나는 글자를 만든다. 글자를 만들면 만들수록 글자 디자인이라는 분야가 무척이나 세밀한 분야라는 것을 느낀다. 보통 문서에서 글자를 10포인트로 사용하는데, 그 정도의 크기에서 글자를 제대로 보이게 하려고 1/1000의 수치 값까지 조정할 정도니까. 남들이 보면 눈치채지도 못할 그 수치를 만지며 글자의 균형을 맞춰가는 희열을 느끼곤 한다. 사람들이 글자를 보고 내용을 읽어나갈 때 어려움이 없도록 하는 것이 우리 폰트 디자이너의 의무. 그래서 우리는 시각적으로 걸림이 없는 글자를 만들기 위해서 어떤 특별한 방법을 취하기도 한다. 이것이 오늘 소개할 ‘잉크 트랩(Ink Trap)’이란 방법이다. 이 방법은 일반적으로 글자를 작은 크기로 사용할 때 혹은 인쇄할 환경이 별로 좋지 않을 때(거친 종이, 낮은 해상도의 인쇄기 등) 사용한다. 이 방법으로 고안한 대표적인 글자를 소개하려고 한다.
*이 기사는 윤디자인연구소 공식 블로그 ‘윤톡톡’에 포스팅한 글을 재구성한 것입니다. (원문 보러 가기)
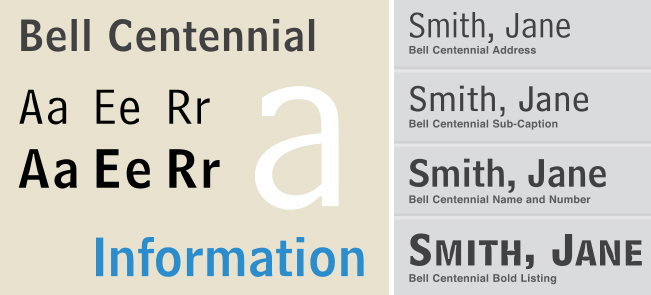
전화번호부 속 글자를 명확하게 한 폰트, 벨 센테니얼

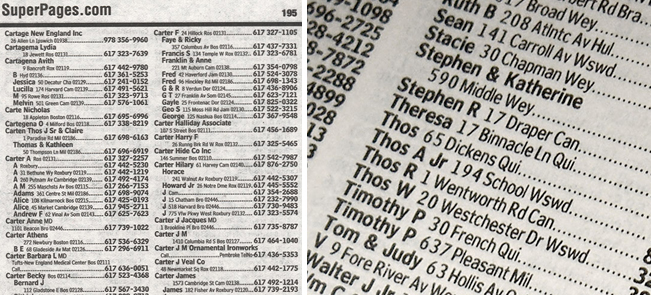
위 이미지는 일전에 소개한 폰트 디자인의 장인 매튜 카터(Matthew Carter)가 만든 ‘벨 센테니얼(Bell Centennial, 1975~78)’이라는 폰트이다. AT&T라는 미국의 전화회사에서 100주년 기념으로 카터에게 의뢰하여 기존 전화번호부 책에서 사용하던 ‘벨 고딕(Bell Gothic, 1938)’을 시각적, 기술적으로 업그레이드한 폰트이다. 요새는 인터넷이 활성화 되어있어 전화번호부 책이 따로 필요하지 않지만, 필자가 어렸을 때만 해도 노란색 종이의 두꺼운 전화번호부 책을 사용하곤 했다. (나이가 나오는 건가…?) 이 책의 특징은 수많은 전화번호를 한 권의 책에 다 담아내기 위하여 지극히 얇은 종이를 사용했고 또, 많은 양의 정보를 한번에 담기 위해 글자의 크기도 정말 작다. (아마도 5~6포인트로 추정한다.) 그러므로 카터는 ‘벨 센테니얼’을 만들면서 이 폰트가 쓰일, 그리 좋지 않은 인쇄 환경을 고려하지 않을 수가 없었다. 그래서 그는 잉크 트랩을 사용하여 거친 환경에도 올바르게 나올 수 있는 글자를 만들었던 것.

위 이미지는 ‘벨 센테니얼’로 인쇄한 전화번호부이다. 이렇게 보면 크게 특별한 점을 느끼지 못하고. 또렷하게 잘 보인다는 생각이 들 텐데, 이렇게 작은 크기와 거친 종이에서도 또렷하게 나올 수 있는 비법! 그것이 바로 잉크 트랩 덕분에 가능한 것이다!
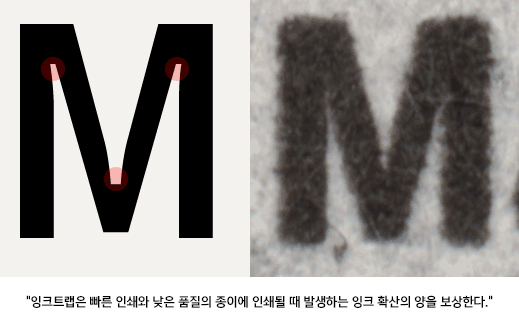
잉크트랩 적용한 모습 살펴보기

이 글자 하나를 확대해보면 위의 이미지와 같이 보인다. 왼쪽의 원도를 보면 보통의 일반적인 글자에 비해 좀 다르게 만들어진 부분이 있을 것이다. (왼쪽 이미지의 빨간색 원 부분) 이것이 잉크 트랩을 적용한 모습이다.

출처: Calculated Errors – The Ink Trap, By Andreas Markdalen (바로 가기)
앞에서도 언급했지만, 이 폰트는 거친 종이에 낮은 해상도의 인쇄 환경에서 인쇄할 것이었고, 글자 크기 또한 작게 인쇄해야 했다. 그러나 이런 환경에서는 글자의 획이 교차하여 겹치는 지점에서 잉크가 뭉치는 현상이 일어나기 때문에 글자의 판독성을 현저히 떨어뜨린다. 이를 보완하기 위해 글자의 원도에서 잉크가 뭉칠 것 같은 부분의 획을 미리 깎아준 것. 그래서 원도만을 보면 괴상하게 생긴 것처럼 보이나, 실제 인쇄했을 때는 잉크가 획이 삭제된 부분을 채우게 되어 정상적인 형태로 보이는 것이다.

이러한 잉크트랩은 글자가 시각적으로 자연스럽게, 막힘 없이 읽힐 수 있도록 일부러 글자의 형태를 변형한 방법이다. 특히 ‘벨 센테니얼’은 그 용도가 특별한 만큼 잉크트랩을 적용한 정도도 더 강하게 적용했다. 위에 있는 ‘Bell Centennial Bold Listing’ 폰트가 바로 그것인데, 주목성을 위하여 기존의 ‘벨 센테니얼’ 보다 더 굵게 보여야 하기에 획과 획 사이의 파임 정도가 심한 것을 볼 수 있다.
기술적 목적과 디자인적 특징이 함께, 일석이조 효과

현재는 인쇄 기술이 좋아졌을 뿐만 아니라 디지털 환경에서 사용할 것을 고려하여 글자를 만들기 때문에 폰트의 원도 자체로서의 아름다움도 중요하다. 원도도 살려야 하고 인쇄했을 시의 결과물도 살려야 하므로, 최대한 원도를 중시하면서도 시각적으로 뭉치는 현상을 없애기 위한 (사람들이 눈치 못 챌 정도의) 물밑 작업을 한다. 이것을 우리는 보통 ‘(획을)파준다’라고 한다. (더 정감 있는 표현이지 않은가?) 반대로 잉크트랩을 오히려 더 부각하는 작업을 하기도 한다. 잉크트랩의 기술적 목적과 디자인적 특징을 함께 가져가는 일석이조의 작업이라고나 할까? 필자도 처음에 이 잉크트랩(특히 ‘Bell Centennial Bold Listing’ 폰트의 과한 잉크트랩)을 보았을 때는 ‘뭐 이렇게 괴상하게 생긴 폰트가 다 있나’라는 생각을 했었는데, 그 용도와 의미를 알고 나서 다시 보니 오히려 잉크트랩이 과장되지만 새롭고 독특한 디자인적인 요소처럼 보였다. 그래서 이런 특징을 과장되게 표현한 글자를 만들고 싶다는 생각을 하고 있다.

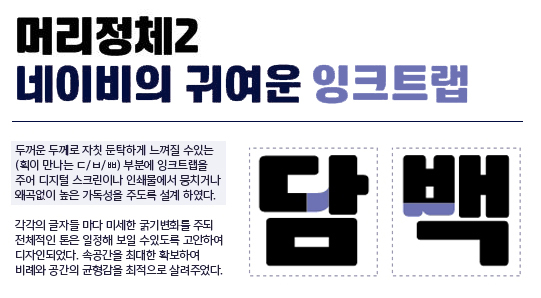
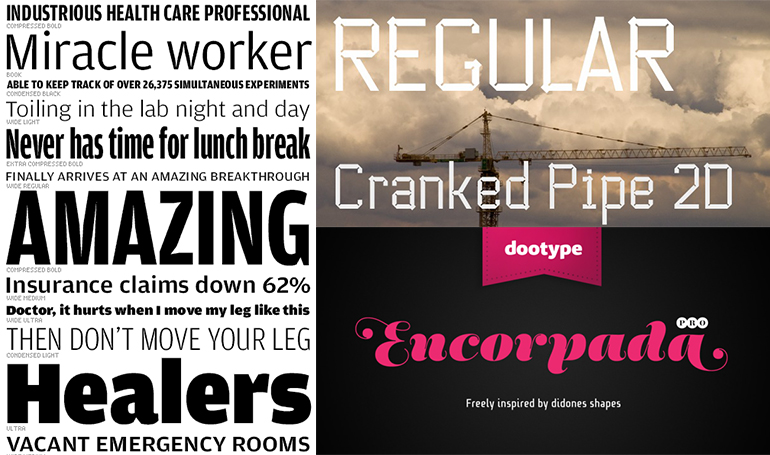
얼마 전 새롭게 출시한 ‘머리정체2’ 시리즈의 NAVY 폰트에도 잉크트랩을 귀엽게 적용한 것을 볼 수 있다. 두꺼운 획들이 겹쳐지는 부분에서 뭉치는 현상을 방지하기 위하여 잉크트랩을 적용한 것인데, 잉크트랩이 자칫 무거워 보일 수 있는 획들 속에서 숨통을 틔워주는 역할을 하고 있다. 이외에도 잉크트랩을 디자인적으로 풀어낸 폰트가 많이 있습니다. 그 중에서 3가지의 예시를 소개하며 글을 마친다.

[우하] CRANKED PIPE (Lukyan Turetskyy, 2011), 출처: http://luc.devroye.org/ (바로가기)