분량과 양식은 미디어콘텐츠팀이 정하여 예시 자료와 함께 각 부서에 공유했다.
그리고, 각 사업부 스스로 포트폴리오를 업로드할 수 있도록 사이트 운영 체계를 정비하기로 했다. 이는 앞서 언급했던 리뉴얼 콘셉트 다섯 가지 중 ‘업데이트를 쉽게’에 해당하는 과업이기도 했다. 담당자 한 명, 담당 부서 한 곳에 책임을 몰지 말고, 우리가 직접 우리 회사 사이트를 관리하는 책임 분담제를 도입한 것이다.



2022. 2. ― 사이트 제작 가이드 작성하기(마치 플라스틱 모델의 ‘조립 설명서’처럼)
문서 작업을 정말 수없이 했다. 수정도 수없었고 신규 작성도 가없었다. 설문조사 결과 보고서, 설문 결과를 바탕으로 한 개편안, 사이트 구조별 리뉴얼 전후 비교 정리안, 사업부 간 업무 협조 제안서, …. 프로젝트 진행 과정의 분기점들을 일일이 문서화한 셈이다. 프로젝트 아카이빙 목적도 물론 있었지만 근본적인 이유는 다자간 소통이었다. 말로 표현될 수 없고 전달되기 어려운 사안들은 문서화될 때만 타인들의 이해를 담보했다.
외주 개발 업체 선정을 코앞에 두고 또 새 문서 작업을 했다. ‘이러이러한 콘셉트를 담아 이러이러한 구조로 사이트가 구축되었으면 좋겠습니다’를 문서화한 것이다. 일반적으로 ‘웹 기획 스토리보드’라고 통용되는 문서다. 우리 팀원끼리는 ‘제작 가이드’로 불렀다. 플라스틱 모델(프라모델)에 동봉된 조립 설명서(instruction) 같은 개념이다.
건담 플라스틱 모델의 조립 설명서는 최종안일 테지만 윤디자인그룹 사이트 제작 가이드는 사실상 가안이었다. 실제 개발 과정에서 반영이 불가하거나 수정이 불가피한 부분들이 존재할 것이기 때문이다. 이런 이슈들을 개발 업체와 조율해 가며 홈페이지를 지어야 한다. 조율의 근거로 삼을 문서가 존재한다면 상호 소통이 원활할 것이다.

이 ‘조립 설명서’를 개발 업체와 함께 펼쳐 들고
많은 부분들을 붙였다 뗐다 하며 조율해 나갔다
2022. 3. ― 외주 개발 업체 선정하기
외주 개발 업체 선정 기준은 단순했다. ‘디자인 스튜디오일 것’. 웹 사이트 개발만 전문으로 하는 곳보다는 그래픽 디자인을 기반으로 아이덴티티 디자인, 웹·모바일 개발 등을 두루 다루는 스튜디오를 찾고 싶었다.
윤디자인그룹이 2011년 론칭한 온라인 매거진 『타이포그래피 서울』의 인터뷰 기사들을 살펴봤다. 300팀에 달하는 디자이너·스튜디오의 이야기와 정보가 축적된 보고이기 때문이다. 각기 다른 개성과 스타일을 지닌 인터뷰이들 중 우리의 선정 기준과 부합하는 스튜디오들을 1차로 목록화했고, 그들의 사이트와 작업들을 세심히 관찰하며 한 곳을 골랐다.
‘골랐다’는 표현이 영 마뜩잖다. 썩 틀린 표현도 아니지만, 마치 클라이언트로서 대단한 권능이라도 행한 듯이 오독될까 우려스럽다. 사족을 붙이고 싶다. 스튜디오들의 우열을 가려 한 군데를 선발했다기보다는 ‘우리와 가장 결이 잘 맞을 것 같은 곳’을 골랐다. 초등학생이 같은 반 아이에게 ‘나랑 짝꿍 해주지 않을래?’ 물어보는, 그런 친밀감의 표시로서 특정 스튜디오 한 곳에게 말을 걸어본 것이다.

매뉴얼 그래픽스의 몇몇 포트폴리오를 보면서 두 가지 느낌을 받았다. 간결함과 견고함. 특히 인상적이었던 작업이 삼성 리움미술관 웹 사이트와 정림건축 『건축신문』 온라인판이었다. 이 두 사이트는 윤디자인그룹 사이트에 구현하고 싶었던 ‘결’을 품고 있었다. 일목요연한 정보 카테고라이징, 가지런한 타이포그래피, 직관적인 웹 내비게이션, 음식 맛으로 치면 담미(淡味)에 해당할 시각성 등. 우리는 매뉴얼 그래픽스에게 미팅을 제안했고 곧장 날짜를 잡았다.
2022. 4. ― 킥오프 미팅과 프로젝트 타임라인 설정
몇 차례 미팅 후 윤디자인그룹은 웹 사이트 개발 업체로 매뉴얼 그래픽스를 최종 선정했다. 이 문장은 이렇게도 쓸 수 있다. 매뉴얼 그래픽스가 윤디자인그룹 사이트 개발을 진행하기로 결정했다. 두 문장의 차이는 ‘주어’다. 클라이언트와 협업사 양자는 이렇듯 서로가 서로를 ‘주어’로 세울 수 있어야 한다고 생각한다. 그래야만 갑에서 을로 내리꽂히거나 을이 갑을 치받는 폭력적 업무 체계가 예방될 것이다. 갑을 관계란 계약서상의 구태한 표기일 뿐이다. 실무 과정에 이쪽과 저쪽의 고저가 존재해선 안 된다.
4월 초 계약을 체결하고 킥오프 미팅을 가졌다. 8월을 디데이로 정한 뒤, 향후 넉 달간의 주요 과업과 타임라인을 짰다. 간략히 요약하면 아래와 같다.
#5월 1주차
협업사 1차 보고: 메뉴 구조 설계 / 페이지 정의 및 원고 수급 / 내비게이션 및 헤더·푸터 설계 / 디자인 리서치 / 이슈 파악
#5월 4주차
협업사 2차 보고: 디자인 시안 2~3종 제안 ➲ 메인 페이지 + 게시판 페이지 + 헤더·푸터 + 콘텐츠 페이지
#6월
개발 착수: 개발용 도메인 생성 및 웹 사이트 개발 시작 / 디자인 완료
#7월
윤디자인그룹 사옥 내외부 및 임직원 사진 촬영(사이트 게재 목적) / 2주간 사내 임직원 대상으로 베타 오픈: 사이트 품질 테스트 / 최종 수정 사항 반영
#8월 1주차
윤디자인그룹 내부 서버로 개발 데이터 이관 / 보안 점검 및 오류·기능 확인
#8월 3주차
사이트 배포



지금까지 기록한 2021년 11월부터 2022년 4월까지는 영화 제작 과정에 비유하면 ‘프리 프로덕션(pre-production)’ 단계다. 뒤이어진 기간은 프로덕션 및 포스트 프로덕션에 해당한다. 5~8월은 4월에 설정한 타임라인대로 운용되었다. 물론 문서상의 타임라인대로 현실의 일정이 흘러갈 리는 만무하다. 뒤로 물려지거나 앞당겨지는 과업들이 적잖았다.
실무진은 밀림과 당김 중 어느 한 쪽이 프로젝트를 잠식하는 사태가 없도록 밀려난 일정의 공백을 채울 새 과업 찾기와 당겨진 일정 이후의 시간 관리에 골몰했다. 본격적인 디자인 작업과 웹 사이트 개발 기간인 5~8월, 실무진은 ‘시간을 밀고 당기며’ 가까스로 데드라인을 맞췄다. 플러스(+)가 과할 때는 마이너스(-)를 늘렸고, 마이너스가 잇달을 경우에는 플러스를 긴급히 투입했다.
이 기간을 세세히 기록하는 일은 어쩐지 사사롭고 남사스러운 일이 될 듯하다. 일반적인 웹 사이트 디자인 및 개발 프로젝트의 실무 과정, 실무진의 고투와 크게 다르지 않을 것이기 때문이다. 그래서 5~8월의 기록은 윤디자인그룹과 매뉴얼 그래픽스 실무진의 인터뷰로 갈음한다. 실무자들이 직접 말하는 프로젝트 후기야말로 가장 생생한 기록이 될 것이고, 유사 프로젝트를 수행하게 될 또 다른 실무진에게 현실적인 참고 자료로 기능할 것이다.
프로젝트 담당 부서 인터뷰
윤디자인그룹 미디어콘텐츠팀
Q. 가장 기억에 남는 난관을 복기해볼까요?
A. 첫 질문부터 ‘난관’이군요.(웃음) 팹(fab, floating action button)에 들어갈 폰트 3종을 선정했던 일을 언급하고 싶네요. 윤디자인그룹 홈페이지 팹의 기능은 사용자가 배경색과 서체를 선택할 수 있게 하는 것인데요. 초기 기획 단계에서 ‘다크 모드는 반드시 있어야 한다’는 의견들이 지배적이었습니다. 방문자의 시각 피로도와 사용 기기의 배터리 소모를 줄이는 차원이기도 하고, 최근 웹 사이트들의 경향을 따른 결정이기도 했습니다. 그래서 흰색·회색·검은색, 이렇게 세 가지 색상 선택 옵션을 넣었어요.
문제는 폰트였습니다. 아시다시피 웹 사이트에는 OTF나 TTF가 아니라 WOFF(Web Open Font Format) 폰트 파일이 들어가잖아요. 흔히 ‘웹폰트’라 부르죠. OTF·TTF를 WOFF로 변환하려면 ‘힌팅(hinting)’을 거쳐야 해요. 웹 환경에서 글자의 뭉개짐·깨짐 현상이 발생하지 않도록 자소 하나하나를 다듬는 작업입니다.
윤디자인그룹은 글자 디자인뿐 아니라 힌팅 품질력으로도 정평이 나 있는 회사라, 웹폰트에 대해 상당히 엄격해요.(이번 프로젝트를 진행하면서 새삼 또 느꼈네요.) 저희가 꼭 넣고 싶은 폰트들이 몇 종 있었거든요. 하지만 웹용으로 사용하기에 적절하지 않다는 내부 평가가 있었어요. 타협이 필요했습니다. 그래서, 이미 힌팅이 완료되어 있고 품질 검수를 충분히 마친 [윤고딕 730]과 [윤명조 740]을 넣고, 고딕·명조 계열 외 폰트 한 종을 추가해 3종으로 맞추기로 했어요.
세 번째 폰트로 [햇살 2 Regular]를 골랐고, 한 달여간 힌팅 작업 끝에 무사히 팹에 추가할 수 있었습니다. 회사 홈페이지 개편을 위해 기꺼이 힌팅을 진행해준 담당 부서(윤디자인그룹 R&D) 직원 분들께 다시 한 번 감사를 전하고 싶네요.
윤디자인그룹 홈페이지 팹: 배경색 및 폰트 변화
Q. 이번 프로젝트 전반을 통틀어 가장 아쉬운 점이 있나요?
A. 첫 질문은 ‘난관’이고 이번엔 ‘아쉬운 점’이에요? 이 인터뷰는 홍보 목적 아니던가요?(웃음) 음… 아쉬운 점이면서 만족스러운 점을 대답해보겠습니다. 그래픽 디자인 기반의 웹 사이트 개발 스튜디오에게 일을 의뢰할 경우 선택지가 세 개예요. 1번은 개발만, 2번은 개발과 디자인까지, 3번은 개발·아이덴티티·디자인 일체. 자동차 구입할 때와 비슷한 고민을 했던 것 같아요. 마음은 풀옵션인데 예산 문제로 옵션들을 하나하나 빼 나가야 하는 심정…….
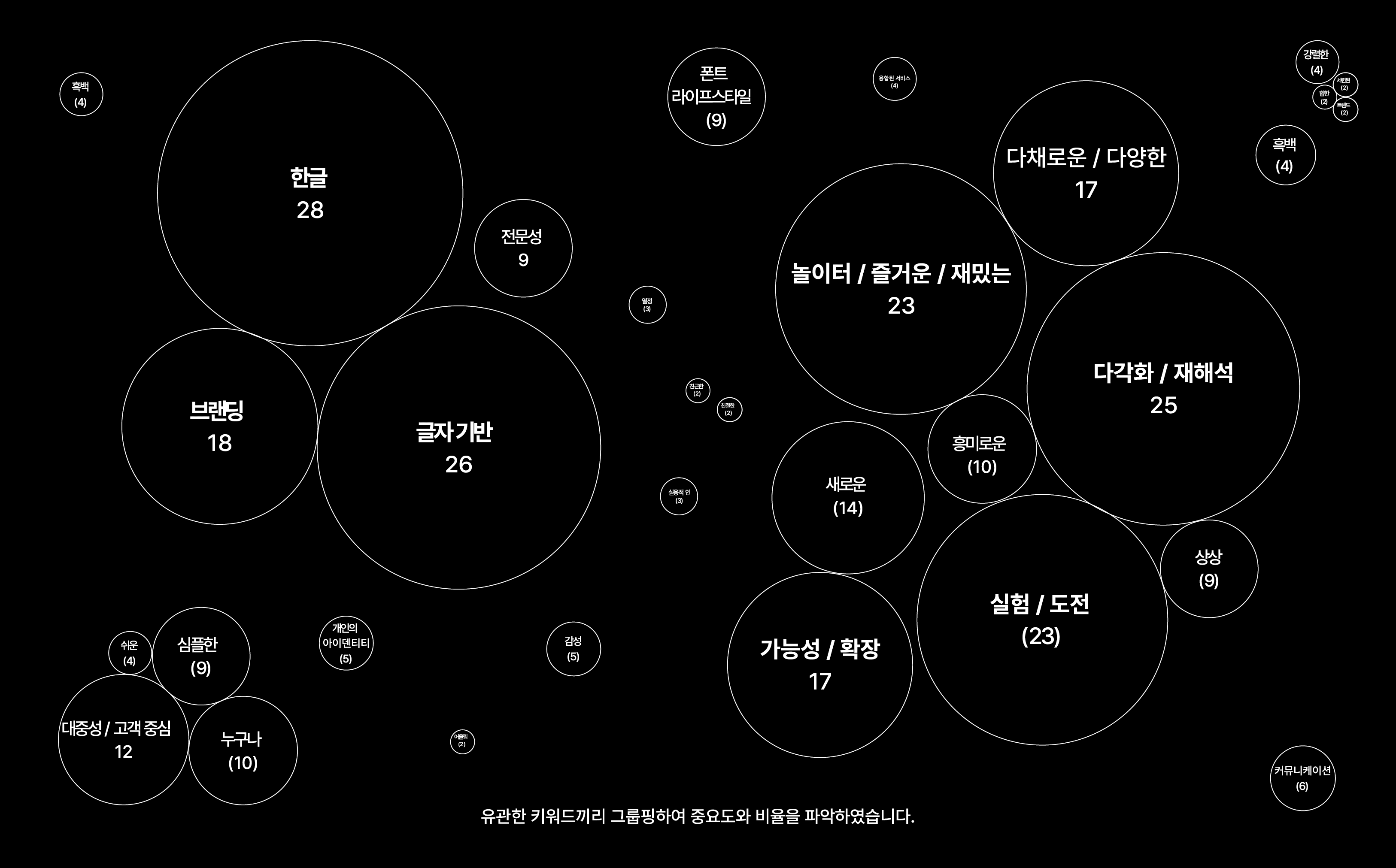
저희는 2번 옵션을 택했습니다. 그래서 아쉬웠어요. 하지만 외주사 1차 보고 때 만족스러움으로 바뀌었습니다. 외주사에서 아이덴티티 디자인 작업에 준하는 브랜드 분석 자료를 들고 왔더라고요. 저희가 제공했던 각종 설문조사 자료를 문단/문장/단어 단위로 쪼개서 디자인 전략을 짰어요. 그리고 윤디자인그룹 미디어 채널인 『윤디자인 M』과 『타이포그래피 서울』의 콘텐츠들을 톺아서 아이덴티티 키워드들을 도출했습니다.
‘회사 내부 직원들끼리 이러한 브랜드 분석을 했다면, 과연 외주사가 제시한 내용 같은 객관성이 담보될 수 있었을까?’라는 생각을 했습니다. 우리는 얼마만큼 우리 회사를 객관적으로 바라보고 있는가, 하는 반성도 해보게 됐고요.






Q. ‘폰트 기업’에서 ‘타이포 브랜딩 기업’으로 전환한 회사의 경영 방침을 홈페이지에 반영하는 게 난제였을 것 같습니다.
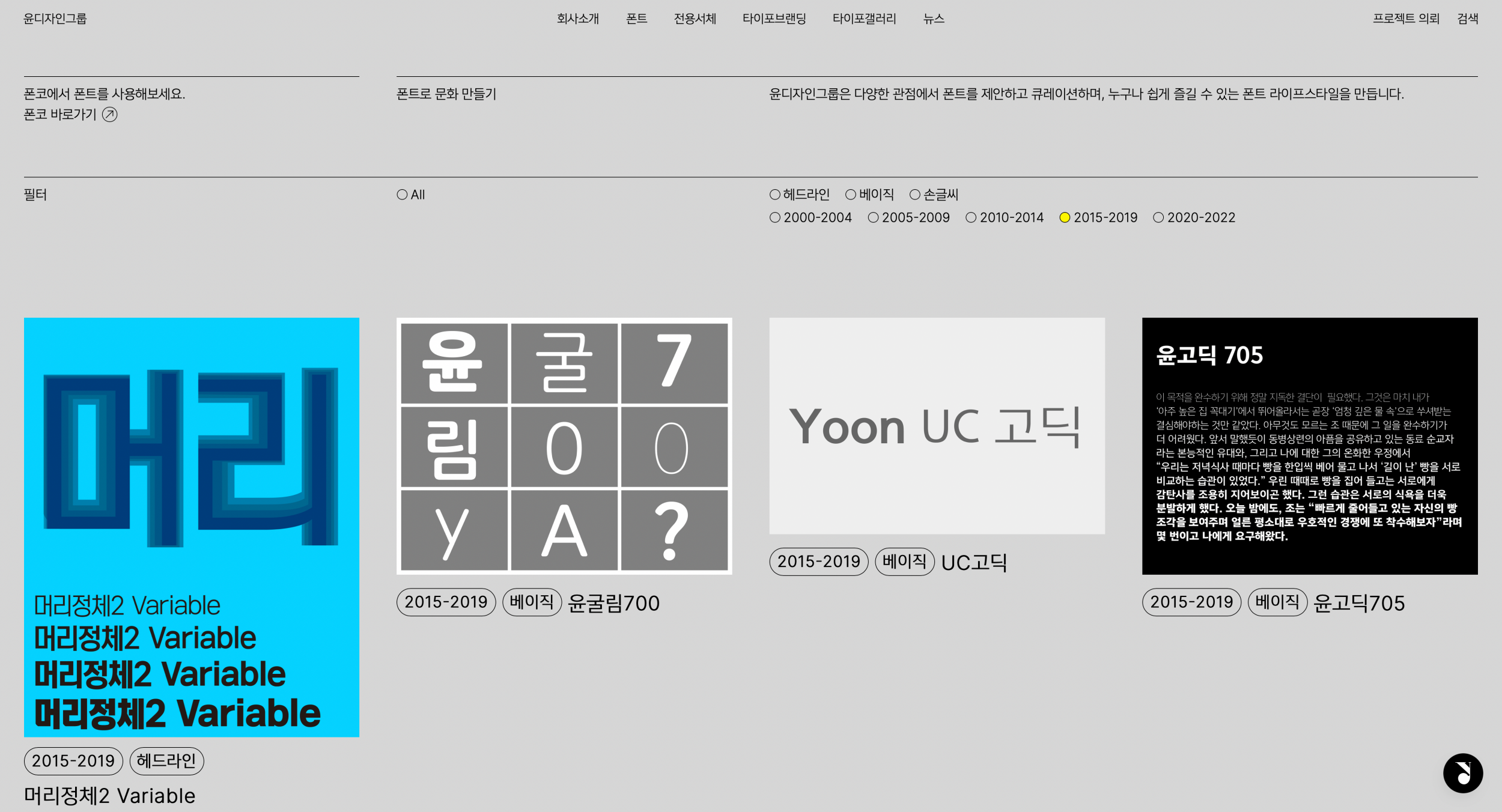
A. 맞습니다. 이번 리뉴얼을 시작한 근본적인 원인이기도 해요. 기존 홈페이지는 ‘폰트 기업’의 공간이었어요. 새 홈페이지는 ‘타이포 브랜딩 기업’의 공간이어야 했습니다. 그렇다고 폰트 기업의 정체성을 아예 내려놓은 건 아니거든요. ‘폰트만 만들던 기업에서 폰트로 브랜딩도 하는 기업으로, 궁극적으로 폰트 문화를 형성하는 기업으로’. 아마도 이 문장이 현재 윤디자인그룹의 경영 노선과 가장 부합할 것입니다.
카피나 매니페스토(manifesto)로 기업 가치를 말하려 하지 말자고 정했어요. 왜 그, 드라마나 애니메이션에서 캐릭터가 장황하게 대사를 늘어놓을 때 있잖아요. 〈소년 탐정 김전일〉의 범인들처럼요. 정체가 탄로 나면 범행을 구구절절 다 자백하잖아요. 이런 식의 과한 설명은 지양하기로 했습니다.
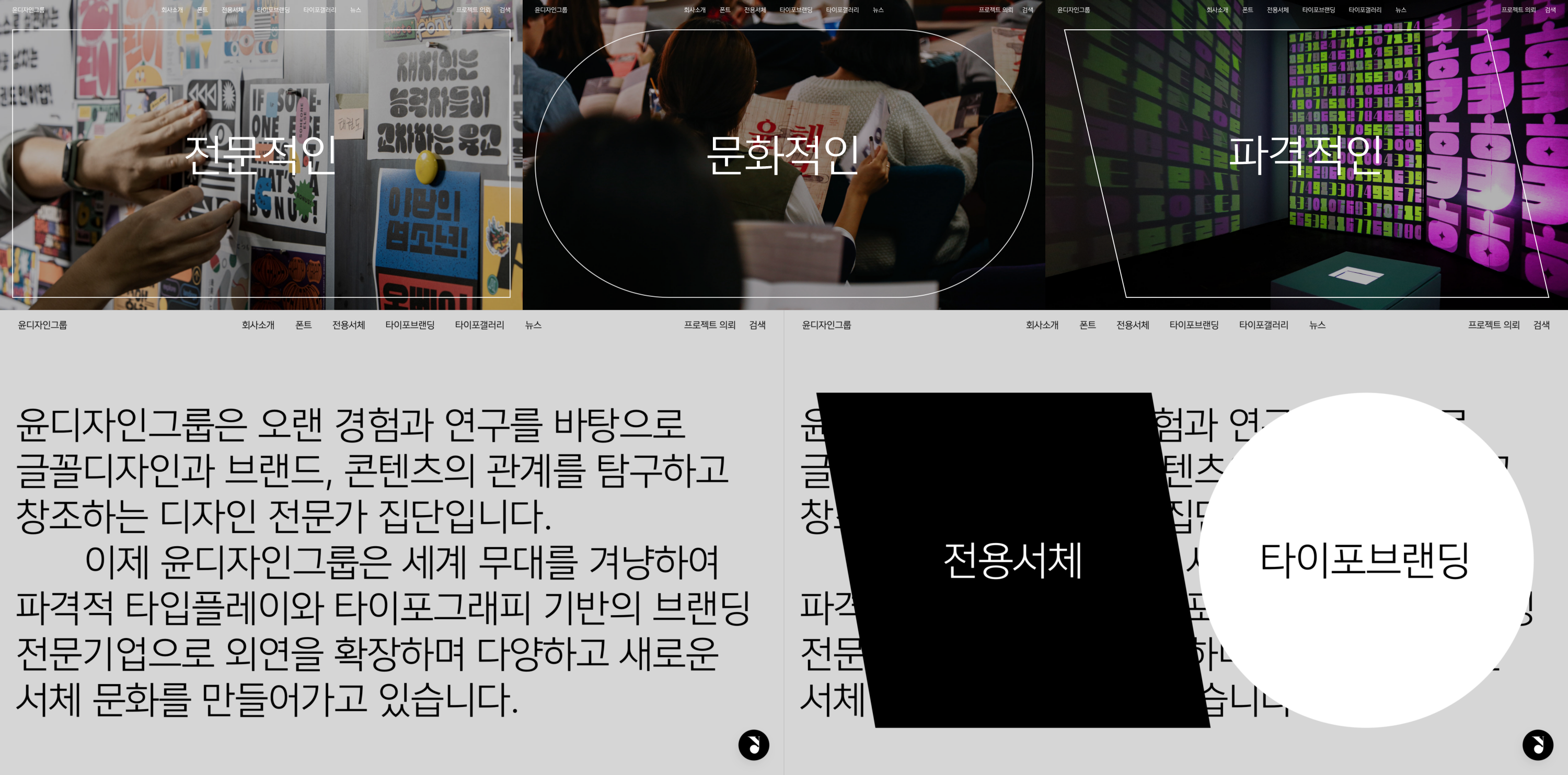
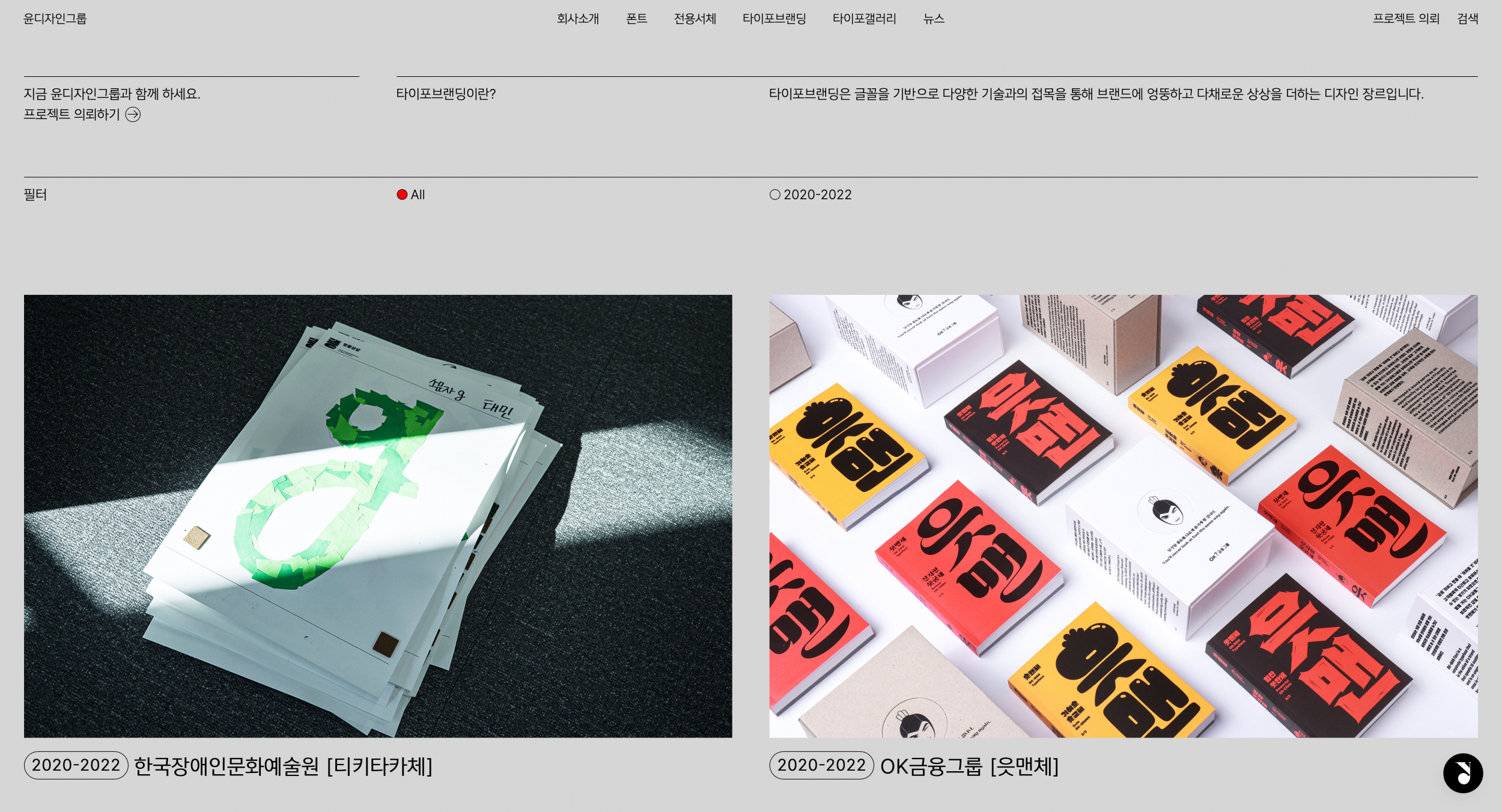
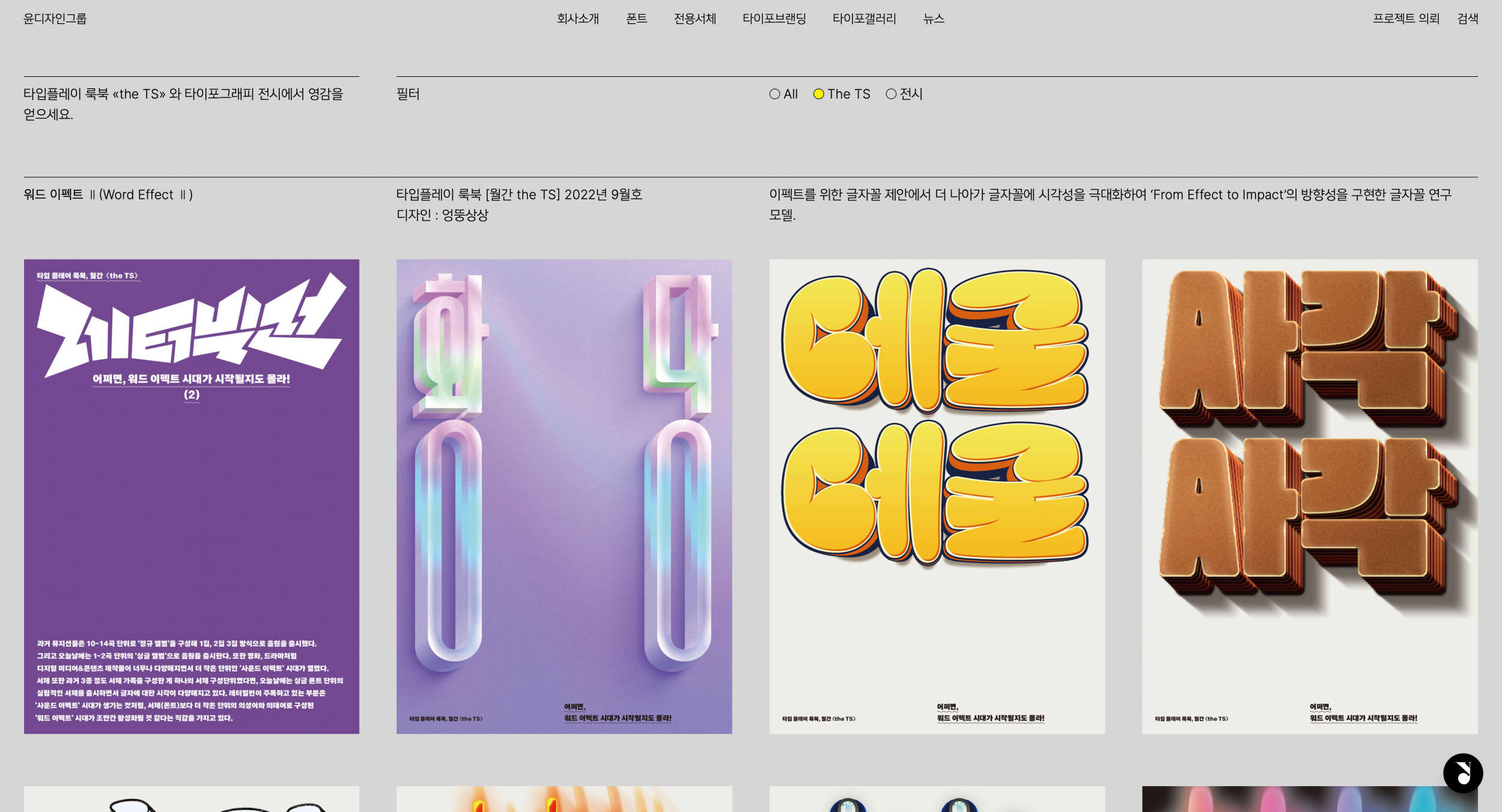
설명하기 말고 보여주기. 이게 관건이었던 것 같아요. 영화 홍보 카피가 아무리 좋아도 결국 알맹이는 영화 자체잖아요. 윤디자인그룹이 어떤 기업인지 가장 잘 드러내는 건 역시 디자인 결과물이겠죠. 그래서 포트폴리오를 큼직하고 시원하게, 작업 분야별로 일목요연하게 게시하는 것을 핵심 과제로 삼았어요.
직원들이 직접 포트폴리오를 게시 및 수정할 수 있게 체계화하는 것도 중요했습니다. 프리랜스 디자이너들이 개인 사이트를 꾸준히 업데이트하듯, 윤디자인그룹 사람들이 지속적으로 회사 홈페이지를 관리하는 거죠. 그래야만 사이트가 정체되지 않고 계속 살아 움직일 테니까요.
사이트 관리자 페이지 개발이 완료된 직후부터 곧바로 포트폴리오 및 뉴스 콘텐츠 업로드를 시작했는데요. 각 부서별 담당자들이 관리자 페이지 아이디와 권한을 부여 받아 스스로 게시물을 관리하고 있습니다. 저희 팀은 업로드 가이드라인(글자 크기, 글줄 간격, 이미지 규격 등 게시물 작성 규칙)을 만들어서 각 부서와 공유했습니다.





Q. 유사 프로젝트를 진행하게 될 실무자들에게 단 하나의 조언을 남긴다면?!
A. 조언이라니, 가당치도 않습니다. 조언 말고 구호를 읊을게요. 문서 작업 지옥을 피하지 말자.(웃음) 이 대목에서 갑자기 책 한 권을 언급하겠습니다. 제목이 『디자인된 문제들』이에요. 우리말로 ‘디자인물’을 의미하는 ‘Designed Matter’를 『디자인된 문제들』로 의역한 것인데요. 제목의 속뜻이 인상적입니다. 어떤 문제(matter)를 구체적인 물질(matter)로 만드는 일이 바로 디자인이라는 거죠.
from matter to (designed) matter. 두 matter 사이를 잇는 것이 ‘문서’라고 생각해요. 특히나 여러 관계자들이 관여하는 업무라면 더더욱 그렇죠. 가야 할 방향, 피해야 할 장애물, 허용해도 될 요소들 등등을 최대한 자세히 설정해야만, 최초에 머릿속에 그렸던 ‘그림’대로 물질화(materialization)가 가능하지 않을까 싶습니다.
Q. 웹 사이트 구축 프로젝트의 경우, 어떤 자료들을 최종 산출물로 아카이빙을 하나요?
A. 외주사인 매뉴얼 그래픽스와 계약 체결 시 ‘프로젝트 종료 후 산출물 제출’ 조항을 명기해놓았습니다. 보통은 개발 소스, 디자인 파일, 사이트 이용 매뉴얼 등을 기본 산출물로 설정해놓는데요. 이번 프로젝트의 경우, 개발 기간 중에는 매뉴얼 그래픽스의 서버를 이용했고 개발 완료 후 윤디자인그룹 서버로 데이터 이관을 진행했거든요. 그래서 서버와 관련한 산출물도 추가했습니다. 헤아려보니 총 일곱 가지 산출물을 아카이빙 했네요.
❶ 데이터 베이스 ERD 정보
❷ 데이터 베이스 테이블 명세서
❸ 서버 관련 환경설정 정보
❹ 개발 소스
❺ 최종 이미지(*.png)
❻ 최종 디자인(*.xd)
❼ 사이트 이용 매뉴얼
윤디자인그룹 웹 사이트 디자인·개발사 인터뷰
‘매뉴얼 그래픽스’ 이성균·김성은·손혜민
Q. 이번 프로젝트에서 가장 중점적으로 고려한 것은 무엇인가요?
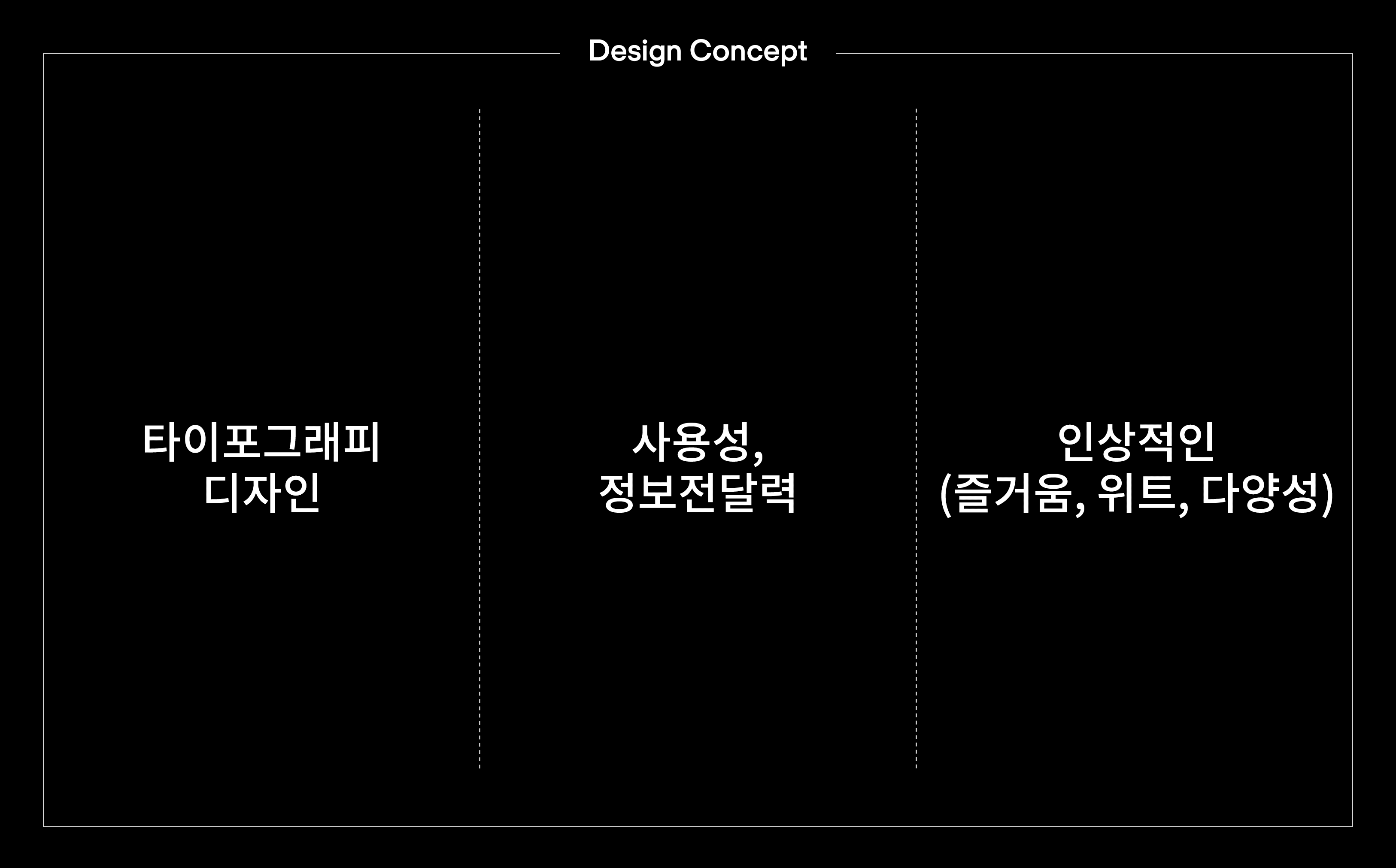
A. 웹 사이트 사용성과 사이트 전반에 타이포그래피가 잘 녹아들었는가. 이 점을 가장 무겁게 고려했습니다. 윤디자인그룹의 본질이자 시작점이 타이포그래피잖아요. 그래픽 요소나 다양한 컬러 속에서도 타이포그래피가 흐려지지 않도록, 탄탄한 기본기가 보이도록 특별히 신경썼습니다.
메인 버튼이나 푸터 영역에는 재미 요소를 넣었는데요. 서체 전문 기업의 정체성을 넘어, 타이포 브랜딩, 즉 그래픽 영역으로까지 확장하는 윤디자인그룹의 새로운 방향성을 보여주고자 사이트 곳곳에 즐거움을 녹여냈습니다.


Q. 가장 어려웠던 과업은요?
A. 프로젝트 자체만 보자면, 단단한 기본기와 재미있고 인상적인 요소를 함께 가져가야 한다는 점이 어려웠습니다. 그래픽 요소가 조금만 넘쳐도 타이포그래피 디자인이 아닌 것 같았고, 그렇다고 너무 덜어내자니 건조하고 지루해 보였어요. 알맞은 감도를 찾는 과정이 쉽지 않았습니다.
프로세스를 돌아본다면, 시안 통과와는 별개로 저희 실무진의 만족도를 높이고자 시안을 한 단계 더 디벨롭했던 과정이 도전적이었다고 생각합니다. 버전업만 하면 되는 단계였지만, 매뉴얼 그래픽스 내부에서 생각하는 ‘최상의 것’을 만들기 위해 디자인 전체를 하나씩 검토하고 개선하는 시간을 가졌습니다. 완료를 앞둔 시점에서 거의 새로 작업하는 것과 유사한 과정이라 힘들기는 했어요. 그래도 사이트 오픈 후에 최종 결과를 마주하니 잘한 선택이었다는 생각이 들었습니다.(웃음)
Q. 이번에는 아쉬운 점입니다. 솔직히 말씀해주셔도 됩니다.
A. 초기 시안 단계에 다양하고 컨셉추얼하게 녹아들어 있었던 인터랙션과 도형 그래픽을 많이 사용하지 못했다는 점이 아쉬워요. 사이트 전체의 통일성과 사용성, 기업 이미지 등 여러 관점을 고려하여 삭제했지만, 그중 재미있는 아이디어들이 많았기 때문에 미련이 남습니다.(웃음) 예를 들면 마우스 호버(hover) 시 늘어나게끔 설계한 버튼 인터랙션처럼요.
또 아쉬운 게 있는데요. 탈락한 시안입니다. ‘A안’으로 제안했던 시안요. 기억하시죠?(웃음) 이제는 A안이 아니라 B컷이 되었군요. 어떤 프로젝트를 맡든, 어떤 디자이너든 같은 마음일 거라 생각합니다. 객관적으로 보려 해도 하나하나 다 자식 같은 시안이라서요. 선택되지 못한 아이들은 늘 눈에 아른거리더라고요.(웃음)

Q. 저희가 늘 회의 때만 만나서 결과물(시안) 이야기만 했잖아요. 과정 얘기도 들어보고 싶네요. 세 분의 협업 방식이 궁금합니다.
A. 프로젝트 담당 디자이너의 의견과 디자인 스타일을 존중하는 분위기가 강해요. 그만큼 권한과 책임도 큰 편입니다. 성균 님은 디렉터로서 이번 프로젝트의 큰 방향성과 시안의 완성도 및 감도를 조절했습니다. 이번 프로젝트에서는 별도로 개발을 맡았습니다. 시안을 잡고 클라이언트인 윤디자인그룹과 소통하는 일은 김성은·손혜민 디자이너가 담당했고요.
실무 프로세스는 크게 킥오프 미팅과 스터디, 그리고 시안 제안 과정을 가집니다. 킥오프 미팅과 스터디 단계를 거쳐 세 명이 함께 시안의 방향성과 콘셉트를 잡고, 협의된 내용을 바탕으로 디자이너 각자 시안을 맡아 1차 제안을 준비합니다. 최종 채택된 시안의 디자이너가 남은 작업을 진행하고, 디자인이 완료된 시점에 성균 님이 개발 가능성(이 디자인을 개발로 구현할 수 있는지)과 사용성 및 전체적인 감도를 체크합니다. 개발 단계가 마무리되고 테스트가 완료되면 프로젝트를 종료합니다. 대략 이런 과정으로 일을 하고 있어요. 이번 윤디자인그룹 작업도 이 프로세스를 따랐습니다.

Q. 윤디자인그룹의 요청과는 별개로 매뉴얼 그래픽스가 자체적으로 특별히 신경쓴 부분이 있나요?
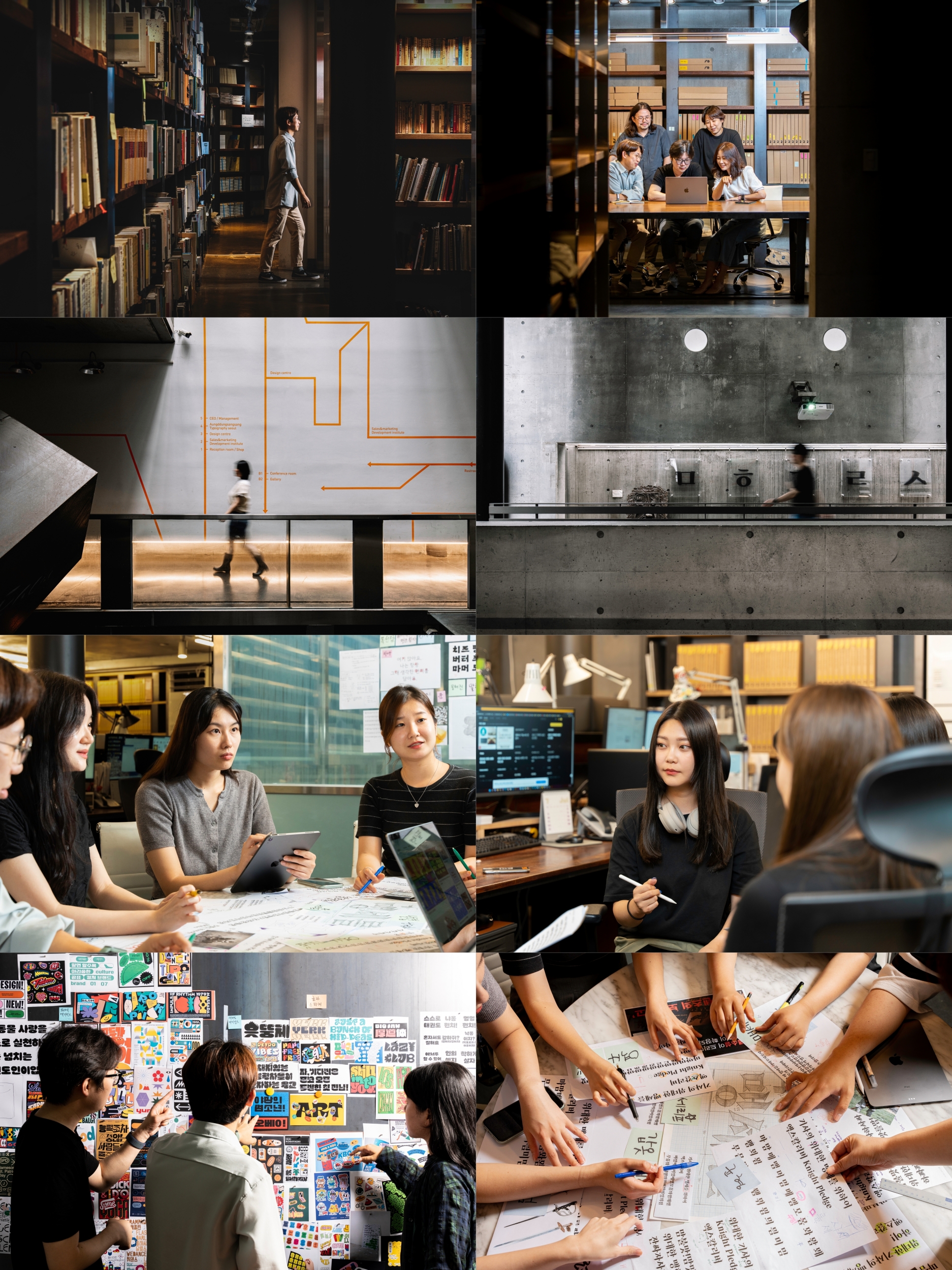
A. 웹 사이트 메인과 인트로, 회사 소개 페이지에 사용된 ‘사진’입니다. 윤디자인그룹의 요청 사항은 아니었지만, 프로젝트를 진행하면서 ‘좋은 사진 소스’에 대한 니즈가 생겨서 저희가 먼저 촬영을 제안했어요. 포트폴리오에 사용될 법한 가공 ‘이미지’는 많았는데, 정작 회사를 표현해줄 사옥이나 인물 ‘사진’은 부족했거든요. 다행히 윤디자인그룹 직원 여러분도 흔쾌히 촬영에 임해주셨어요. 저희도 내부에 포토그래퍼 이한연 님을 보유(?)하고 있어서 비교적 수월하게 촬영을 진행할 수 있었습니다.
한연 님과 자유롭게 의견을 주고받으며 더 나은 결과물을 만들어가는 과정, 윤디자인그룹 분들과 손발을 맞춰 협업하는 과정이 좋았어요. 무엇보다도 좋은 사진 소스 덕에 사이트가 더 풍성해졌다는 점이 가장 좋았습니다.(웃음) 적극적으로 협조해주신 윤디자인그룹 분들과 영혼을 불태워 촬영해준 한연 님께 이 자리를 빌어 감사 인사를 드립니다.