[에디터의 북마크]는 이름처럼 『타이포그래피 서울』(이하 TS) 에디터의 북마크를 소개하는 비정기 코너다. 독자들과 공유할 만큼 정보성과 활용성이 있다, 라고 에디터가 판단한 북마크 목록을 간단한 코멘트와 함께 기록한다. 이번 [에디터의 북마크] 주제는 「디지털 정리/정돈 진수를 보여주는 사이트들」이다. 지금 웹 페이지를 구상하고 있거나, 웹 디자인 레퍼런스를 수집하는 독자들에게, 아래의 북마크(해외 사이트 네 곳)가 유용하기를 바라며 ● ● ●
북마크 ❶ https://mainstudio.com
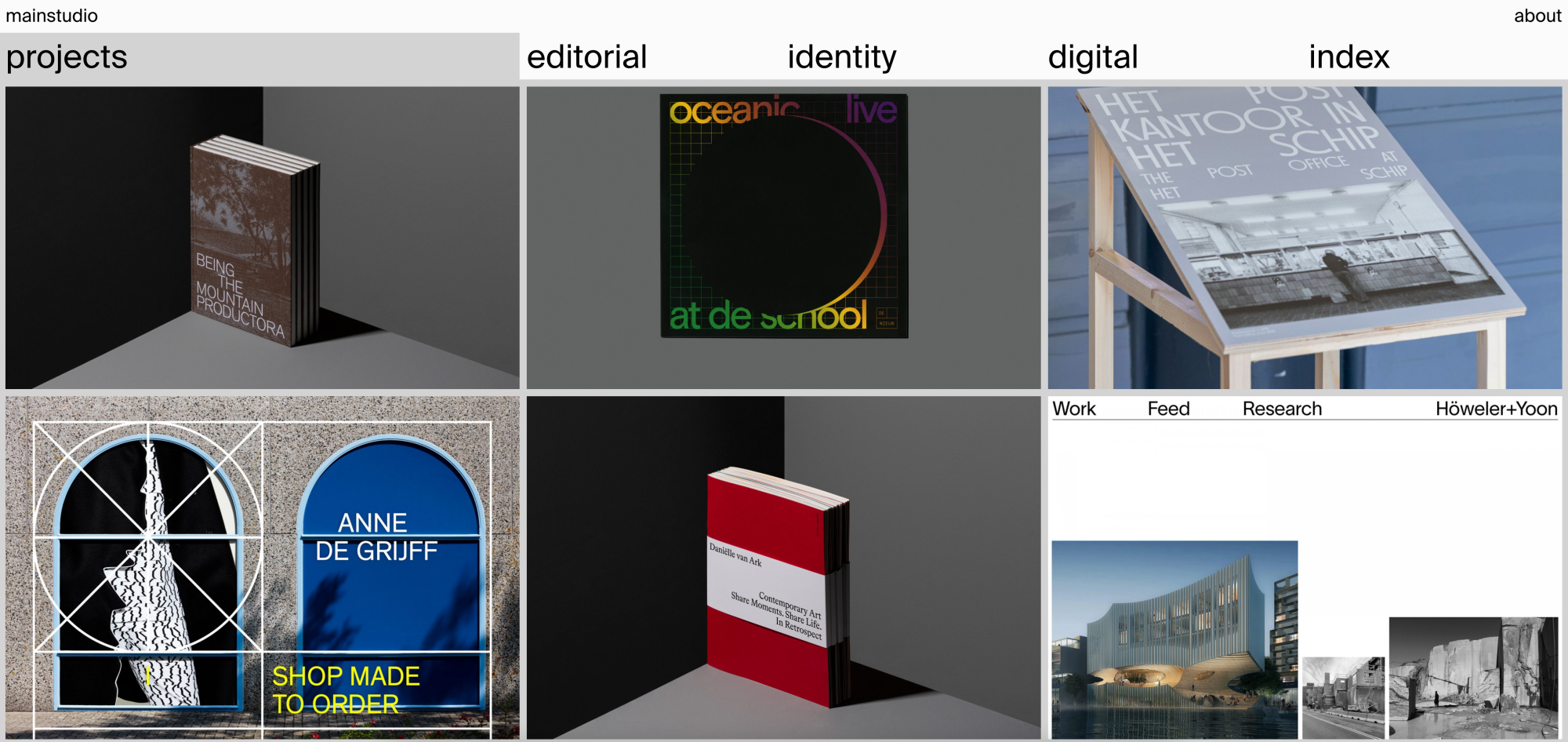
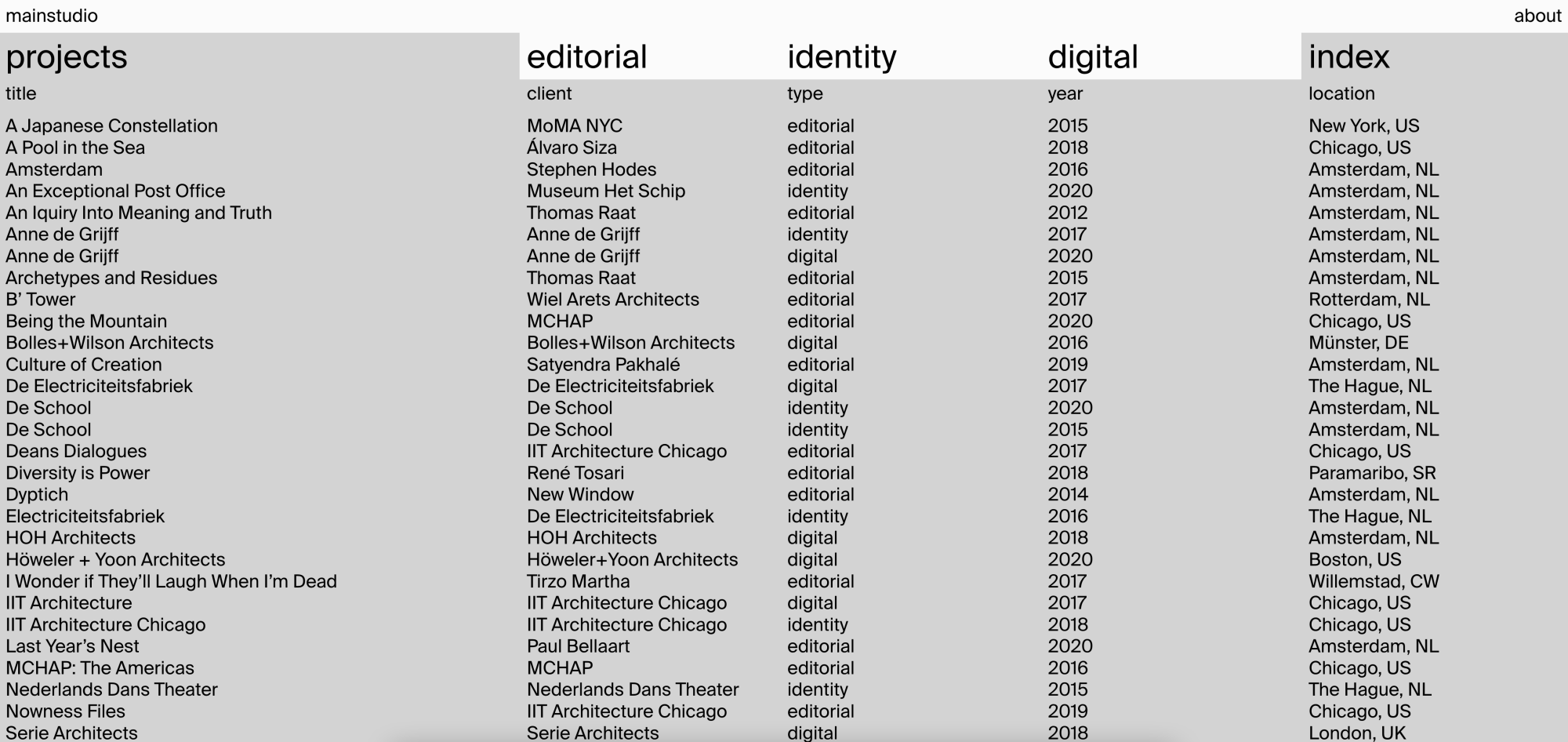
네덜란드의 디자인 스튜디오 ‘mainstudio’ 사이트
에디터 코멘트 “디자인 스튜디오의 ‘친절한’ 포트폴리오 인덱싱”


어디까지나 에디터 개인의 느낌에 불과하다는 점을 밝히며 조심스레 얘기해보자면…. 인터뷰 또는 디자인 관련 정보 습득을 위해 TS 에디터는 적잖은 국내외 디자인 스튜디오 사이트들을 방문한다. 디자인 매체 소속 에디터들이라면 아마 다들 그러할 것이다. TS 에디터의 경우, 디자인 사이트들에서 ‘친절함’을 기대하지는 않는 편이다. 이때 친절함이란 워크[WORK] 페이지에 관한 것이다.
디자인 스튜디오 사이트를 방문했을 때, ‘이 스튜디오는 어떤 작업들을 했을까’ 궁금해하는 방문자라면 워크 내지는 포트폴리오 페이지를 반드시 가보게 된다. (다시 한 번 TS 에디터 혼자만의 의견임을 밝히며…) 그런데 워크 페이지가 ‘친절하게’ 구성된 사례가 그리 많은 것 같지는 않다. 프로젝트명, 클라이언트, 작업 연도, 산출물 활용처 같은 정보들이 생략되어 있거나, 일목요연히 구조화되어 있지 않은 페이지들을 더 자주 만나게 된다. 물론 이러한 페이지 구성은 무성의의 결과물이 아니라 전략적 산물이다. 지금 얘기하고 있는 ‘정보’는 대개 텍스트의 형태로 기록되게 마련이다. 그런데 디자이너가 자신의 작업물을 소개할 때 핵심 사안은 역시 ‘산출물’ 이미지다. 텍스트 양을 줄이고 다양한 이미지들을 부각하는 편이 ‘디자인 작업 소개’에는 훨씬 실효적일 것이다. 그럼에도 ‘이 스튜디오의 작업 정보를 가급적 세밀히 알고 싶은’ (TS 에디터 같은) 방문자 입장에선 아쉬움이 남는다.
첫 번째 북마크는 ‘mainstudio’라는 네덜란드의 디자인 스튜디오 사이트다. 당사의 모든 작업들을 총람 가능한 색인 페이지가 존재하는데, 이 부분이 대단히 매력적이다. 프로젝트명의 알파벳 오름차순을 상위 기준으로 삼아 클라이언트, 작업 유형, 작업 연도, 클라이언트사 소재지를 인덱싱했다. 이 색인 페이지에서 개별 프로젝트를 선택하면 해당 상세 페이지로 연동된다. 사실, 이 색인 페이지만으로도 ‘mainstudio’의 색채라든지, 연혁, 작업 범위, 인지도 등을 가늠해볼 수 있게 된다. 스튜디오를 소개하는 근사한 한 줄 카피나 화려한 그래픽 효과 없이, 그야말로 기본에 충실한 정공법으로 ‘우리’를 알리고 있는 것이다.
북마크 ❷ https://www.oma.com
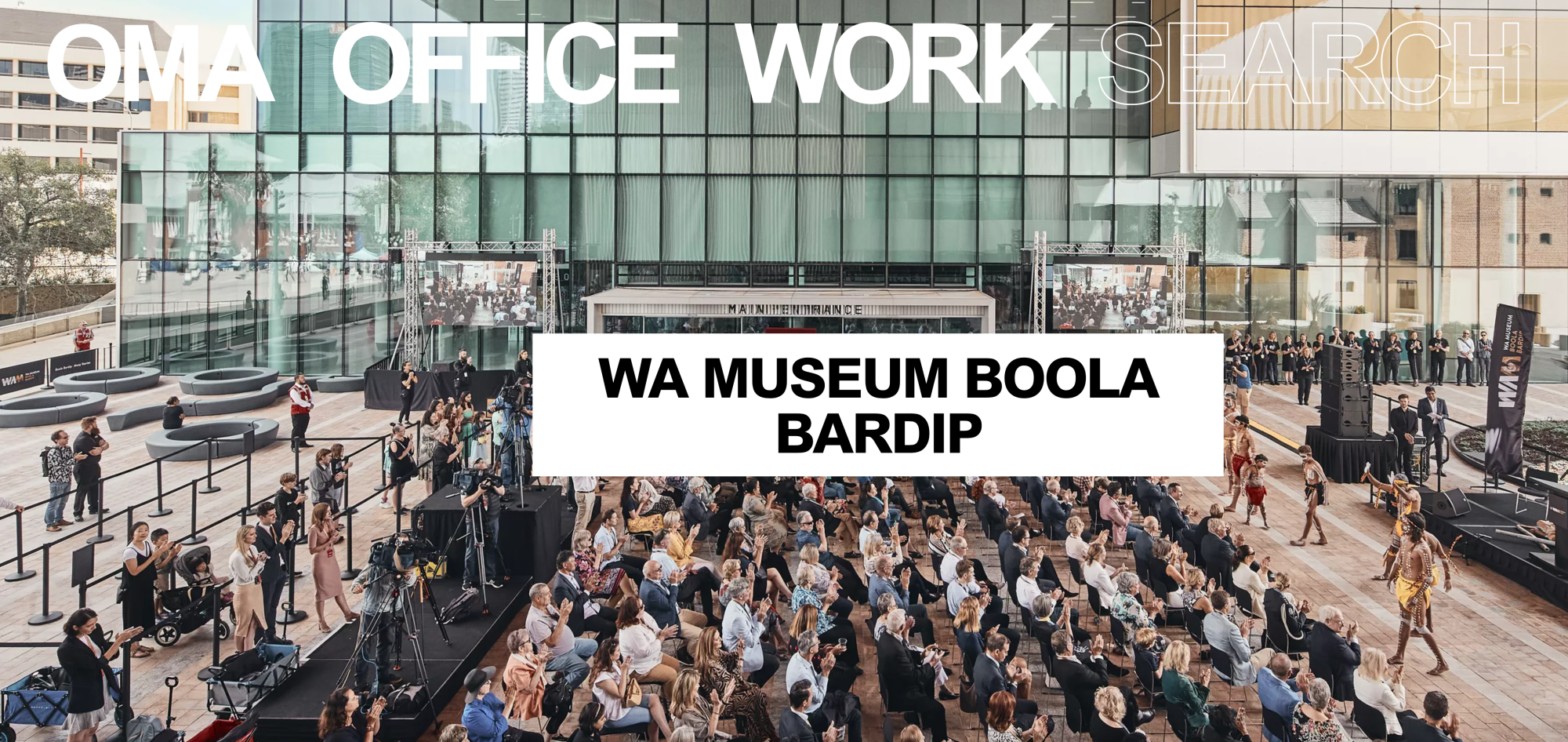
네덜란드의 건축설계사무소 ‘OMA’ 사이트
에디터 코멘트 “텍스트 정보는 분명 방대한데 왜 간결해 보이지?”

두 번째 북마크도 네덜란드 국적이다. 앞서 살펴본 ‘mainstudio’ 사이트에 대한 TS 에디터의 호감이 ‘네덜란드 크리에이터들의 사이트’ 검색으로 이어졌고, 그렇게 발견한 또 다른 곳이다. 네덜란드에 본사가 있는 국제 건축설계사무소 ‘OMA’ 사이트다.
이 사이트는 대단히 방대한 텍스트 정보를 품고 있다. 그런데 ‘줄글이 너무 바글바글하다’라든가 ‘글이 뭐 이렇게 길어(이걸 언제 다 읽어)’ 내지는 ‘텍스트 정보량 때문에 숨이 막힐 것 같다’라는 느낌이 들지 않는다. 오히려 ‘간결하다’는 인상을 받게 된다. 이 기묘한 인상 효과의 장치는 우리도 잘 아는 것이다. 바로 ‘펼치기/접기’ 기능. 블로그 운영자들에게는 특히나 익숙한 업로드 옵션이다. 이 간단한 장치 하나만으로 장문의 텍스트 정보가 ‘간결하게’ 노출되고 있다.
단지 줄글의 노출 범위를 펼치고 접는 수준에서만 이 기능이 쓰이고 있지는 않다. 즉, 단어나 문장이 잘려나감 없이 텍스트를 펼치고 접는다. 접혀 있을 때 노출되는 텍스트(이를테면 하나의 패러그래프)는 후술될 내용을 집약한 형태로 적혀 있다. 그러니까, 애초에 상세 페이지 텍스트 기획/작성 시 ‘첫 문단은 무조건 전체 글의 요약문으로 읽힐 것’이라는 규칙을 세운 것으로 보인다. 이러한 편집 전략이 웹 디자인과 결합한 결과로 ‘텍스트 정보는 방대한데 전체 외관은 간결해 보이는’ 사이트의 멋을 돋궈준 셈이다.
북마크 ❸ https://burfa.com
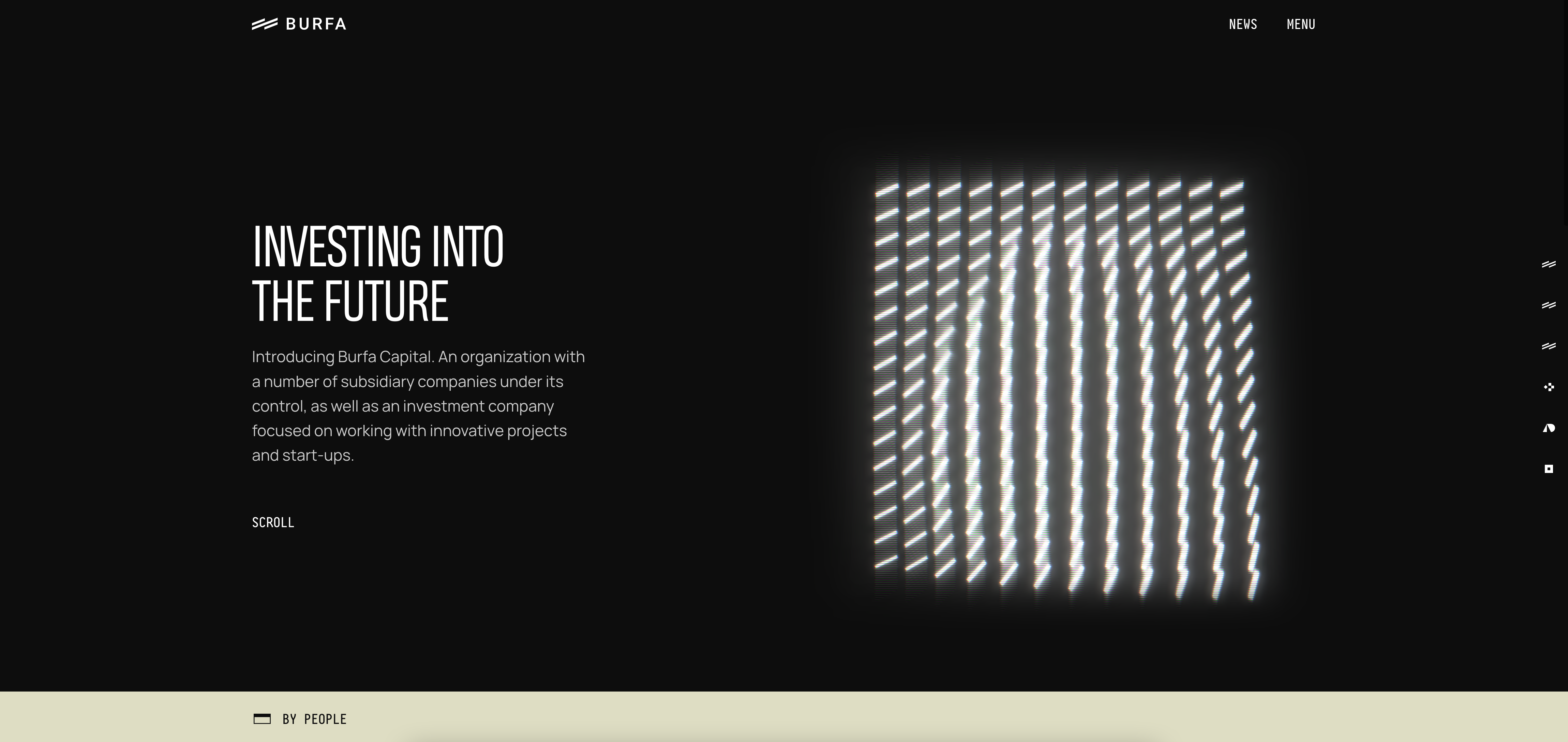
에스토니아의 금융 투자사 ‘Burfa’ 사이트
에디터 코멘트 “정보의 양적 무게를 시각적으로 ‘가볍고 날렵하게’ 상쇄시키기”

TS 에디터의 고정 관념으로는 ‘금융 사이트는 아름답다’라는 명제가 절대로 성립할 수 없다. 단, 지금 소개해드릴 세 번째 북마크만은 예외다. ‘Burfa’라는 금융 투자사의 사이트인데, 적어도 TS 에디터의 눈에는 충분히 아름다워 보인다.
여타의 금융 사이트처럼 이 사이트 또한 다량의 정보(투자 정보)를 수용한다. 꽤나 무거운 사이트다. 이 무게감을 상쇄시키려는 전략이리라 예상해보는데, 종횡 스크롤과 스와이프 기능을 적극적으로 활용하고 있다. 정보의 양적 무게는 상당하나, 그 정보의 보임새만큼은 가볍고 날렵하(다고 방문자들이 인식하)도록 의도한 듯하다.
북마크 ❹ https://tsto.org
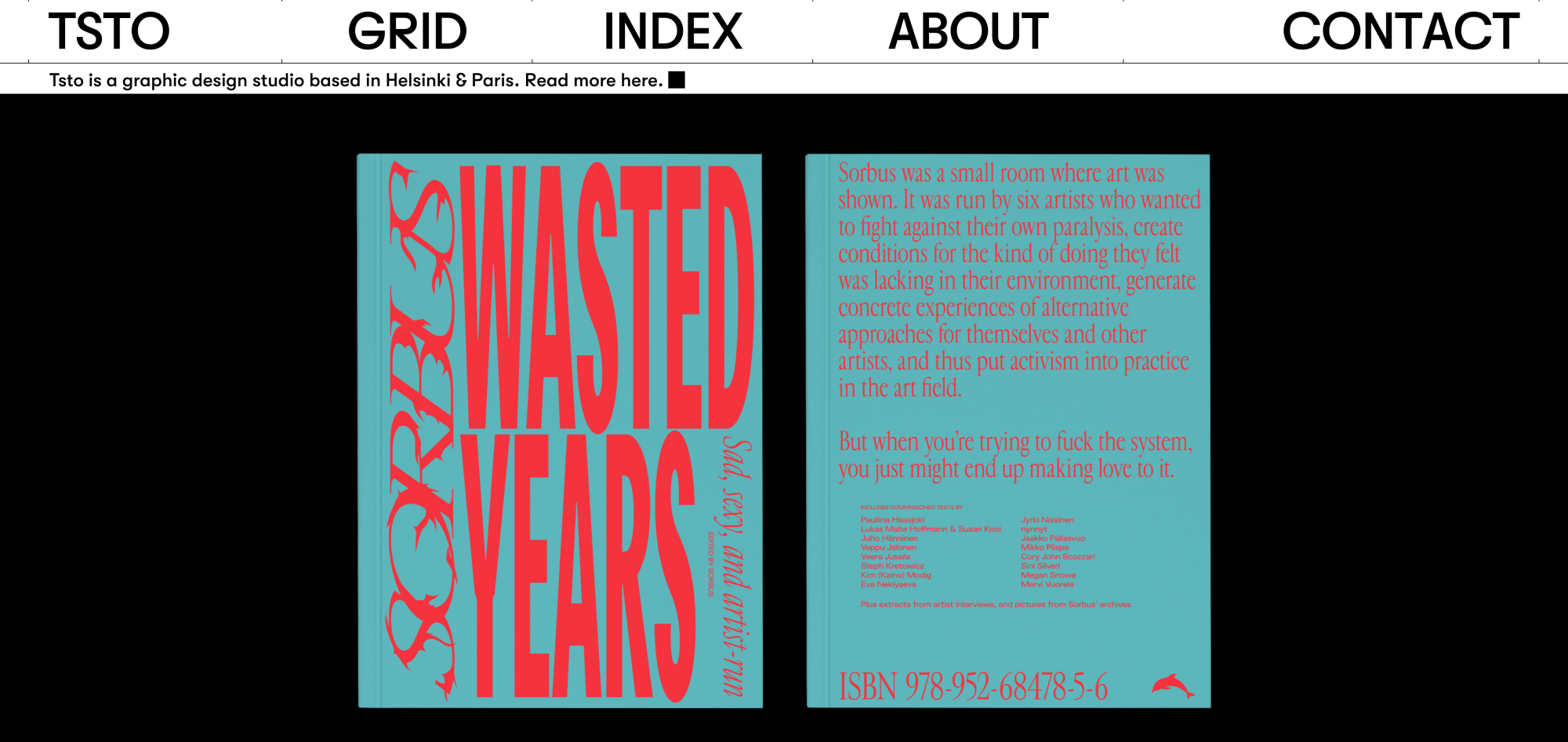
헬싱키·파리 기반 디자인 스튜디오 ‘TSTO’ 사이트
에디터 코멘트 “정적인 외관, 하지만 사용자 액션에 따라 시각적 변주”

네 번째 북마크는 핀란드 헬싱키, 프랑스 파리를 기반으로 운영된다는 ‘TSTO’라는 디자인 스튜디오의 사이트다. 위 북마크 사이트들과 비교하면 다소 정적인 외관을 보여주고 있다. 흰 배경, 검정 텍스트, 선분. 이 사이트의 밑그림은 단출하다. 디자인 작업이 노출되는 모양새도 딱히 특별할 것은 없어 보인다. 여느 디자인 스튜디오 사이트에서 볼 법한 구색이다.
다만, ‘TSTO’ 사이트는 소소한 효과를 통해 나름의 재미 요소를 포진시켜두고 있다. PC 화면 기준으로 상단 메뉴를 비롯한 상세 페이지의 특정 영역에 커서를 올리면 플립보드 숫자가 빠르게 넘어가듯 텍스트들이 ‘촤라락’ 움직인다. 움직이기만 할 뿐 아무 일도 일어나지는 않는다. 이 부분은 방문자의 호불호가 갈릴지 모르나, TS 에디터는 ‘방문자가 지루하지 않도록 재치 있는 배려를 했다’라고 느꼈다. 그리고 또 하나! 이 사이트 또한 첫 번째 북마크였던 ‘mainstudio’처럼 포트폴리오 인덱싱 페이지를 마련해뒀다. 어쩌면 이 점이 마음에 들어서 TS 에디터의 눈엔 ‘TSTO’ 사이트의 모든 게 좋아 보였던 것인지도.