어느 영역이든 ‘시작을 시작하기 위한 구간’이 필요하다. 영화 제작의 프리 프로덕션 같은 것. 주제와 스토리라인을 구상하고, 시나리오 집필과 점검 그리고 수정을 반복하고, 최종 시나리오를 스크린에 시네마(cinema)로 펼칠지 플릭(flick)으로 보여줄지를 정하고, 그에 따라 미술 콘셉트를 논의하고, 배역에 적합한 배우들을 선정하고, 기타 등등. 각각의 단계가 돌다리 하나씩이다. 일일이 두드리면서 건너야만 비로소 영화 촬영은 시작되고, 관객들 또한 그 다리를 건너 극장으로 온다. ‘일단 저지르고 보는’ 시작이 있기야 할 것이다. 하지만··· 고민하지 않고 저지르는 시작은, 즉 ‘시작을 시작하기 위한 구간’을 거치지 않은 시작은, ‘끝’까지 이어지기야 할 것이되 그 이음새의 내구성이나 심미성이 취약해지기 십상이다. 한 번에 돌다리 하나씩, 한 번에 고민 하나씩, 더듬더듬, 그렇게 시작이 이루어질 때 이윽고 이편에서 저편으로의 횡단/전환은 실현된다. 스튜디오 ‘빠른손’을 운영하는 김도현은 그래픽 디자이너이자 프론트엔드(Front-end) 개발자다. 그는 대학 졸업과 함께 스튜디오를 시작했고, 자신의 말처럼 “질문들과 추측을 더듬거리며 나만의 방식을 찾아가고 있다”. 말을 할 때 그는 가급적 확정적 표현을 자제하는 것처럼 보였다. 질문들과 추측을 더듬거리는 자신의 정세를 굳이 감추지 않는 태도였고, 실제로 발언 내용 대부분은 그가 지금 ‘고민하는 것들’의 복기 같았다. “NFT(Non-Fungible Token, 블록체인의 데이터 저장 단위)는 무엇일까, 디지털 매체는 물리적인 한계를 벗어날 수 있다는 장점이 있는데 굳이 메타버스라는 공간적 제약을 다시 만드는 데에는 어떤 이유가 있을까, 인스타그램은 언제까지 디자이너들에게 유효한 플랫폼이 될 수 있을까, 그렇다면 그 안에서 우리는 어떻게 살아남을 수 있는가?” 같은 고민들을 하고 있다고 김도현은 말했다. 아마도 학생 시절부터 대량의 고민들을 내면의 DB에 축적해놓았을 테고, 그것들을 연산하기 위한 자신의 방식으로서 지금의 ‘빠른손’을 시작하지 않았을까, 에디터도 더듬더듬 질문과 추측을 번갈아가며 그와 맞이어지려 했다. 인터뷰를 시작하기 위해 꼭 필요한 구간이었다.

어떤 디자이너(혹은 스튜디오
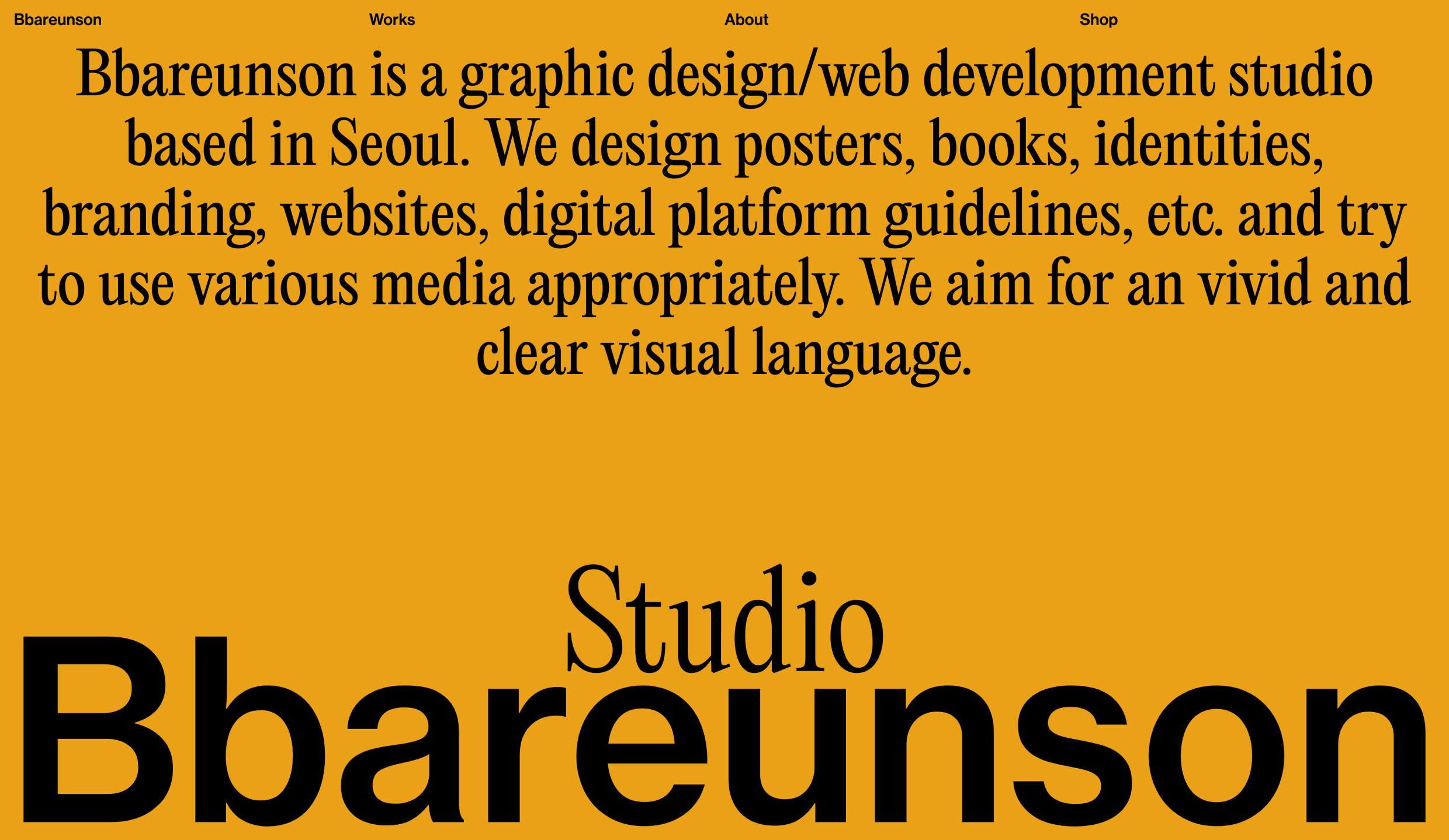
)와 첫 인터뷰를 진행할 때, 저는 인터뷰이의 사이트에 명시된 About/Info 페이지 소개문을 자주 인용합니다. 스스로 정의한 ‘WHAT I AM’과 ‘WHAT I DO’가 우선은 궁금해서요. 디자이너 김도현과의 인터뷰도 그렇게 시작을 해보려 합니다.
그래픽 디자이너, 웹 디자이너, 웹 개발자. 빠른손 사이트에 이렇게 소개되어 있습니다. 시각디자인 전공으로 2019년 졸업 후 스튜디오를 오픈하신 줄로 압니다. 학부 시절부터 그래픽/웹, 디자인/개발 영역의 커리어를 준비하고 있었던 건가요? 그렇다면 어떤 과정을 거치셨는지 궁금합니다.
안녕하세요, 저는 ‘빠른손’이라는 그래픽 디자인 및 프론트엔드 개발 스튜디오를 운영하고 있는 김도현입니다. 최근에는 언급하신 내용보다 조금 더 단출하게 소개를 하고 있는 것 같아요. 시각디자인 전공자라면 아마 저와 비슷한 목적을 갖고 계셨을 것 같은데요.
저는 현재 하고 있는 일과는 달리 일러스트레이션을 그리거나 광고 업계에 몸을 담아보려고 했었어요. 당시에는 그래픽 디자인이나 웹 개발은 몰랐던 분야였거든요. 2학년 ‘타이포그래피’ 전공 수업을 통해서 문장과 문단을 조정하여 배치하고, 책 표지 디자인과 같은 그래픽 디자인 분야에 관심을 갖게 되었습니다. 그리고 3학년 ‘웹 타이포그래피’라는 수업에서 웹 언어로 타이포그래피 환경을 조성하는 장면을 목격하고, 제가 그 장면을 만들어내면서 멀게만 느껴졌던 스크린 세상 속 공간에 매력을 느꼈습니다.

웹 언어가 ‘언어’로 불리는 이유는, 브라우저와 나와의 의사소통 도구이기 때문인데요. 그렇다면 두 대상 사이의 커뮤니케이션을 원활하게 하기 위해 제가 웹 코딩 언어를 배워야 한다는 필요성을 몸소 겪었습니다. 처음엔 너무 막막하고 어려웠어요.(웃음) 브라우저와 이야기를 잘 나누게 되면 결국 ‘웹 사이트’라는 디자인 결과물을 함께 도출해내고, 사람들이 사용하는 모습을 같이 바라볼 수 있겠다는 생각으로 학부 졸업전시까지 웹 사이트를 계속해서 만들었습니다.
웹 사이트를 업로드하기 시작하면서 하나둘씩 웹 디자인과 프로그래밍 작업을 의뢰 받게 되었어요. 학교를 졸업한 이후에는 가르쳐주는 사람이 없었기 때문에, 부딪혀가면서 모르는 기술은 검색하고 찾아보며 모자른 부분을 계속 채워나갔습니다.
그래픽 디자인과 개발이 모두 가능하기 때문에 클라이언트와의 의사소통이 간편하다는 점, 웹 ‘언어’를 통해 그래픽 디자인을 다룰 수 있다는 합집합적인 사고방식. 이것을 저의 커리어 강점이라 생각하며 일하고 있습니다.
그래픽 디자인, 영상, 촬영: 빠른손 / 의상 기획 및 제작: 빠른손, 강해찬, 임채민 / 모델: 강나해
이어서 한 가지 더 질문 드려보고 싶은데요. “인쇄 매체와 스크린(영상 매체, 디지털 매체)에서의 콘텐츠 표현(visualize) 방식과 그 차이점에 주목하고 있다”라는 소개문이 있습니다. 어떤 차이가 있다고 보는지, 그리고 그러한 자신만의 생각을 어떻게 작업에(또는 스튜디오 운영에) 투영하고 있는지 설명해주실 수 있을까요?
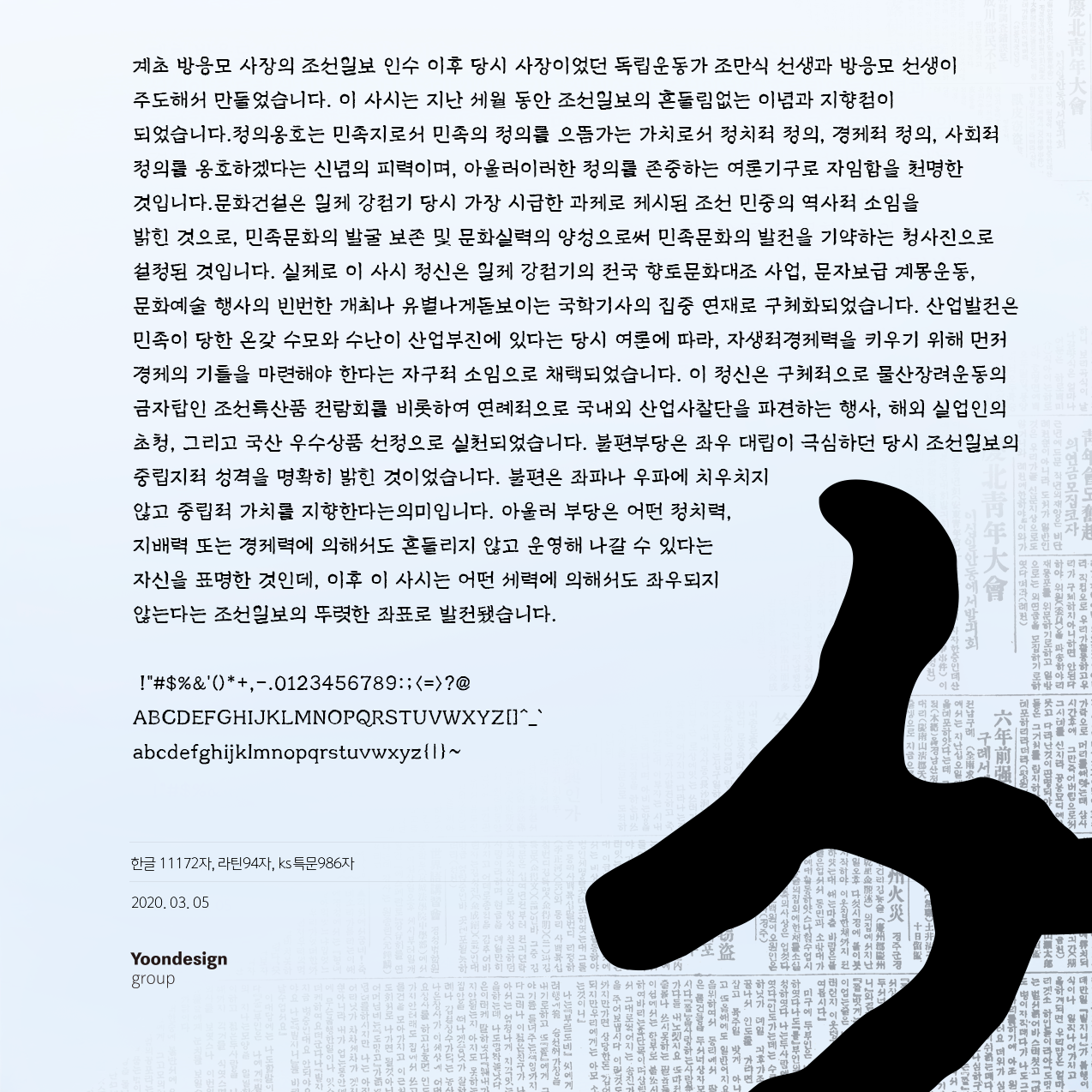
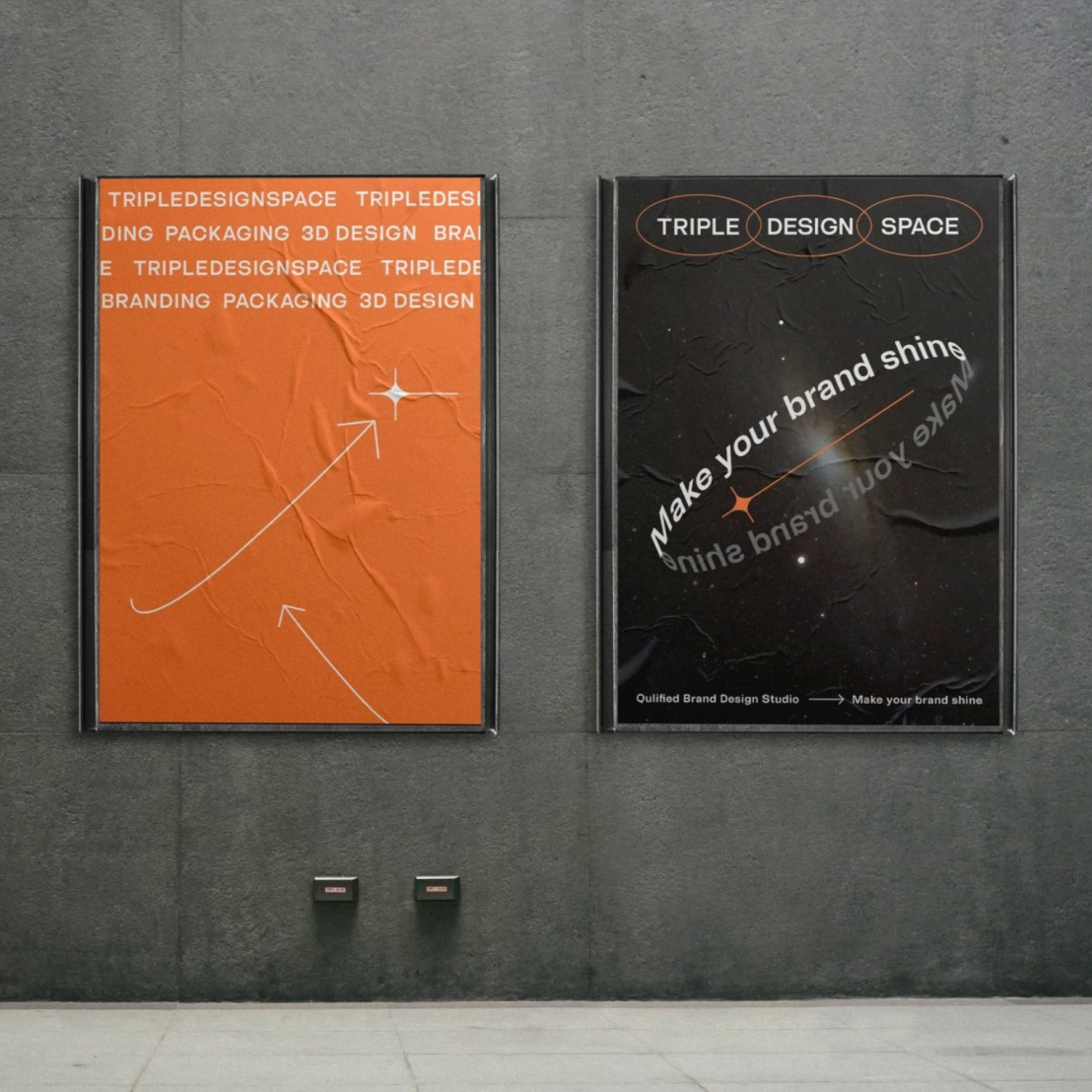
그래픽 디자인은 우리가 손에 쥐고, 눈으로 보고, 들을 수 있는 ‘매체’를 통해 배포됩니다. 그러므로 그래픽 디자이너는 자연스럽게 우리가 어떠한 매체를 주로 사용하고, 그 매체를 사용할 때 어떠한 경험을 하는지를 고려하게 됩니다. 그래서 저는 인쇄 매체로 배포되는 작업과 스크린 매체로 배포되는 작업은 처음 기획할 때부터 두 매체의 장점을 최대한 살리기 위한 방식을 제안하는 편입니다.
인쇄 매체로 디자인할 경우 어떤 환경에 부착되는지, 사용하는 환경은 어떠한지를 고려하게 됩니다. 빛의 유무를 따지기도 하고, 유리벽에 붙는 시트라면 시선의 높이나 가독성 등을 고려한 크기와 위치를 생각하기도 하고요. 디지털 매체로 디자인을 할 때는 많은 이미지들 사이에서 눈에 띌 수 있는 방법을 가장 먼저 생각하는 편입니다. 쏟아지는 인스타그램 속 이미지들 사이에서 어떤 그래픽이나 색상, 서체가 독특하면서도 내용을 잘 전달할 수 있을까를 고민합니다.
2020년 초에 나하나 디자이너(『타이포그래피 서울』과도 한 번 인터뷰를 나눈 적이 있습니다)와 함께 온라인 클래스 강사로 참여하셨죠. 커리큘럼이 흥미로웠습니다. ‘증강현실 포스터 제작’! 이제 디자인 영역도 IoT와 융합되는 것인가, 라는 생각을 해봤더랬습니다.(웃음) 이 클래스는 어떤 계기로 기획을 하시게 된 건가요?
처음엔 제가 아니라 나하나 디자이너에게만 연락이 왔었습니다. 증강현실 포스터는 당연하게도 영상을 다룰 줄 알아야 하는데, 제가 애프터 이펙트(After Effect)를 다룰 줄 알아서 함께하게 되었습니다. 둘이서 강의를 진행하게 되면서 서로가 가지고 있는 그래픽 스타일을 강조하는 방향을 설정했습니다. 나하나 디자이너는 캐릭터나 일러스트레이션을 잘 그린다는 장점을 드러내기로 했고, 저는 작업을 진행할 때 항상 작업과 관련된 글을 작성해서 키워드를 도출해내는 방식으로 디자인을 하기 때문에 이러한 아이데이션 부분의 강점을 잘 보여주고자 했습니다.
큐레이터: 박연주 / 웹 디자인: 스튜디오 프론트도어




기획 및 디자인: 아마추어서울
코로나 시국, 그러니까 ‘비대면 시국’과 더불어서, 온라인 공간의 모양새/쓰임새/갖춤새가 점차 고도화되고 있다는 느낌을 많이 받습니다. 그만큼 웹에 대한 연구와 고민, 혹은 실험이 여러 분야에서 지속되고 있는 것 같아요. 이런 표현이 맞을지 어떨지 모르겠지만, 예전에는 ‘사이트를 보고 있다’라고 느꼈다면, 지금은 ‘사이트 안에 들어와 있다’ 쪽에 가까운 경험을 하게 됩니다.
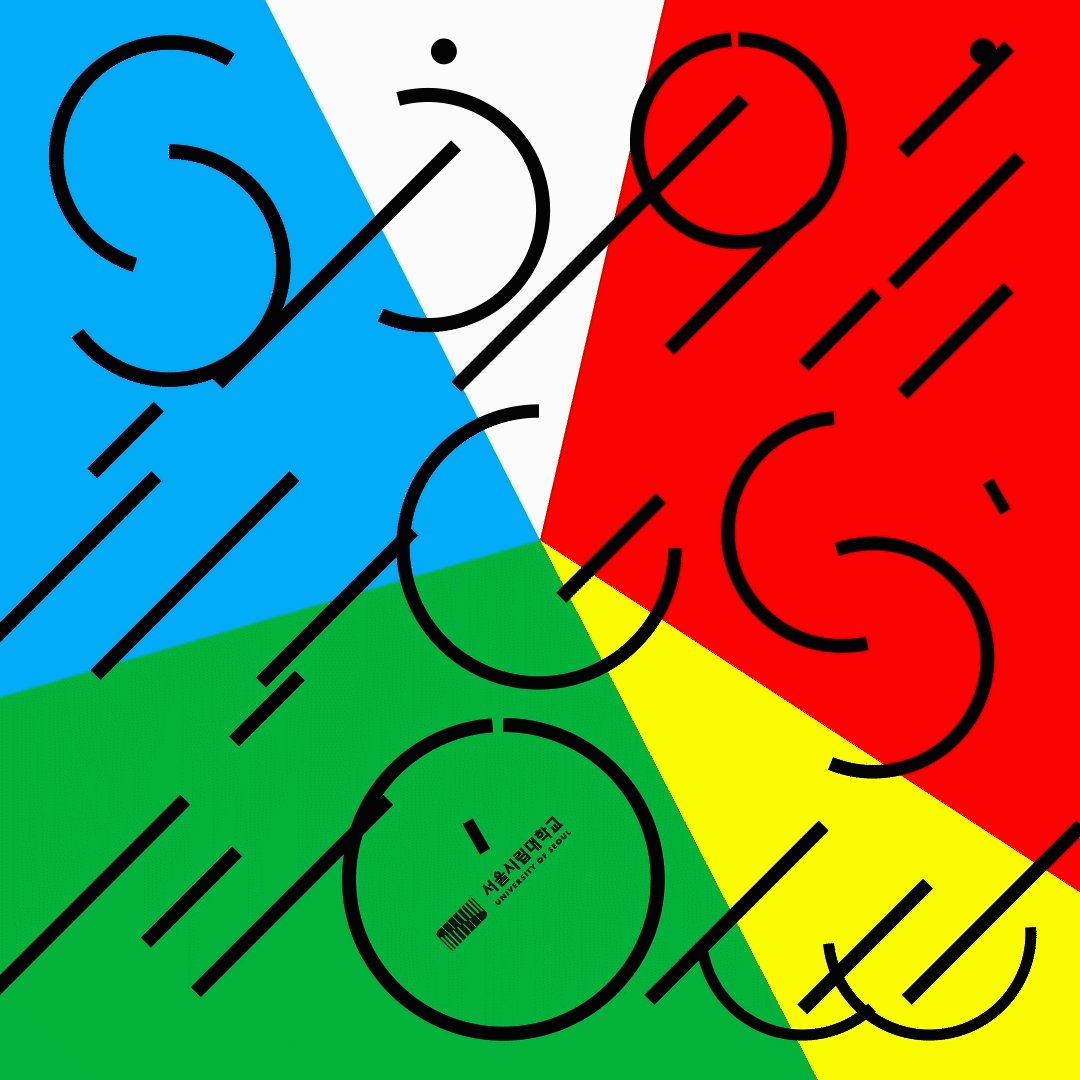
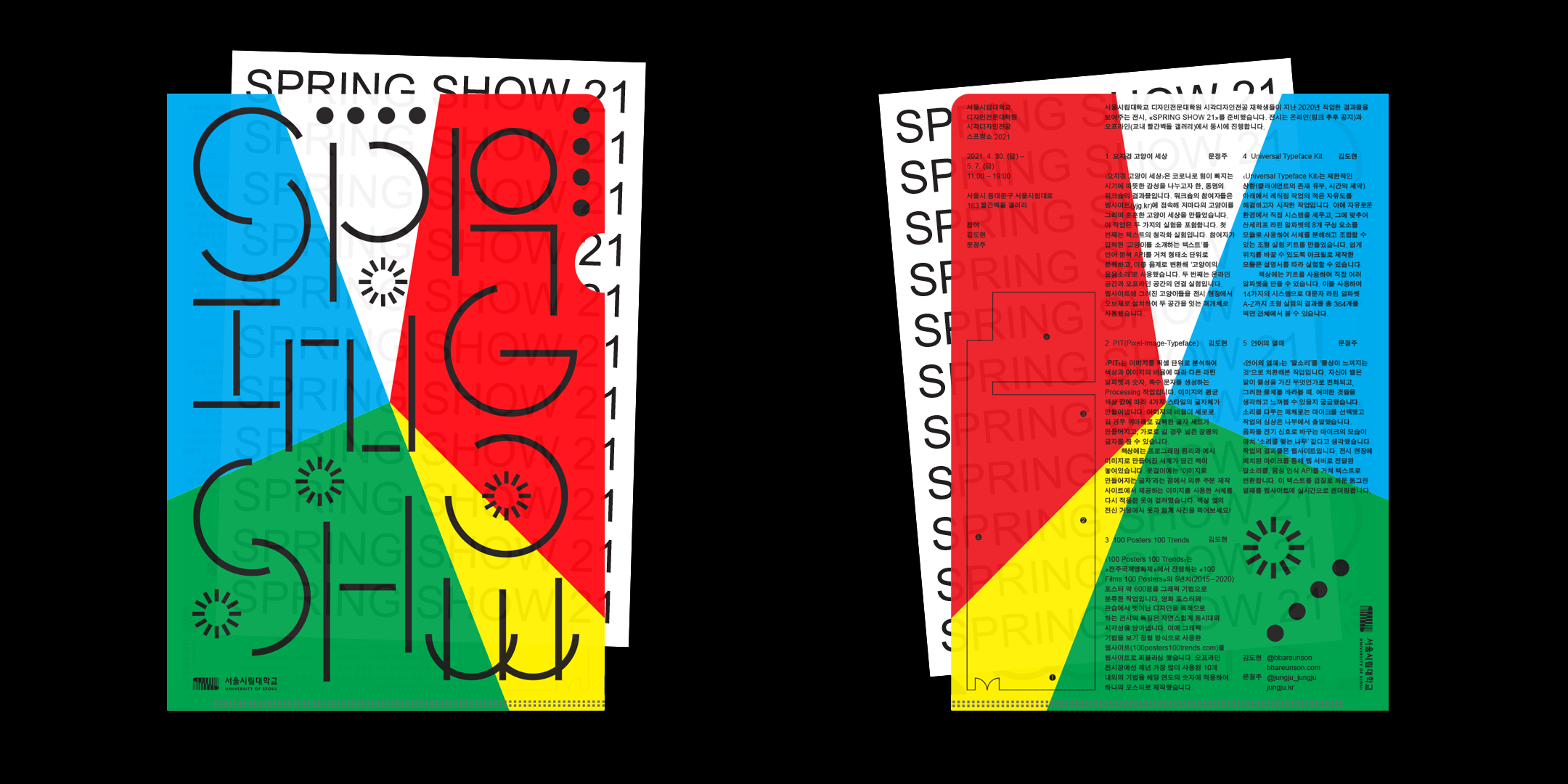
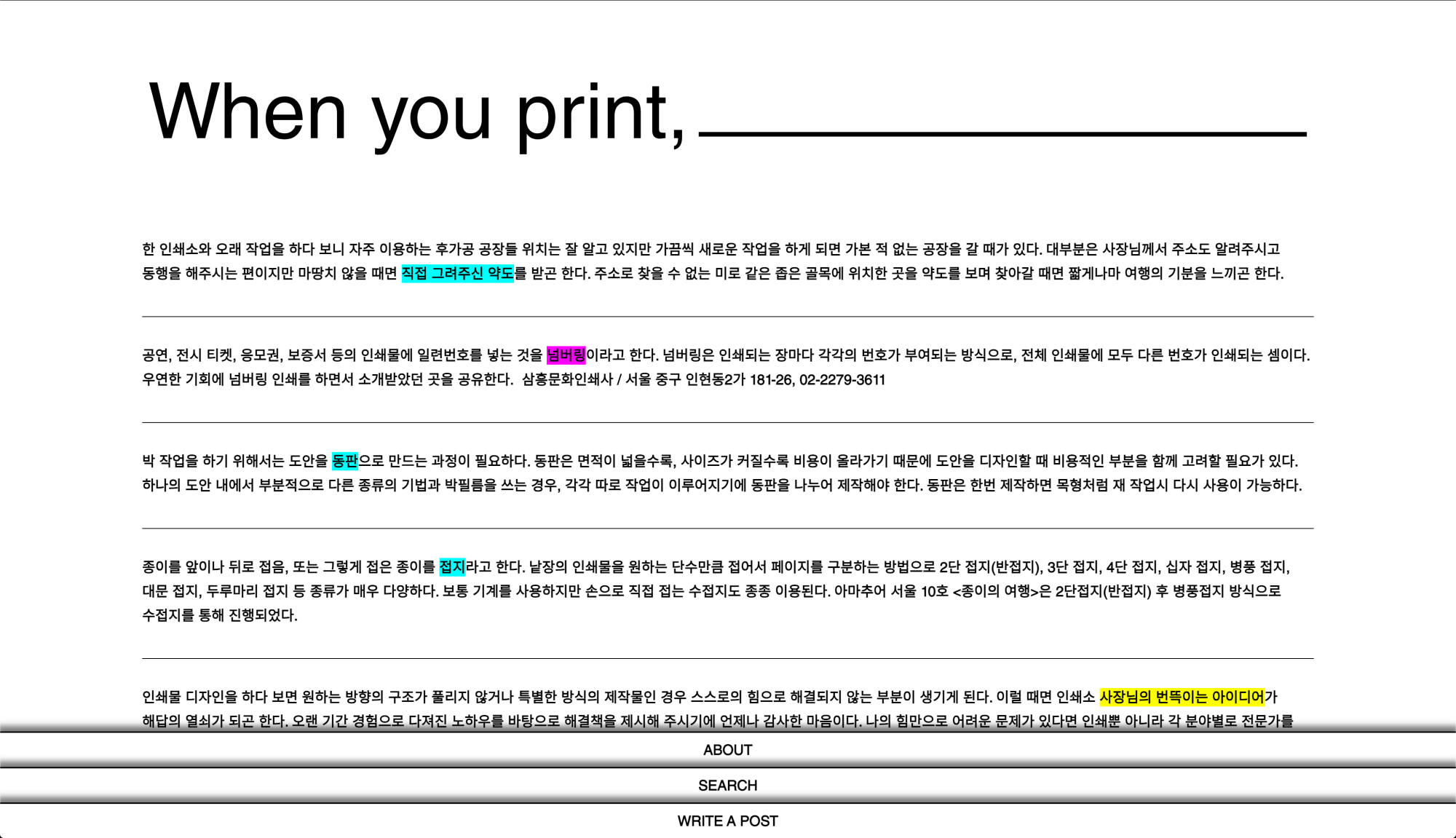
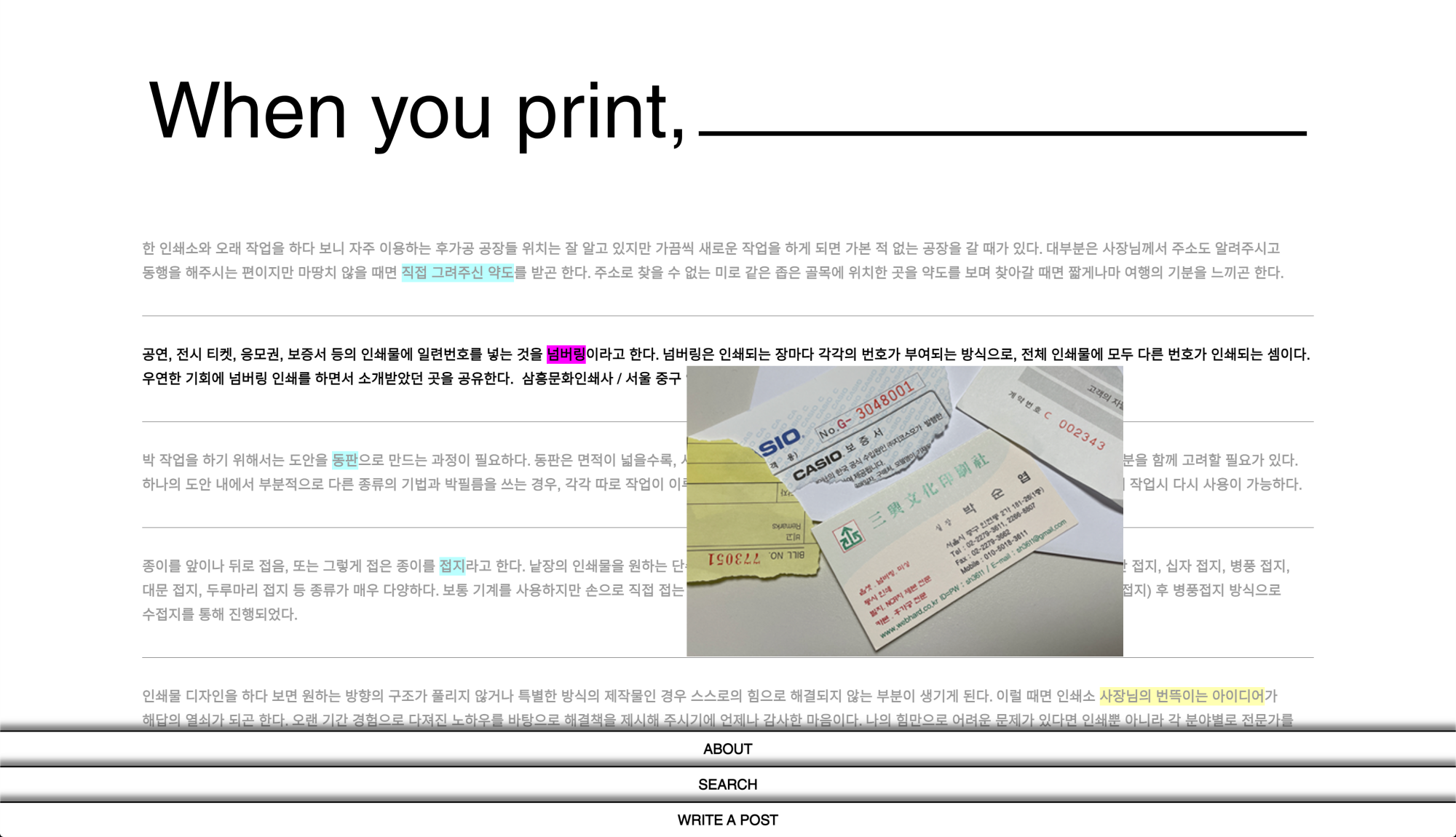
빠른손이 개발한 〈100 필름 100 포스터〉 사이트, 〈스프링쇼 2021〉 사이트를 보면서도 같은 느낌을 받았어요. ‘물질감’이랄까 ‘물리적 공간감’이랄까, 그런 것들을 경험해볼 수 있었습니다. 그리고 〈When you print, __〉라는 일종의 ‘인쇄 용어 사전’ 플랫폼의 경우, 온라인 공간만이 제공할 수 있는 기초적 기능―책으로 치면 각주 또는 미주처럼 각각의 주요 용어들마다 팝업 이미지가 활성화되어 사용자들의 이해를 즉각적으로 돕는―을 최대치로 활용한 사례 같았어요. 지인들 여럿에게 북마크 추천을 해줬습니다.(웃음) 웹을 다루는 디자이너이자 개발자로서, 사용자 경험을 위해 요 근래 특별히 고민하고 있는 것들이 무엇일지 궁금해요.
작업을 많이 봐주셔서 먼저 진심으로 감사의 말씀 드립니다! 앞선 질문에 대한 답변과도 이어지는 것 같은데요. 웹 언어를 다룰 줄 안다는 것을 디자인에 적극적으로 활용해보려는 시도를 항상 하고 있습니다. 사용자들이 직접 접속하여 사용할 수 있기 때문에 워크플로우 단계에서 읽기 환경에서 불편함은 없지만 이를 재미있게 보여줄 수 있는 방안을 고민하게 되었습니다.
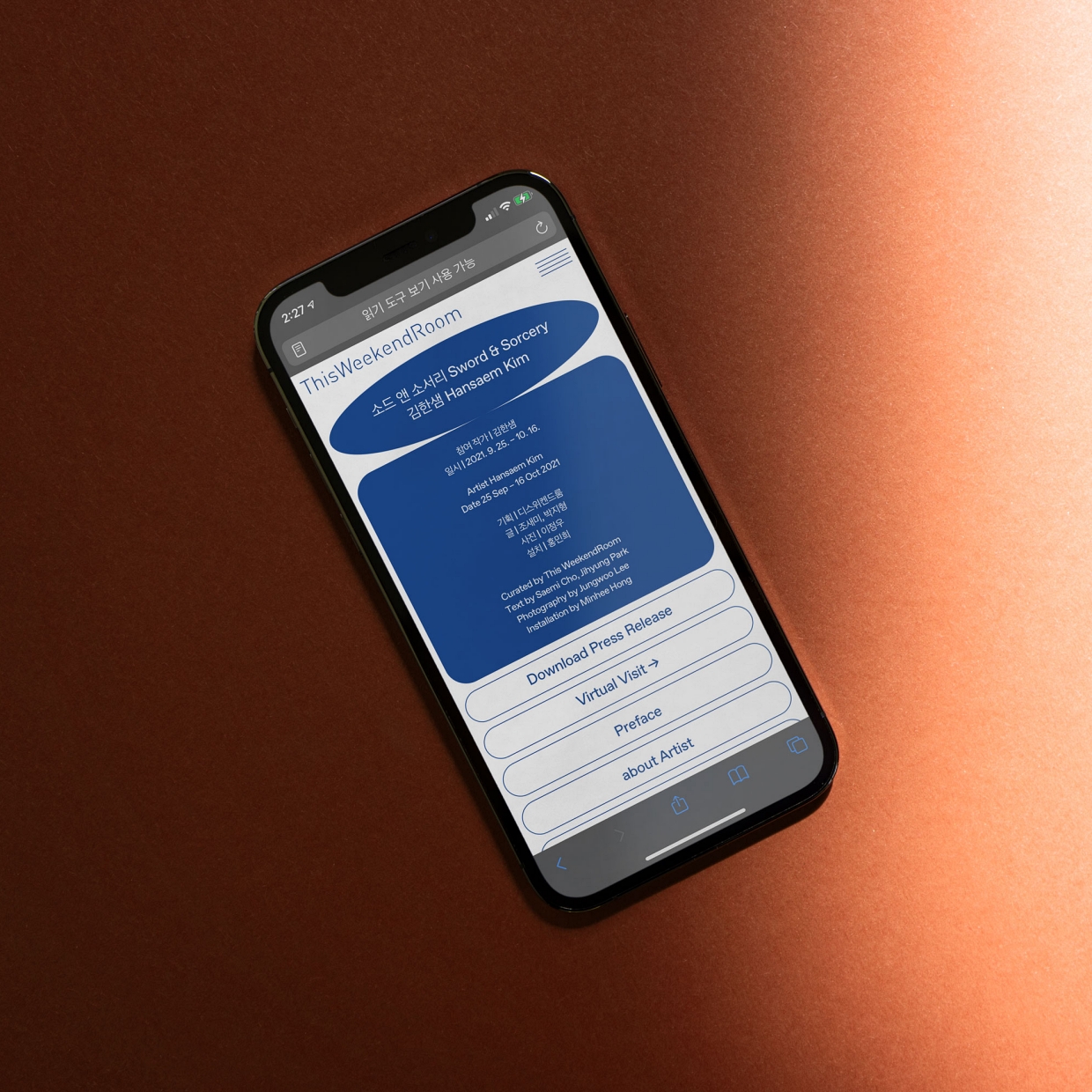
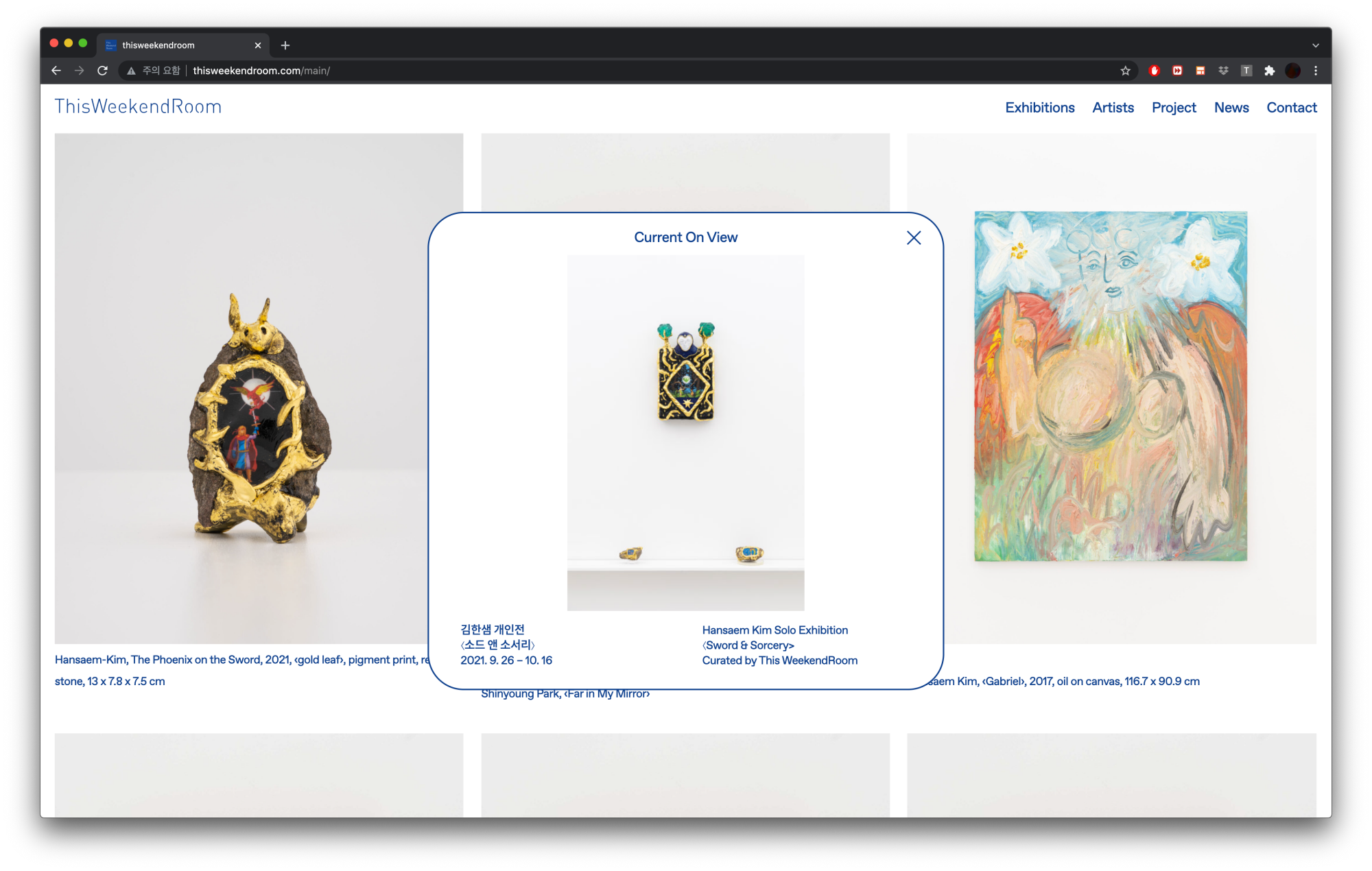
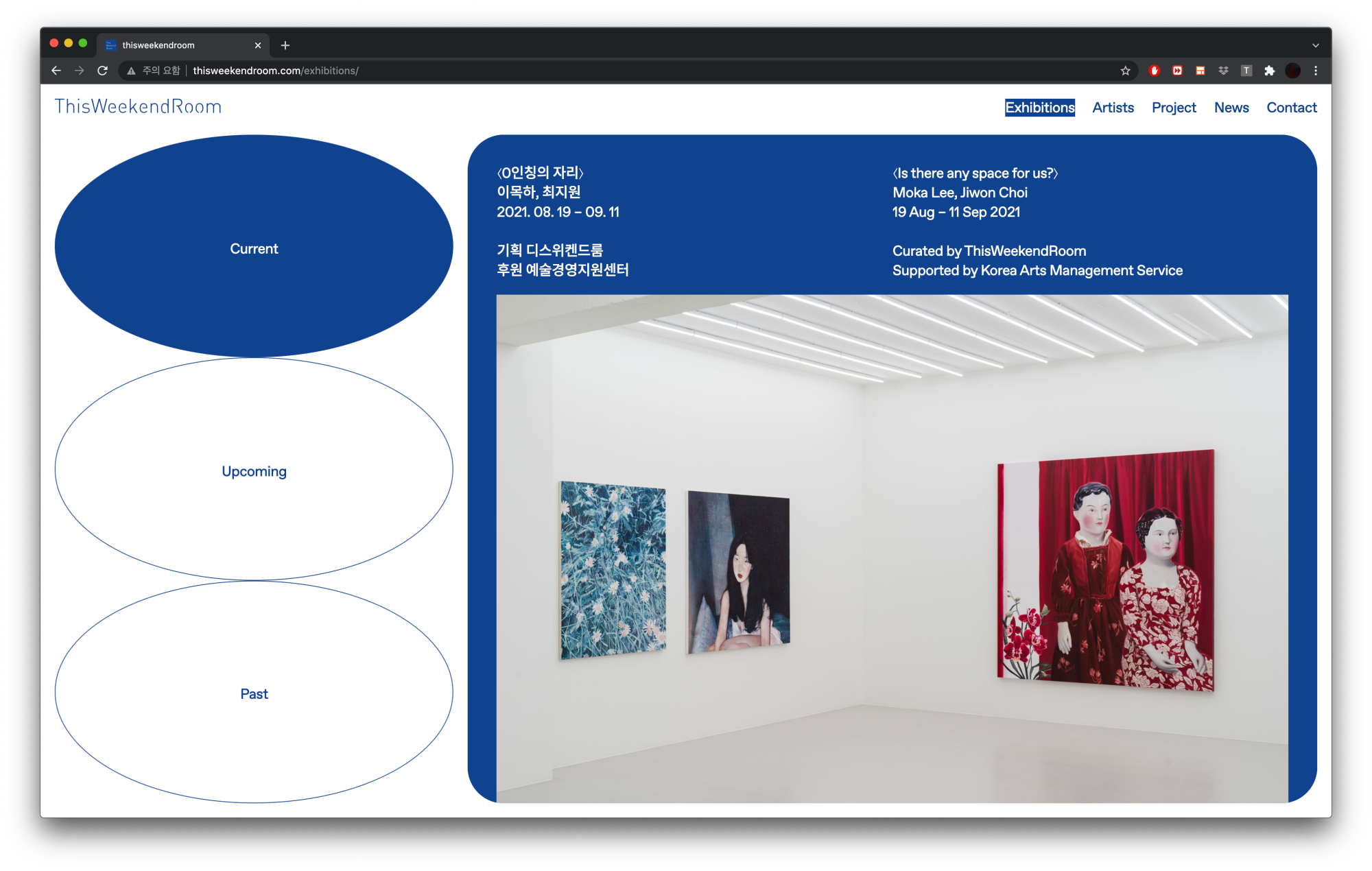
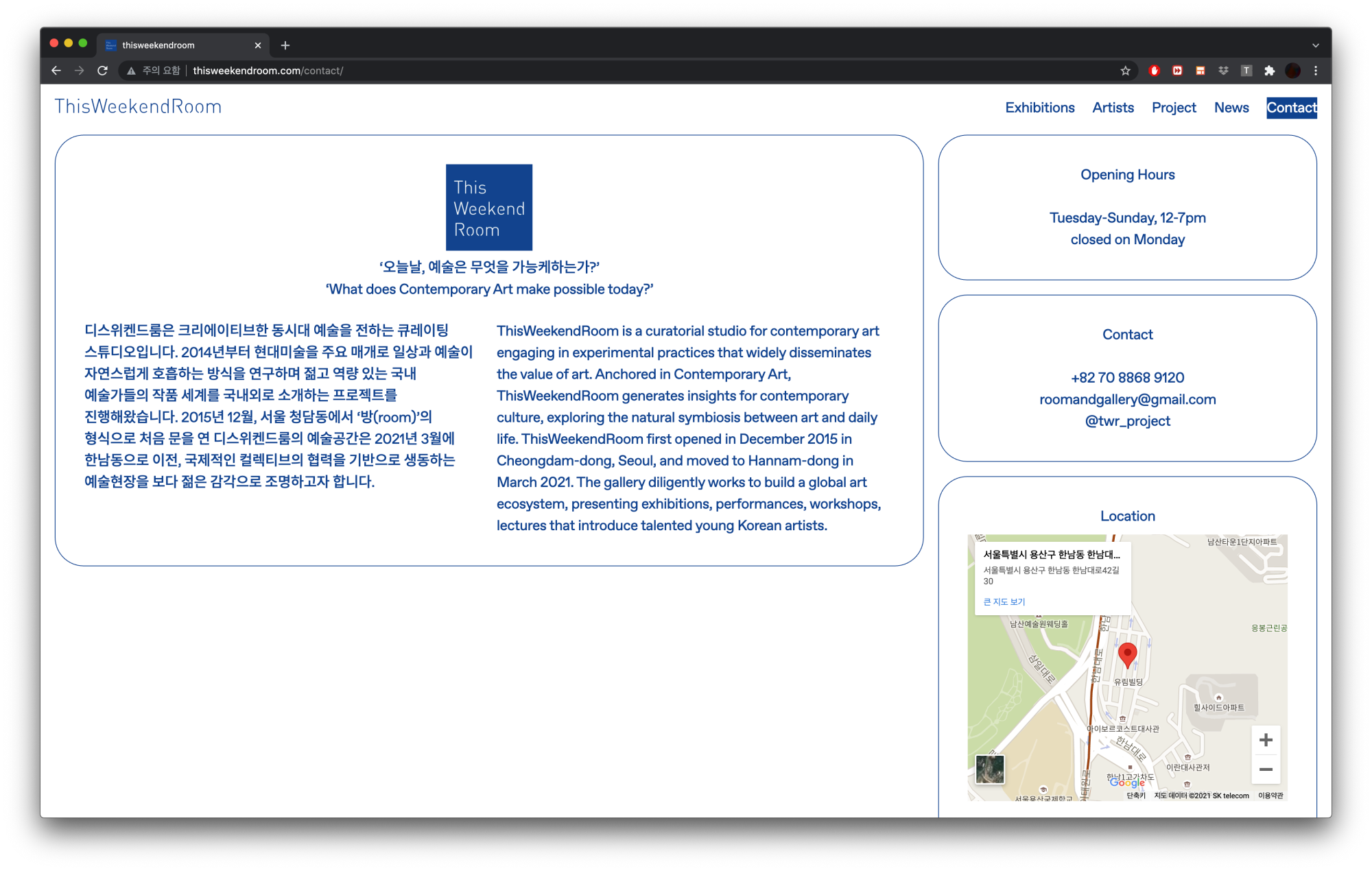
최근에는 갤러리 ‘디스위켄드룸(This Weekend Room)’의 웹 사이트의 디자인과 개발을 맡아서 진행했는데요. 젊은 작가들이 활발하게 활동할 수 있는 공간인 ‘방’의 개념이 주제였습니다. 따라서 웹 사이트 역시 사용도 편리해야 하면서 동시에 디스위켄드‘룸’이란 특징을 부각하려고 했어요. 그래서 정사각형 프레임을 가진 로고에서 색상을 가지고 온 후, 이 사각형의 모서리를 둥글게 만들어서 ‘젊음’이나 ‘친숙함’ 같은 키워드에 맞닿을 수 있도록 했어요.
그리고 고정되어 있는 메뉴들은 사실 텍스트로만 놓여 있는 경우가 많은데, 디스위켄드룸의 경우는 메뉴 외곽선을 동그랗게 만들어서 우리가 보편적으로 알고 있는 메뉴를 하나의 ‘또 다른 공간’으로 인식할 수 있도록 했습니다.



또한 디지털 매체의 비물질적인 특성으로 인해 우리는 스크린 안에 있는 물질을 직접 만지지 못하고 스크린만을 더듬거릴 수밖에 없습니다. 만약 디지털 매체가 가진 비물질성이 한계점이라면, 그 안에서 감각을 다양하게 활용해볼 수 있는 인터랙션을 제작하려 합니다. 아직 공개되지 않은 작업들이지만, 스마트폰에 탑재되어 있는 각도계를 활용하여 실시간으로 달라지는 모바일 전용 웹 사이트를 제작하고 있고, 개념적으로 감각을 건드릴 수 있도록 인쇄를 위한 웹 사이트를 만들고 있기도 합니다.
아무래도 인쇄 매체에 익숙했던 사람들이 많지만, 코로나19 팬데믹 이후로 우리는 디지털 매체와 더욱 가까워진 거리로 살아가고 있습니다. 그래서 디지털 매체에서 경험할 수 있는 감각을 더 넓힘으로써 웹 사이트라는 매체를 그래픽 디자인의 도구로 활용하여 사용자들에게 말 그대로 새로운 ‘경험’을 불러일으킬 재밌는 아이디어에 대한 고민들을 많이 하고 있어요.


디자이너로서, 혹은 개인 김도현으로서 꾸준히 주시하고 싶은 현상이나 대상, 주제가 있나요? 즉, 디자이너 김도현은 무엇을 바라보고 어디를 향해 나아가는 중인가요?
급변하고 있는 과도기적 상황 속에서 그래픽 디자인으로 이것저것 만들어보면서 시대적 흐름을 놓치지 않으려는 노력을 하고 있는 것 같아요. 그래서 디지털 매체에서 볼 수 있는 다양한 시각적인 현상들을 계속해서 보려고 합니다. ‘NFT는 무엇일까?’, ‘디지털 매체는 물리적인 한계를 벗어날 수 있다는 장점이 있는데 굳이 메타버스라는 공간적 제약을 다시 만드는 데에는 어떤 이유가 있을까?’, ‘인스타그램은 언제까지 디자이너들에게 유효한 플랫폼이 될 수 있을까?’, ‘그렇다면 그 안에서 우리는 어떻게 살아남을 수 있는가?’ 이러한 질문들을 끝없이 이어나가고 있습니다.
지금 학부를 졸업했던 동대학원에서 시각디자인 전공으로 대학원을 다니고 있는데요. 아무래도 논문 주제도 디지털 매체에서 볼 수 있는 현상, 과장된 이미지 스타일이나 보여주기 방식 같은 것들을 다루다 보니 계속해서 이런 질문들과 추측을 더듬거리며 저만의 방식을 찾아나가고 있습니다.

첫 인터뷰이에게 드리는 공식 마지막 질문입니다. 『타이포그래피 서울』은 「인터뷰 애프터뷰(interVIEW afterVIEW)」라는 시리즈를 이어 가고 있습니다. 첫 인터뷰로부터 수 년이 지난 뒤 두 번째 인터뷰를 진행하는 겁니다. 그간 어떤 시간을 보냈을지, 무슨 변화를 맞았을지, 또 변함없는 건 무엇일지, 이런 질문들을 건네보는 시리즈예요. ······ 아마도 5년쯤 후 「인터뷰 애프터뷰」에 소개될 ‘디자이너 김도현’과 ‘빠른손’은 어떤 모습이기를 바라시나요.
5년 후면 2026년이군요! 상상만 해도 믿기지가 않는 숫자네요. 그때는 지금과는 또 다른 관심사를 가지고 디자인에 반영해나갈 수 있기를 바랍니다. 현재는 대학원과 일을 병행하고 있어서 개인 프로젝트를 많이 하고 있지 못하는 상황이에요. 그래서 졸업하고 5년이 지난 2026년에는 관심사가 되어 있을 ‘동시대의 현상’을 포착해서 재미있는 기획으로 새로운 작업들을 많이 하고 있었으면 좋겠습니다.
그리고 많은 디자이너 분들과 협업을 통해서 각기 다른 고민이나 문제라고 생각하는 부분들을 꼬집고, 디자인으로써 어떻게 보여줄 수 있을지에 대한 이야기를 함께 나눌 수 있으면 더욱 좋을 것 같아요!