앞선 글 「서체 디자이너의 ‘폰트 퀴즈’ 사이트 제작기 #1」에서는 ‘어디서나 폰트 퀴즈’ 웹 사이트(fontquiz.org) 제작을 결심하게 된 계기를 설명했다. 간략히 요약하면 다음과 같다.
— 처음에는 개인 인스타그램으로 시작
— 퀴즈 참여자가 조금씩 늘어나며 새로운 시도를 하고 싶어 크라우드 펀딩에 도전했으나 실패
— 인스타그램에 올린 퀴즈 콘텐츠에 이슈 발생 ➲ 수정이 불가함을 파악하고 플랫폼의 필요성을 느낌
1부에서 예고한 대로 이번 2부는 본격적인 웹 사이트 제작기를 담았다. 부제를 ‘무작정·우당탕 제작기’라 정했다. 무작정 시작하다 보니 돌발 상황도 잦았고 결정해야 할 것들도 많았다. 그럼에도 어쨌든 우당탕 만들어 나가 ‘어디서나 폰트 퀴즈’라는 이름의 플랫폼을 오픈했다. 이 과정을 가능한 한 순차적으로, 그리고 구체적으로 기술했다. 누군가에게 유용한 북마크가 되기를 바란다.
스텝 #1
호스팅·도메인 구입, 사이트 구조 짜기

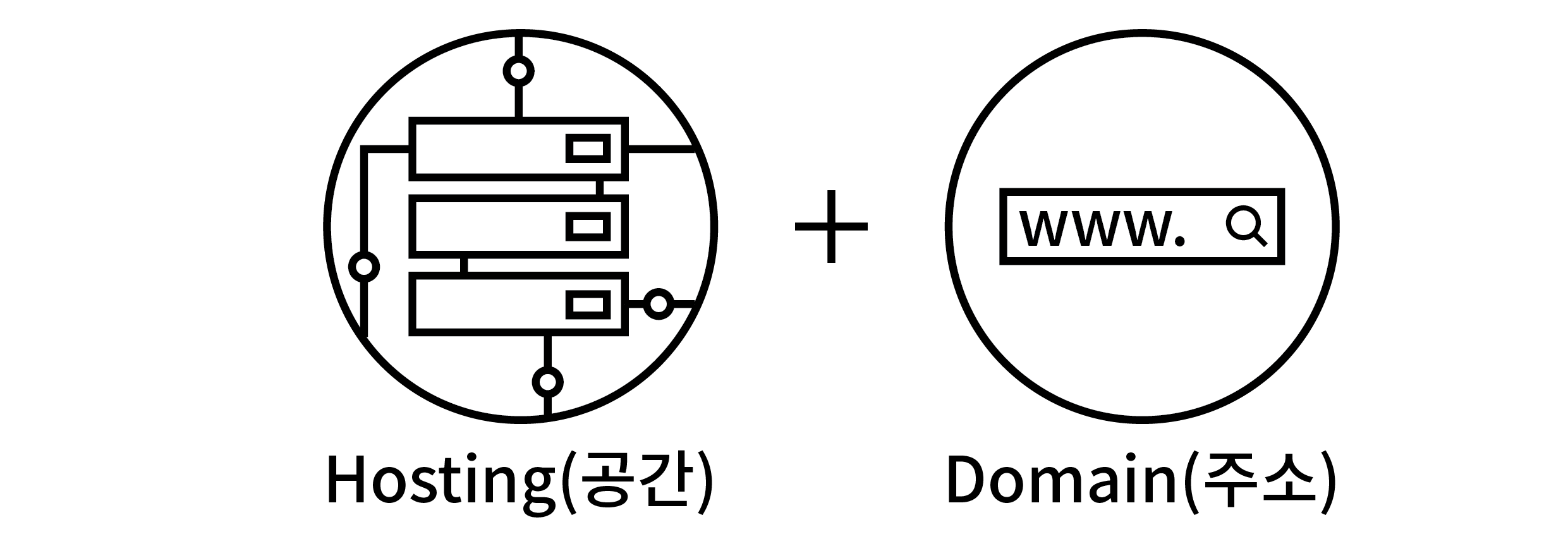
호스팅과 도메인에 대해서 명칭만 막연하게 들었지, 내가 이 두 상품을 구입하게 될 줄은 몰랐다. 호스팅과 도메인을 나는 ‘공간’과 ‘주소’로 이해했다. 내가 만들어둔 놀이터와 그곳의 주소랄까? 공간이 있어야 사용자들이 와서 놀 수 있고, 노는 공간을 알려주는 주소가 있어야 원활하게 잘 찾아올 수 있다. 호스팅과 도메인은 그런 역할을 해준다고 볼 수 있다.
여러 업체를 찾아보다가 어디선가 호스팅과 도메인은 따로 구매하는 게 좋다는 글—같은 곳에서 구입 시 추후 호스팅 업체를 바꿀 때 피곤할 수 있다는 글—을 보고 난 뒤 각각 다른 업체에서 구입했다. 그러고는 다음 스텝으로 웹 사이트 구조를 짜 보기로 했다.

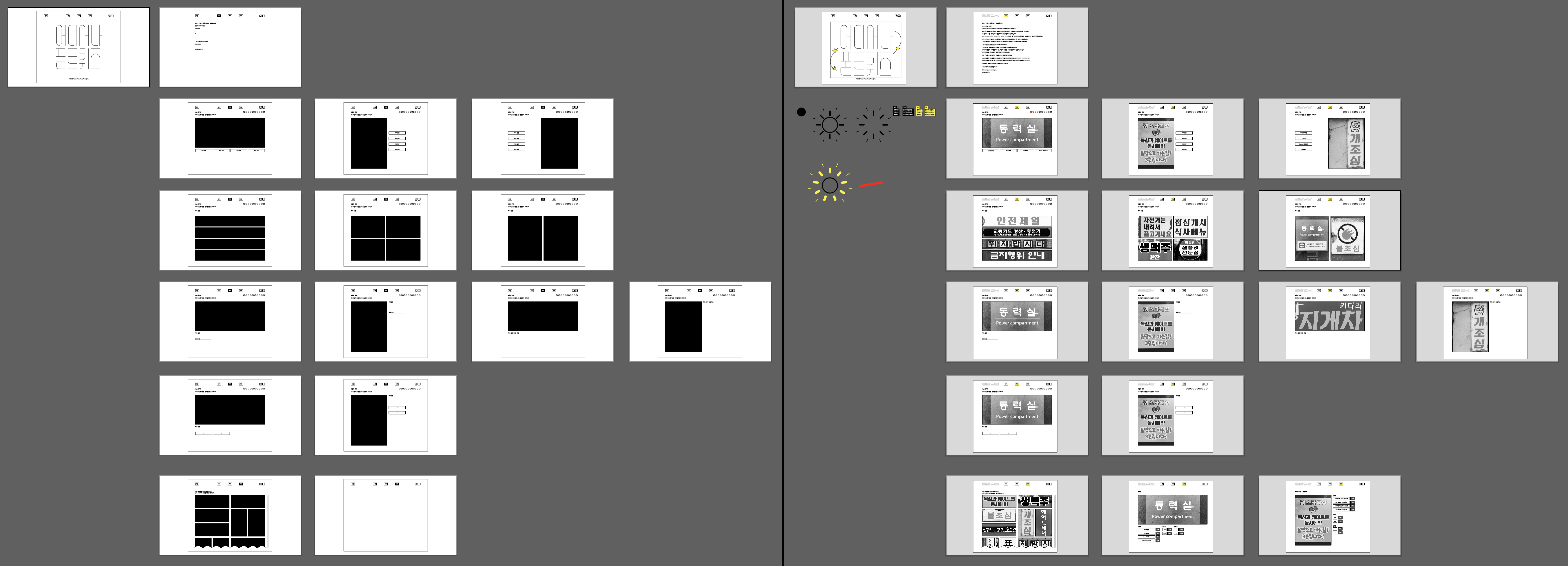
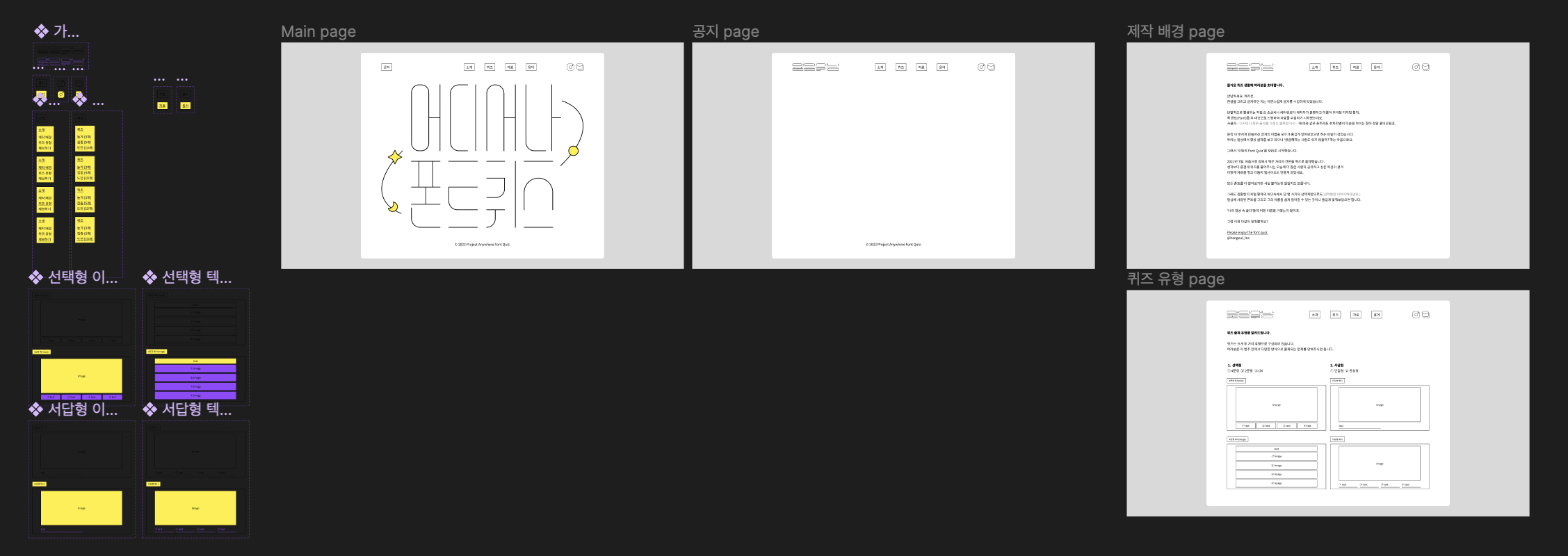
위 이미지는 웹 디자인 분야 전공자들이 보기엔 심플하기 그지없는 구성일 테지만 나름대로 고생해서 짰던 초기의 구조다. 어도비 일러스트레이터 프로그램으로 작업했다.

① 공지, ② 소개, ③ 퀴즈, ④ 자료 등 4개 메뉴를 구성했다.(메뉴는 프로젝트 진행 내내 변경되었다.) 메인 콘텐츠가 게시되는 ②와 ③에는 아래와 같이 하위 메뉴를 붙였다. 드롭다운 방식으로 유형별 게시물 열람이 가능하도록 틀을 잡아둔 것이다.
― ② 소개 ➲ ②-1 제작 배경 / ②-2 퀴즈 유형 / ②-3 제보하기
― ③ 퀴즈 ➲ ③-1 쉬움(놀아보자) / ③-2 보통(집중하자) / ③-3 어려움(도전하자)
스텝 #2
프로토타입 제작 및 테스트: 피그마에서 XD로 갈아타다
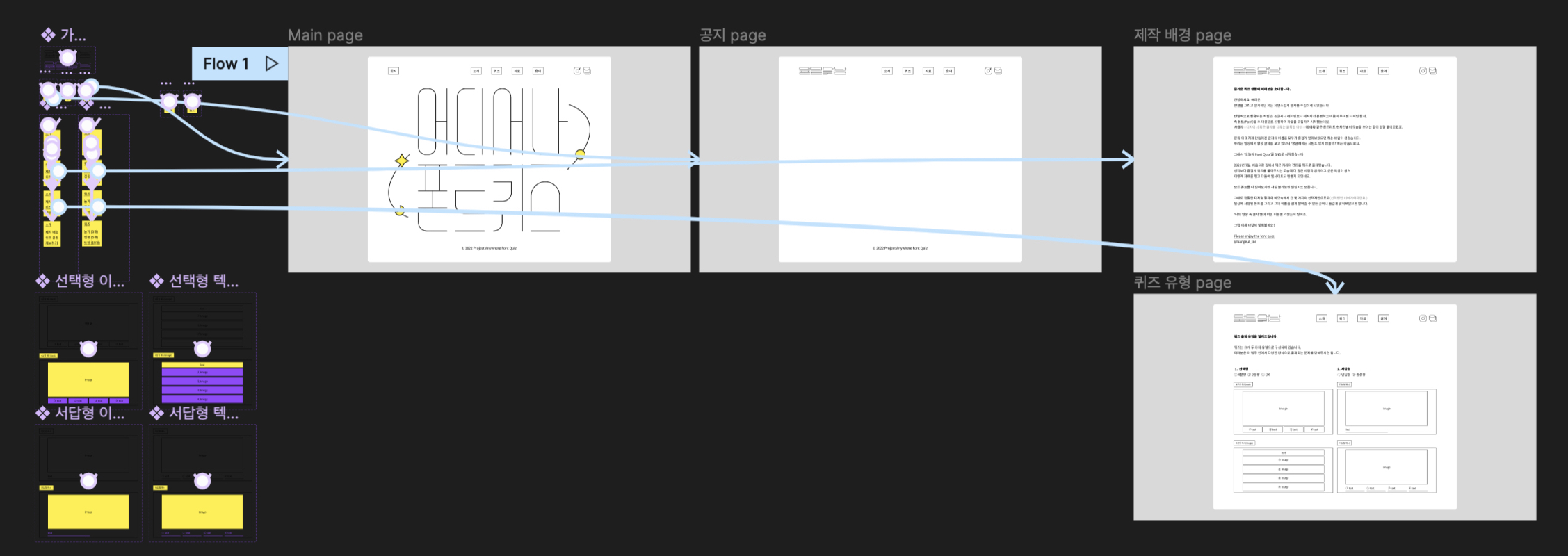
사이트 구조 짜기 다음 단계는 프로토타입(prototype) 만들기였다. 프로토타입 제작을 위해 어떤 툴을 사용할지가 중요했다. 여러 툴이 있지만 그중 피그마(Figma)가 무료 프로그램이다 보니 접근성이 좋아 선정하게 되었다. 맨 먼저, 일러스트레이터로 만든 와이어프레임을 피그마에 얹어 보고, 버튼을 눌렀을 때의 페이지 흐름 또한 추가로 설정했다.


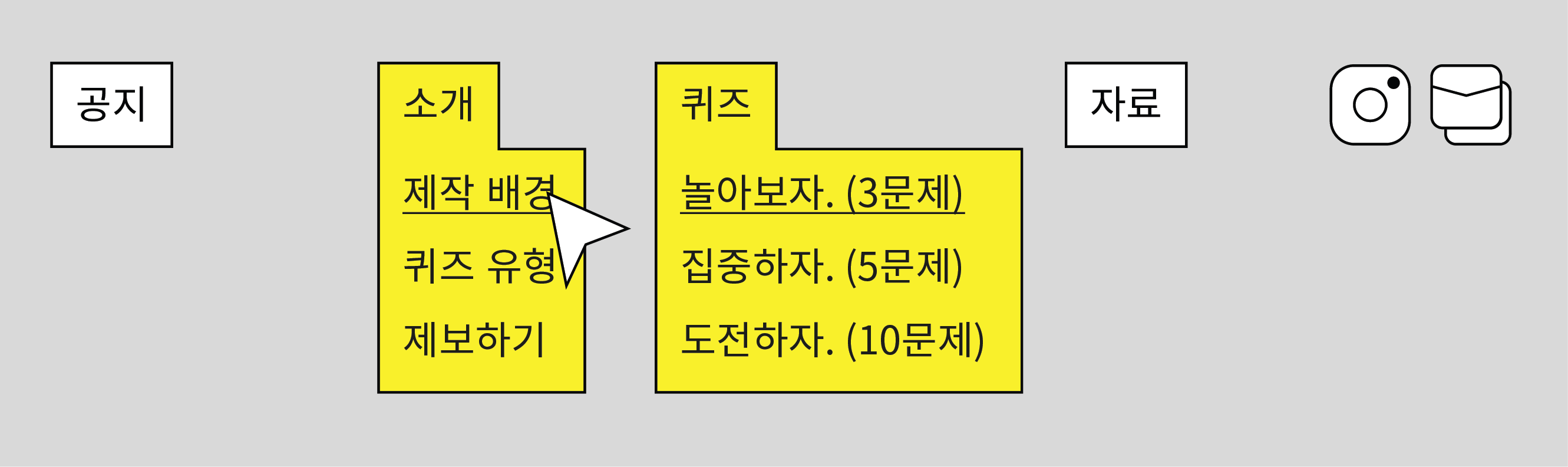
프로토타입 테스트 때 예상치 못한 이슈가 발생했다. 드롭다운 메뉴가 너무 빨리 사라지는 것. 몇 차례 테스트를 통해 텍스트 위에 올린 마우스를 다른 텍스트 위로 옮기는 그 짧은 사이에 드롭다운 메뉴가 유지되지 않는 것을 알게 되었다. 즉 이대로라면 [소개]에서 하위 메뉴인 [제작 배경]까지 마우스를 빠르게 옮겨야 하는 상황이다.
(그나마 한 번은 [제작 배경] 메뉴를 선택할 수 있었다.)
원인을 파악할 수 없었던 나는 깔끔하게 툴을 바꾸기로 했다. 피그마를 포기하고 선택한 툴은 어도비 XD. 많은 디자이너들이 미우나 고우나 사용하는 어도비의 프로그램이니 큰 문제는 없을 거라 믿으며⋯ 피그마에서 했던 작업(사이트 구조 얹기)을 또 한 번 XD에서 반복 후 프로토타입 테스트를 진행했다. 다행히 피그마에서와 같은 이슈는 없었다.

이제는 디자인된 페이지를 코드로 정리하는 퍼블리싱(Publishing)과 프로그래밍(Programming) 작업에 돌입할 단계다. 이를 위해 사이드 프로젝트를 진행할 개발자를 찾아볼 생각도 잠깐 했다. 하지만 딱히 수익이 될 것 같지도 않은 프로젝트에 과연 참여해 줄까, 라는 합리적 비관(?)이 앞섰다. 없으라는 법 없는 협업 불협화음도 걱정스러웠다. 그래서 결국 또, 혼자 뚝딱뚝딱하기로 했다.(앞서 제작했던 프로토타입을 협업에 활용할 기회는 이렇게 없어졌다.)
웹 사이트 개발은 배워본 적도 해본 적도 없는 서체 디자이너 혼자 A부터 Z까지 모든 과업을 수행한다는 것이 전략적으로 딱히 유리해 보이지 않았다. 무엇보다도⋯ 즐거우려고 시작한 일이 즐겁지 않게 될까 봐 두려웠다. 즐겁게 시작해서 즐겁게 결과물을 내고 싶었다. 그래서 선택한 것이 바로 워드프레스(WordPress)였다.
스텝 #3
워드프레스 플러그인 커스터마이징
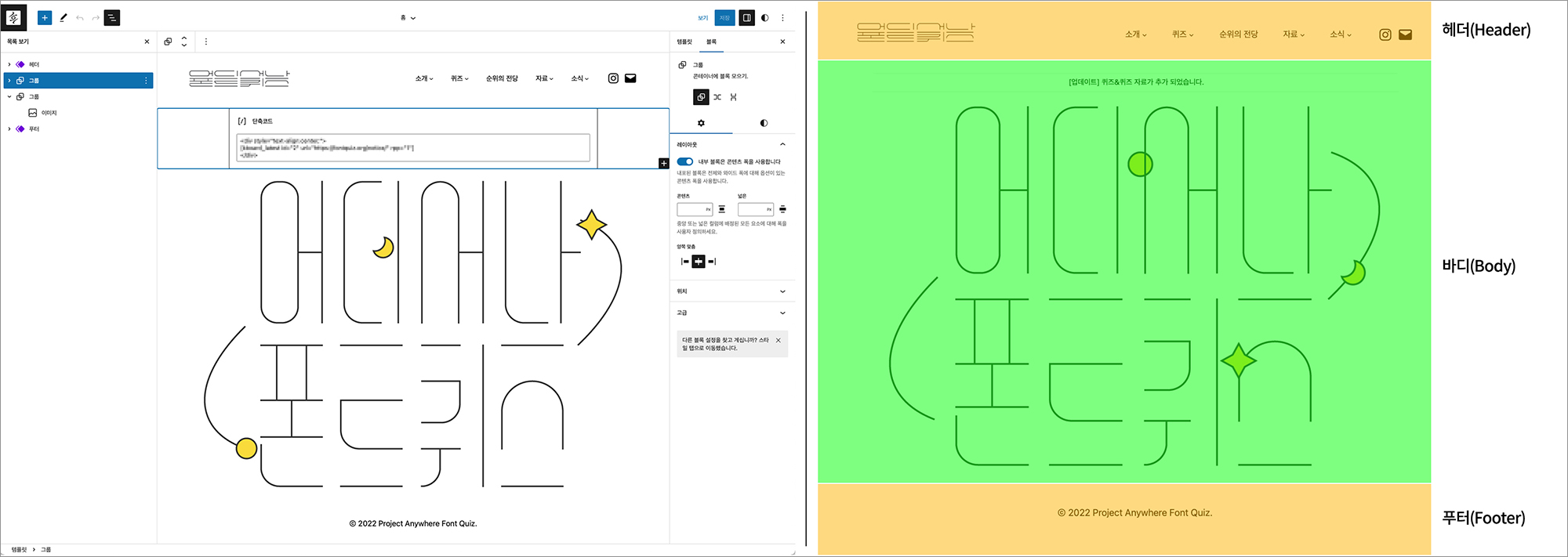
전 세계 웹 사이트의 42퍼센트가 워드프레스로 만들어졌다는 자화자찬을 뒤로하고, 호스팅 서버에 워드프레스를 설치한 뒤 미리 짜둔 웹 사이트 구조를 기반으로 헤더(Header)와 보디(Body), 푸터(Footer) 영역을 만들었다.

뼈대는 완료했고, 이제 최종 보스라고 생각했던 퀴즈 콘텐츠를 만들어야 할 시간이 왔다. 나는 그저 이미지를 올리고 글을 쓰고 배치해서 ‘정답은 ○○○입니다.’라고 나열하며 설명하는 콘텐츠가 아닌, 시간 제한이 있고 출제와 문항이 랜덤하게 나타나며, 마지막에는 정답 합계 점수를 확인할 수 있는 참여형 콘텐츠—어떻게 보면 게임—를 원했다.
이러한 콘텐츠의 구축은 개발자가 있다면 조율의 과정을 통해 만들어 나가겠지만 다행히 워드프레스에서는 플러그인(Plugins)이 있어 혼자 진행할 수 있었다. 플러그인이 없었다면 워드프레스를 사용할 일도 없었을 것이다. 워드프레스 플러그인은 유료와 무료로 나뉜다. 내게 필요한 퀴즈 플러그인의 경우, 유료는 모두 월 결제 사용 방식이어서 무료 플러그인을 변형해 사용하기로 했다.
‘Wp-adv-quiz’라는 무료 플러그인을 선택했다. 선택형 및 서답형 질문 구성, 문제 풀이 시간 제한 설정, 리더보드 지원 등 기능이 다양했기 때문이다. 다만, 플러그인의 기본 미감이 좀⋯ 뭐랄까, 마치 2023년에 어도비 포토샵 ‘눈알 버전’을 사용하는 기분이랄까. 설정을 통해 어느 정도 내가 변형해 사용할 수 있을 듯하여 모습만 조금 바꿔 써보기로 했다.

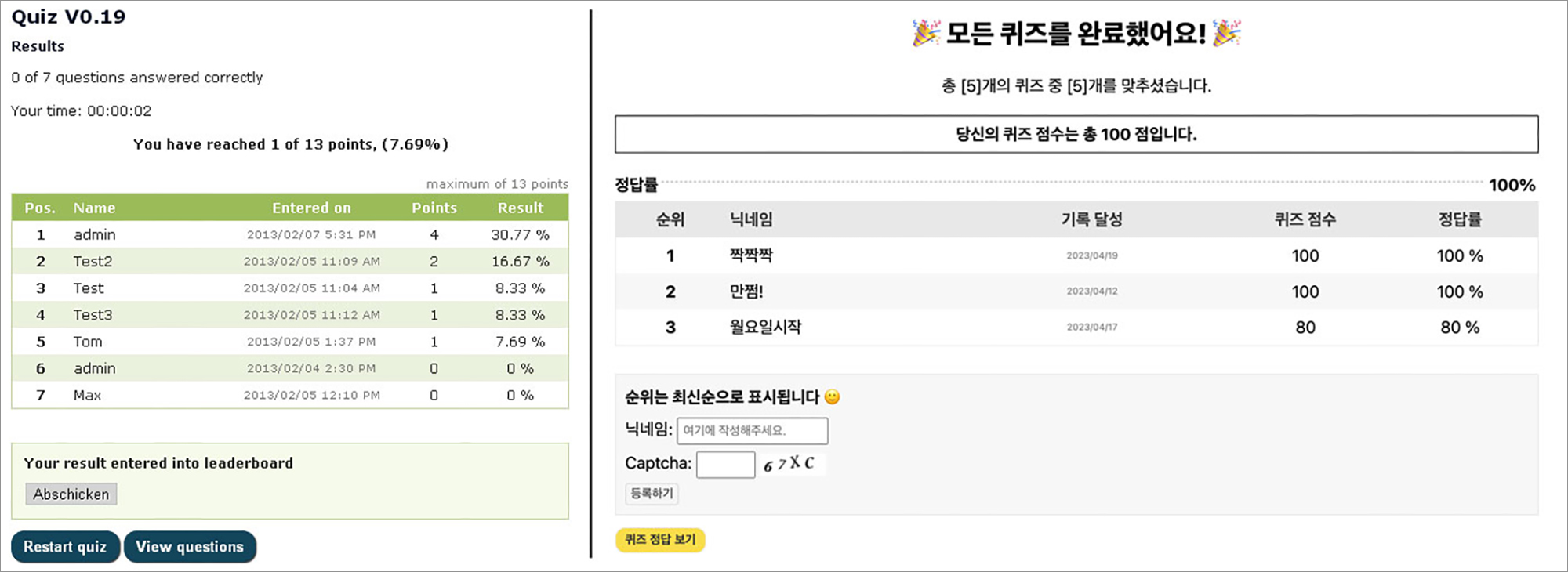
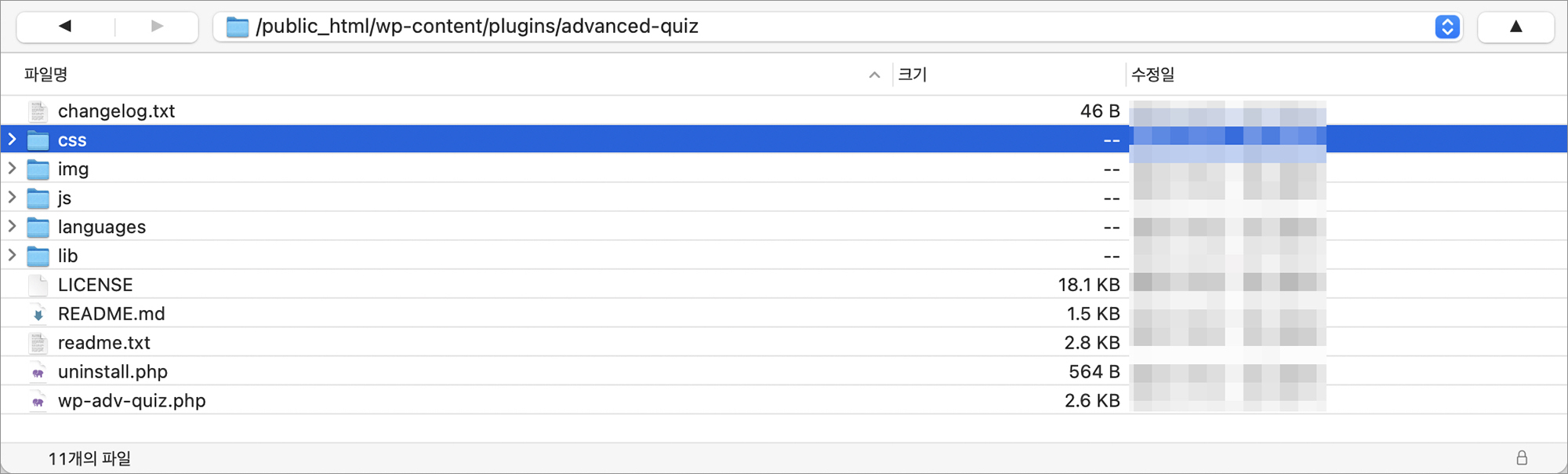
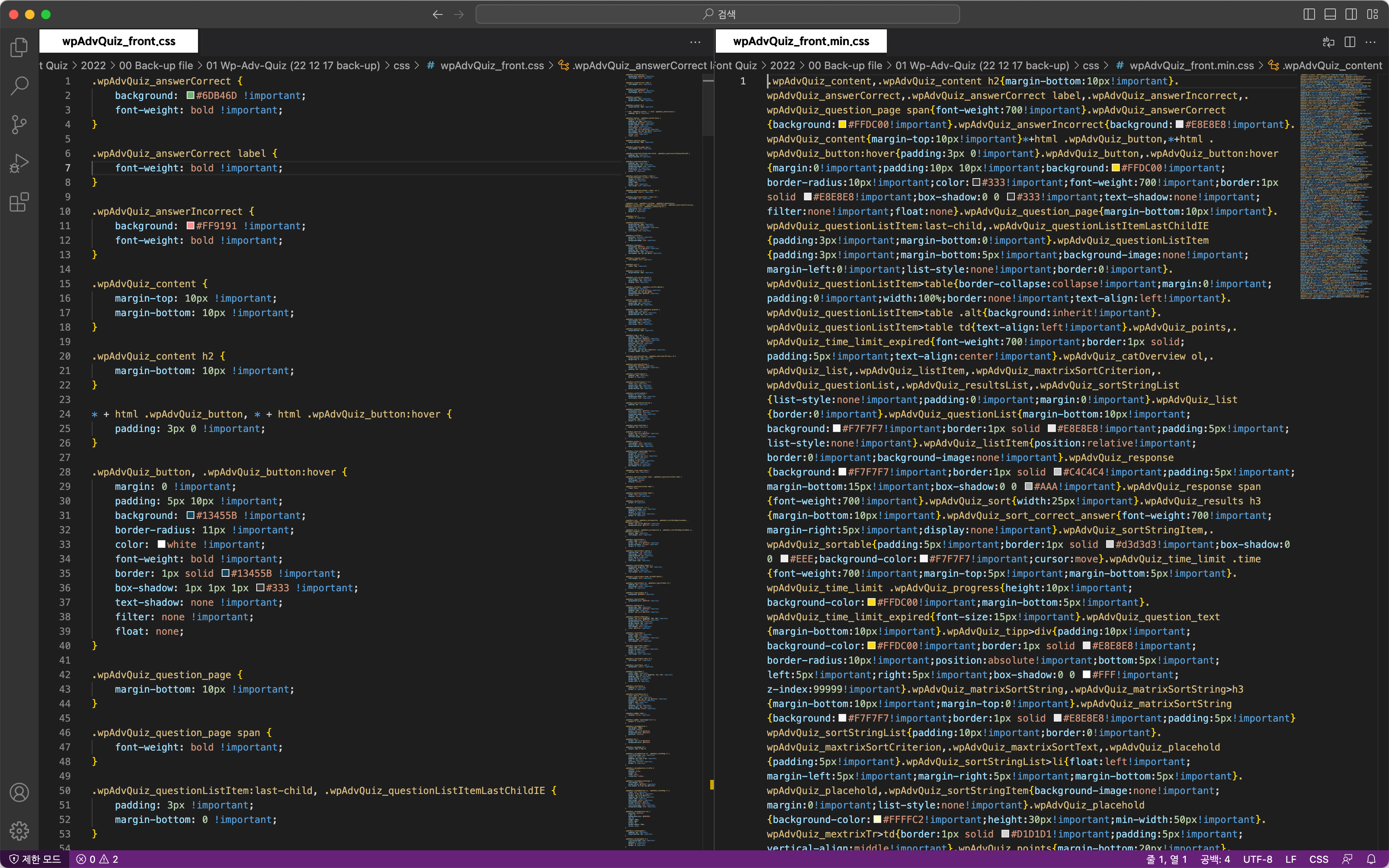
위의 좌측 점수 화면을 우측의 점수 화면으로 바꾸기 위해선 CSS 파일을 건드려야 했다. 플러그인의 CSS 파일을 수정하려면 필연적으로 FTP(File Transfer Protocol, 파일 전송 프로토콜) 프로그램을 통해 코드를 수정해야 한다. FTP 프로그램을 통해 들어가 본 ‘Wp-adv-quiz’의 모습은 아래와 같다.



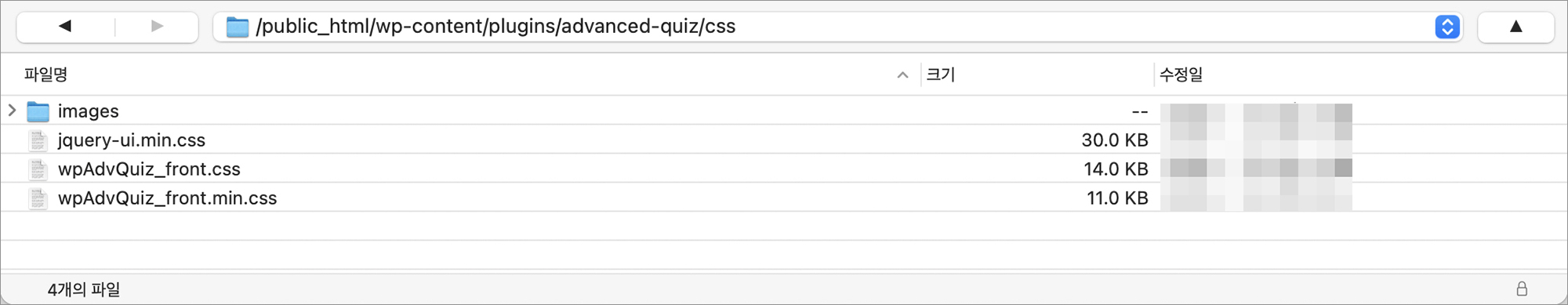
[좌] ‘wpAdvQuiz_front.css’ 파일 / [우] ‘wpAdvQuiz_front.min.css’ 파일
위 이미지의 왼쪽 파일은 글줄이 정갈하고 넉넉하며, 오른쪽 파일은 글이 꽉꽉 채워진 형태다. 구글링을 해보니 ‘.min.css’ 파일은 기존 ‘.css’ 파일의 공백과 줄 바꿈을 제거하여 용량을 줄인 파일이었다. 전송량 또한 줄어들게 하는 장점이 있다고 한다.
여기서 정말 중요한 점! 위와 같이 두 파일이 동시에 존재할 경우 ‘.min.css’ 파일이 우선 적용되므로 ‘.css’ 파일만 변경해서는 안 된다. 거꾸로 말하면 ‘.min.css’만 수정해도 웹 사이트 적용이 가능하다는 뜻.
Hex 값 변경—#6DB46D(초록색 계열)를 #FFDC00(노란색 계열)로 변경—과 같은 간단한 ‘.css’ 수정 외에도 ‘.js’, ‘.php’ 파일도 조금씩 변경했다. 이 밖에도 많은 것들을 내가 직접 바꿔야 했다. 우여곡절이 녹아든 나노 단위의 내용을 하나하나 나열할 수는 없고, 이러한 담금질의 과정을 통해 드디어 ‘어디서나 폰트 퀴즈’ 웹 사이트가 만들어질 수 있었다. 그리고 2022년 12월 28일 정식 오픈했다.


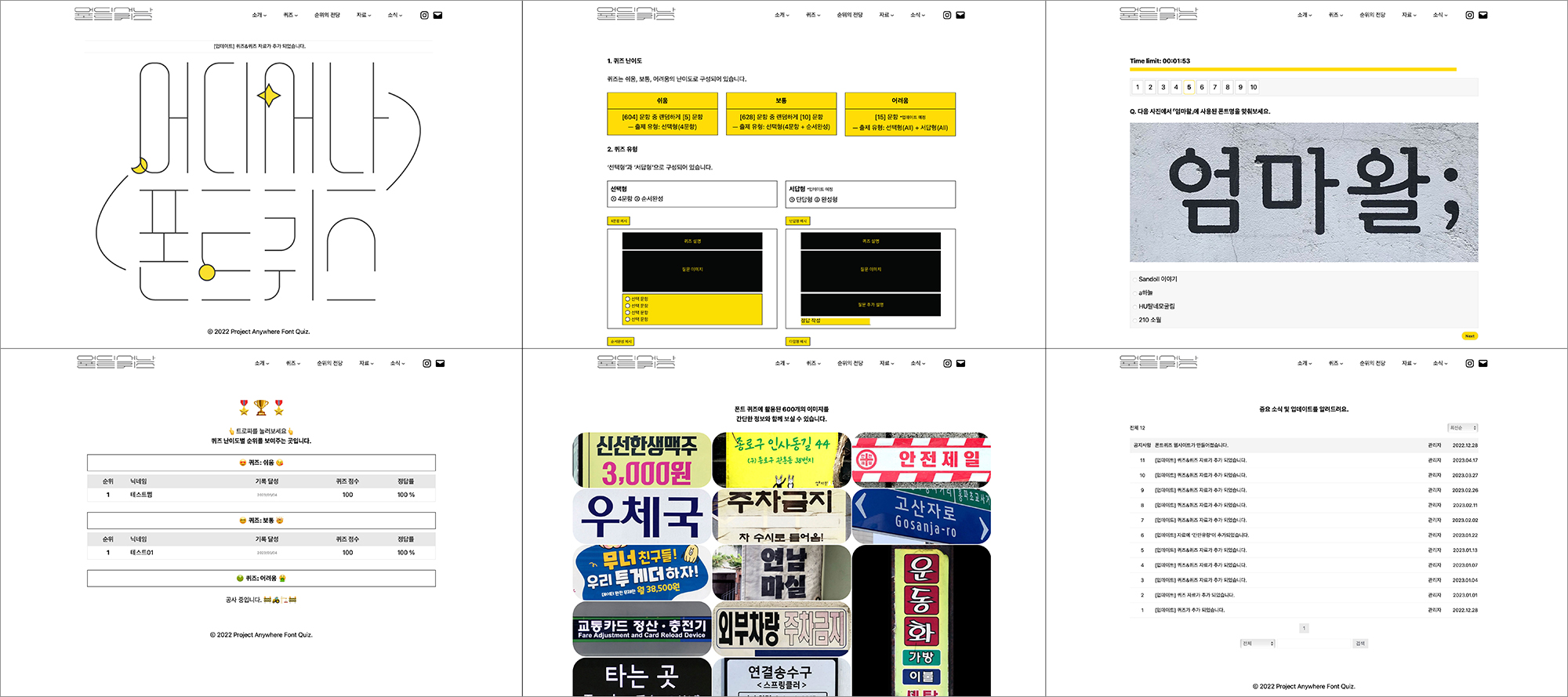
‘어디서나 폰트 퀴즈’ 웹 사이트 메뉴 (2023년 6월 8일 기준) [소개] 웹 사이트 제작의 이유를 적은 [제작 배경]과 퀴즈의 난이도와 유형을 설명해 주는 [퀴즈 진행 방식]이 있다. [퀴즈] 폰트 퀴즈를 난이도별로 풀어 볼 수 있는 공간. 다섯 문항을 힌트와 함께 푸는 [쉬움], 열 문항을 힌트 없이 푸는 [보통], 서답형까지 포함하여 열다섯 문항을 힌트 없이 푸는 [어려움]으로 나뉜다. [순위의 전당] 퀴즈 난이도별 순위를 한 페이지에서 모두 볼 수 있는 공간. 한 달간 유지된다. [자료] 퀴즈에 활용된 이미지들을 한데 모아둔 [퀴즈 이미지 모음]과 [간판유랑]이 있다. [간판유랑]에는 필자가 돌아다닌 골목 속 일부 폰트를 비정기적으로 소개하고 있다. [소식] 업데이트 소식 및 공지 사항 게시 공간인 [공지], 잘못된 퀴즈 문항 및 기타 문의를 위한 [제보 및 문의]가 있다.
스텝 #4
오픈 후: GA4 모니터링, 그리고 운영 ‘속도’ 설정
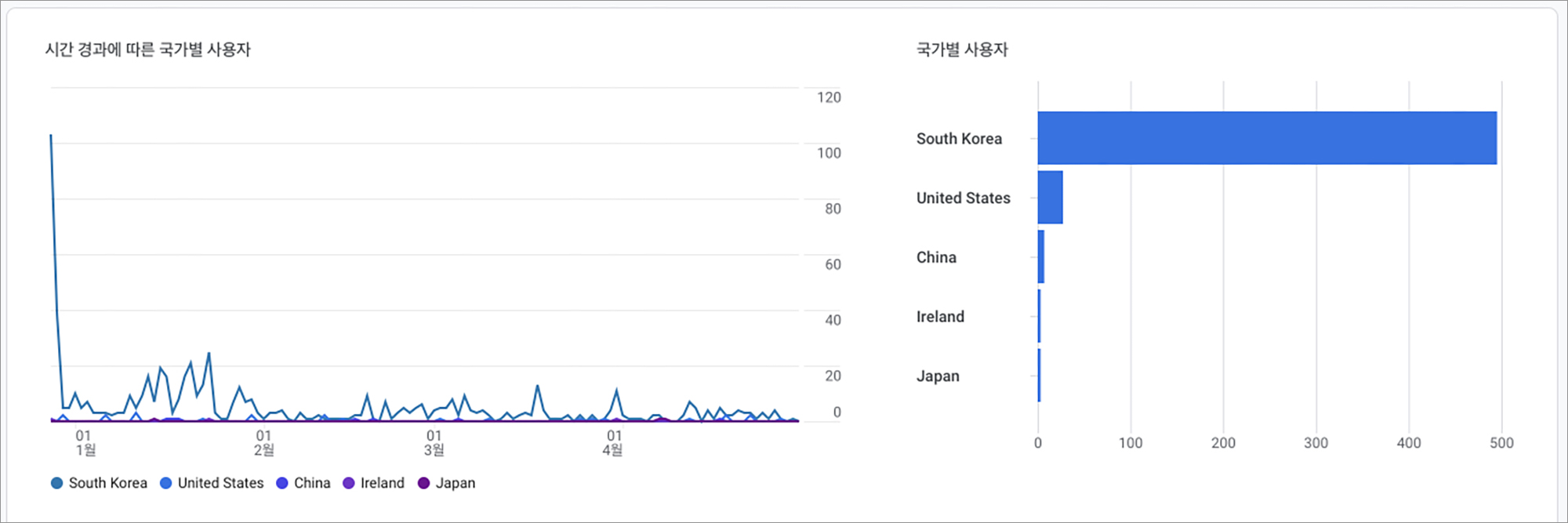
즐겁자고 시작한 일이고 즐겁게 결실을 맺었다. 이후의 사이트 운영과 관리도 가급적 즐겁게 이어 가고 싶었다. 그러자면 정확한 데이터를 알아야 했다. 어떻게 운영하고 관리해야 즐거울 수 있는지를 나 스스로 명확히 인지해야 하니까. 구글 애널리틱스 최신 버전(Google Analytics 4, 약칭 GA4)을 통해 ‘어디서나 폰트 퀴즈’의 사용자 접속 추이를 살폈다.

(2022년 12월 28일 ~ 2023년 4월말 기준)
초기 오픈빨(?) 외에는 대부분 잔잔하게 들어오고 있다. 단 한 명도 방문하지 않은 날도 있다. 나중에 호스트 서버를 갱신할 때 조금 더 낮은 상품으로 변경해도 될 것 같다. 사용자 수가 적어 트래픽이 높지 않으니 굳이 고비용 서버를 이용할 필요가 없기 때문이다.
지금은 사용자 수에 크게 개의치 않고 있다. 앞서 몇 번 반복하여 설명했듯, 제일 중요한 것은 ‘내가 즐거워야 한다’는 점이다. 내 스마트폰 사진첩 속 글꼴 사진 1,000여 장 모두를 퀴즈 콘텐츠로 만들어 웹 사이트에 착실히 업로드하는 것이 장기적 목표다.
욕심 같아서는 퀴즈 문항을 더 늘리고, 자잘한 업데이트를 정기적으로 진행하고 싶다. 이러저러한 핑계로 속도가 매우 더딘 상황이다. 다만, 이 정도의 속도가 나에게는 알맞은 것 같다. 페이스를 급격하게 올려 혼자 고꾸라지는 일 없이, 지속성을 가지고 꾸준히 할 수 있을 정도의 속도.
이것으로 [서체 디자이너의 ‘폰트 퀴즈’ 사이트 제작기] 2부작 연재를 마친다. 글 두 편을 통해 내가 말하고 싶은 이야기의 대부분을 쏟아냈다. ‘어디서나 폰트 퀴즈’ 웹 사이트는 언제나 열려 있다. 편안하고 즐거운 마음으로 가볍게 방문해 주기를 바란다. 더불어, 날것의 내용을 다듬어준 편집팀에게 진심으로 고마움을 전하고 싶다.