타이포그래피의 시작은 좋은 폰트를 고르는 것! 그런데 아무리 찾아도 내가 생각한 폰트가 보이지 않을 땐 어떻게 해야 할까. 글자 수가 적다면 직접 만드는 것도 좋은 방법이다. 하지만 전문가가 아닌 이상 글자를 만드는 게 쉽지는 않다. 더욱이 ‘폰트랩’ 같은 프로그램이 없다면, 어도비 일러스트 같은 프로그램으로 마우스와 씨름하며 만들어야 할 것이다. 폰트 디자인 초보를 위해! 또는 폰트 디자이너들의 프로토타입 제작을 위해 탄생한 프로그램이 있었으니…. 바로! 오늘 소개 할 프로토타입(prototypo)’이다.
* 이 기사는 윤디자인그룹 공식 블로그 ‘윤톡톡’에 포스팅한 글입니다.(원문 보기)
프로토타입은 루이 레미 바베(Louis-Rémi Babé)와 야닉 마테(Yannick Mathey)라는 두 개발자가 디자이너 장 밥티스트 르베(Jean-Baptiste Levée)의 자문을 받아 2013년부터 만들기 시작했다. 이후 ‘킥스타터’ 모금을 통해 제작비를 마련하여 현재의 버전이 나왔다. 프로토타입은 온라인 접속 방식으로, 인터넷이 사용 가능한 곳이라면 어디서든 로그인하여 어떤 컴퓨터에서도 제작할 수 있다. 폰트가 실시간으로 저장되기 때문이다. 킥스타터 모금이 시작되고 1년 반이 지난 현재는 프리버전, 프로 버전(유료)이 나와있다. 그럼 지금부터 ‘프로토타입’를 활용해서 영문 폰트를 만들어 보도록 하자.


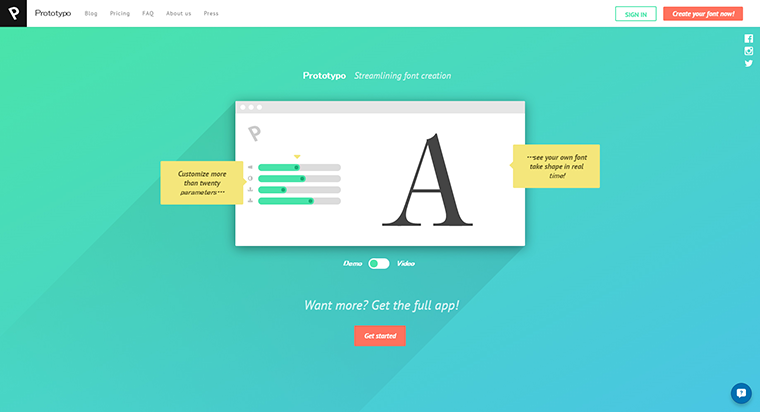
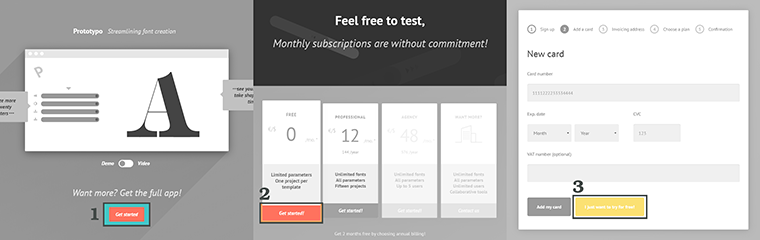
먼저 사이트에 접속하면 메인 화면에는 앱을 축소해 놓은 것 같은 작은 창이 있다. 데모 버전 창에서 각각 바를 조정하면 A의 형태가 다양하게 변화하는 걸 볼 수 있다. 위의 이미지 1-2-3번 순서대로 클릭하여 회원가입 하면 프리버전을 이용할 수 있다. 프리버전은 6개 정도의 기능을 사용할 수 있고, 필자는 리뷰를 위해 프로버전 1달 권을 구매했다. 프로버전 1달 이용금액은 15달러 정도이고, 25개 이상의 더 많은 기능을 사용할 수 있다.

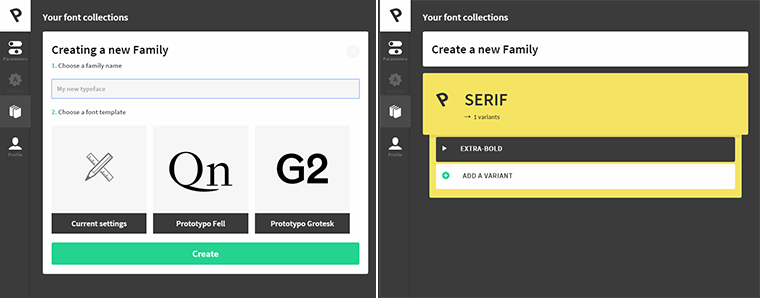
이제 앱의 첫 화면이다. 먼저 만들어질 폰트의 이름을 적어준다. 두 번째로는 세리프 스타일로 할지, 산세리프 스타일로 할지 클릭 후, ‘Create’ 버튼을 누른다. 필자는 ‘Serif’라고 적고 세리프 스타일의 폰트를 선택했다. 굵기는 일단 ‘Extra Bold’로 설정했는데, 나중에 수정 가능하다. 이 기능은 패밀리를 만들기 수월하다. 1종의 서체를 만든 후 ‘ADD A VARIANT’를 클릭, 다른 굵기를 설정하면 클릭 몇 번으로 패밀리를 만들 수 있다. 이제 본격적으로 글자를 만들어 보겠다. 위 그림의 오른쪽 탭에서 ‘P로고’ 아래에 있는 ‘BAR’ 그림을 클릭해보자!

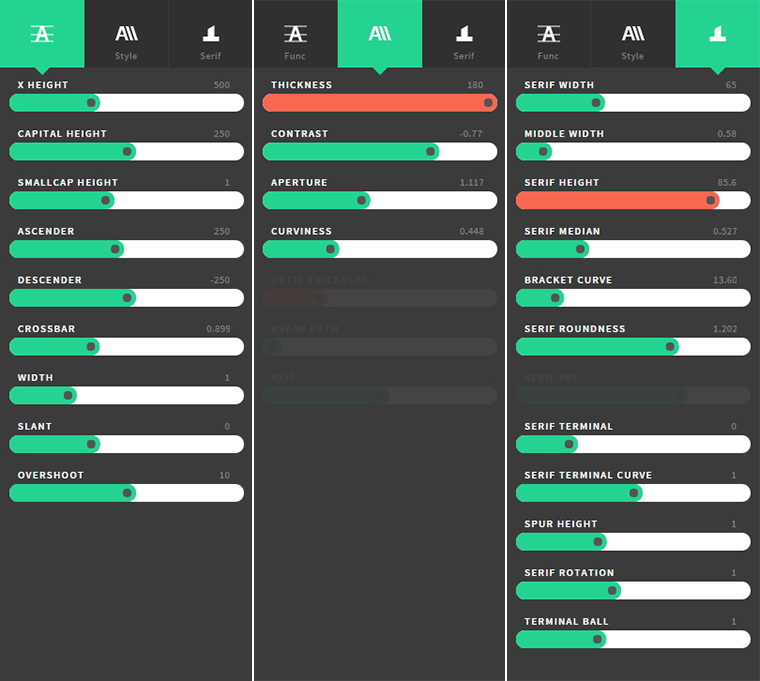
탭(Tap)과 바(Bar)가 잔뜩 생겼다. 왼쪽에 있는 ‘Func’ 탭은 글자의 구조를 조정하는 곳이다. 영문 대문자 소문자의 길이, 폭, 어센더, 디센더 등 구조를 변경시킬 수 있다. 바를 클릭하여 드래그하거나, 바 위의 숫자를 직접 입력하여 조절한다. 기능 중 몇 가지를 소개하자면 ‘CROSSBAR’는 H, A, E, a, e 등 글자를 가로 지르는 획의 위치를 조정한다. 숫자가 커지면 가로획도 위쪽으로 올라가고, 숫자가 작아지면 가로획 위치도 내려간다. ‘SLANT’는 기울기를 조절한다.
가운데 있는 ‘Style’ 탭은 폰트의 굵기 등을 조절한다. ‘THICKNESS’는 헤어라인 굵기에서부터 아주 굵은 굵기까지 지원한다. 필자는 일단 굵기를 굵게 설정했다. 아마 Bar가 붉은색으로 바뀐 이유는 오류가 나기 쉬운 상황이라는 것을 말해 주는 것 같다. 하지만 글자 형태에 문제가 없다면 상관없을 것 같다. ‘CONTRAST’는 숫자가 커질수록 ‘보도니’ 같은 획 대비가 강한 형태가 나온다. ‘APERTURE’는 영문 터미널의 열림 정도를 조절하고, ‘CURVINESS’는 라운드 값을 조절해 준다. 숫자가 작아지면 R 값이 적은 뾰족한 형태로, 숫자가 커지면 꽉 차고 각진 형태가 된다.
맨 끝에 ‘Serif’ 탭은 세리프만 변경할 수 있는 곳으로, 세리프의 굵기, 넓이, 브라켓, 터미널 형태 등 다양한 요소를 조합하여 독특한 세리프 형태를 만들 수 있다.

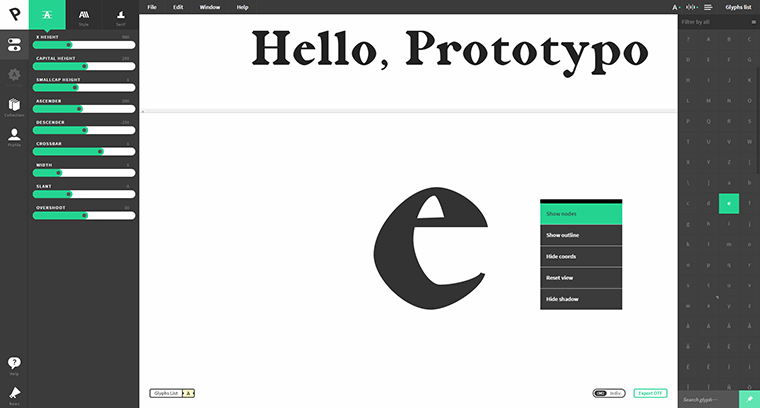
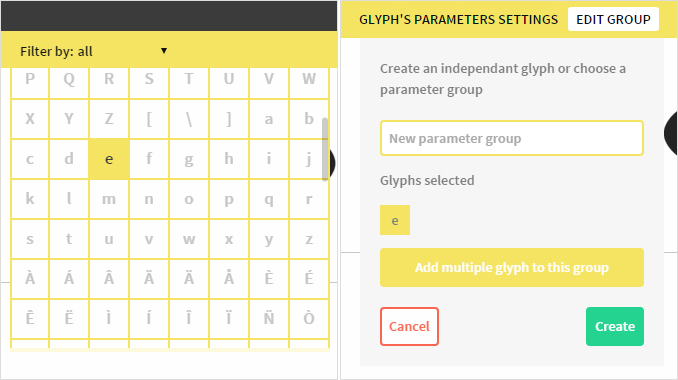
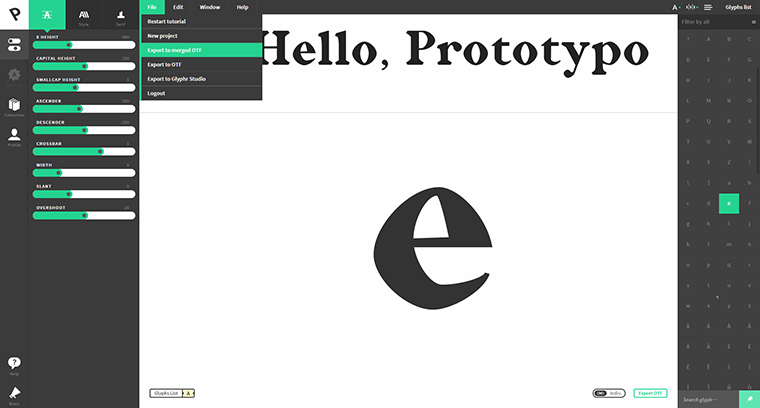
Glyph list를 열고 각 영문 글자를 클릭하면 Glyph view 창에 크게 나타난다. 디테일한 변화를 관찰하려면 Glyph view에서 확인하면 된다. 이제 어느 정도 만들고 싶은 폰트에 가까워졌는가? 하지만 당신은 몇몇 글자의 형태가 맘에 들지 않을 것이다. 예를 들어, 글자 ‘e’의 ‘CROSSBAR’를 내리고 싶어 조절하면 H, A, E, a, e 등 모든 글자의 크로스바가 움직인다. 이런 문제는 글자 개별적으로 조절을 해주어야 해결되는데, Prototypo는 똑똑하게도 개별 글자 조정이 가능하다.


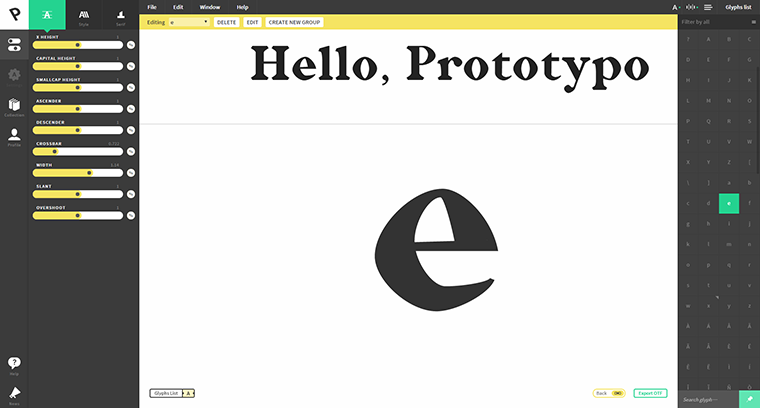
노란색의 개별 글자 수정화면에 들어가면, 바를 열심히 움직여도 ‘e’ 한 글자만 움직인다. 필자는 e의 크로스바를 내려서 속공간이 시원해지도록 만들었다. 다른 글자들도 더 디테일하게 부분부분 조정하고, 시각적인 굵기도 조절해 주면 완성도가 높아질 것이다. 어느 정도 만족할 만한 글자꼴이 나왔다면 폰트로 다운로드 해서 사용하시면 된다. 폰트로 내보내는 방법은 3가지 선택지가 있습니다.
Export to merged OTF: 글자가 모두 merge되어 OTF 폰트 파일로 만들어진다.
Export to OTF: 세리프와 획이 merge되지 않은 채 OTF로 만들어진다.
Export to Glyphr studio: 무료 폰트제작 툴인 Glyphr studio로 넘어간다.
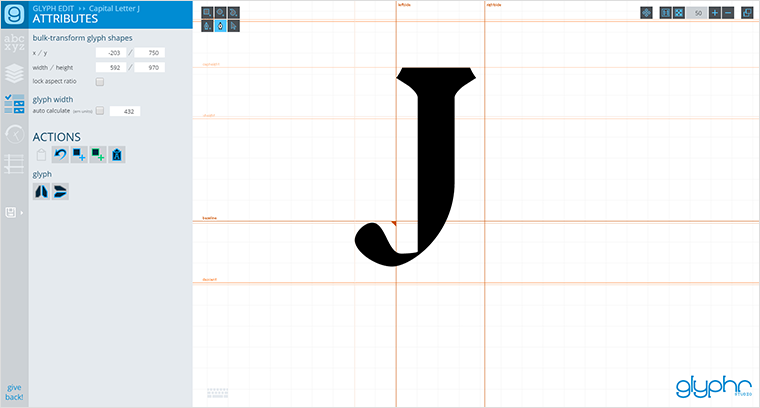
세 가지 방법 다 장단점이 있겠지만 폰트랩이 없는 사용자라면 Glyphr studio에서 수정하는 것도 방법이다. 위치와 너비를 더 정교하게 수정할 수 있고, 노드와 핸들도 마우스로 직접 수정 가능하다. 수정 후 OTF 저장도 가능하다. 개인적으로 Glyphr studio는 노드와 핸들을 만질 수는 있지만, 제작환경이 썩 좋진 않다. 그래서 너비 정도만 수정하는 것을 권한다.


만약 폰트랩이 여러분의 데스크톱에 있다면, 가장 최고의 방법은 OTF 파일을 직접 수정하는 것이다. 아니면 어도비 일러스트에서라도 수정하는 것을 권한다. ‘Prototypo’가 멋진 툴이긴 하지만, 기계적으로 뽑은 폰트라 몇 군데 오류도 있고, 정교한 보정도 필요하다. 폰트랩에서 디테일한 사이드베어링, 커닝, 숫자 스타일을 변경하고, 기호 등 다른 글립들도 채워나가는 재미도 있을 것이다. 기본 숫자 형태는 ‘올드스타일’인데, 좀 더 모던한 꼴로 바꿀 수도 있다. 영문 글꼴에 관심 많은 디자이너라면 도전해 보자! 자신의 눈을 믿고 오랜 시간 수정해 나가다 보면 완성도 높은 폰트가 되어있을지도 모르니까.
| ProtoTypo 관련 링크 트위터 twitter.com/prototypoApp 페이스북 www.facebook.com/prototypoApp 인스타그램 www.instagram.com/prototypoapp/ |